A teljes keresőoptimalizálás tanfolyamom oldalán a résztvevőknek múlt héten egy rövid, lényegre törő összefoglalót írtam a Google új algoritmusáról, aminek a Page Experience Update nevet adták. Ennek fontos része a Core Web Vitals mutatók. Az összefoglalót ide betettem a videó után.
Egy videót is készítettem, amelyben az elején kitérek már korábban is rangsorolási tényezőnek minősülő elemekre (amelyek szintén a Page Experience algoritmus része), azok mennyire befolyásolták a rangsorolást. Majd megmutatom az új rangsorolási faktorokat, mit jelentenek, mire kell figyelni. A videó lejátszó sávján tudsz lépkedni a részek /fejezetek között:
Ha tetszett a videó, akkor iratkozz fel itt a YouTube csatornámra (két kattintás)! 🙂
Videó tartalma:
0:00 – Bevezetés
0:30 – Page Experience Update
3:21 – Korábban rangsorolási tényezőnek minősülő elemeke eddig hogyan befolyásolták a rangsorolást?
7:33 – Nem csak a felhasználó élmény miatt vannak ezek!
9:11 – Inkább ezek a technikai beállítások hiánya miatt lehet gond!
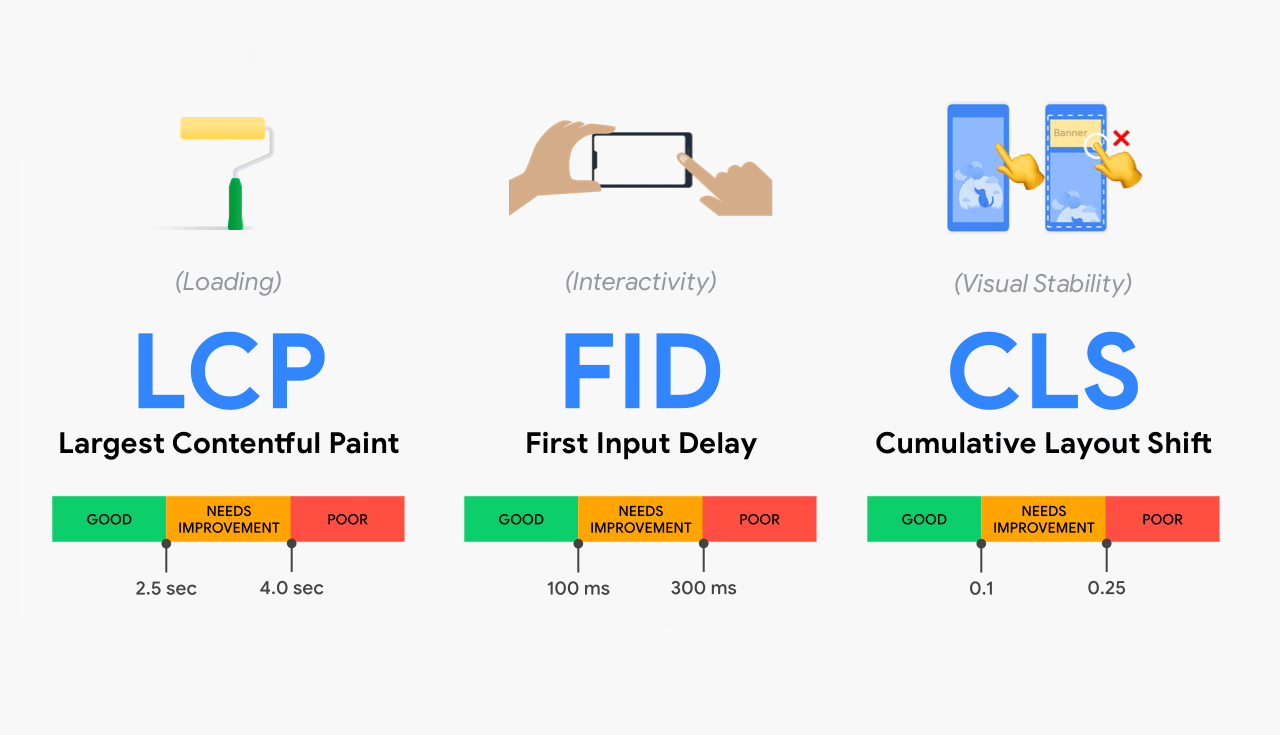
9:59 – Core Web Vitals mutatók bemutatása
A Google bejelentette, hogy 2021-től (frissítés: időközben a Google többször módosította a bevezetés dátumát, jelenleg a 2021. június közepén szeretné ezt elindítani) újabb technikai mutatók kerülnek be a rangsorolási tényezők közé, tehát ezek befolyásolhatják közvetlenül a rangsorolást, a helyezéseket.
Ezek egyrészt a felhasználói élményt segítik, a Google ezzel törekszik arra, hogy a felhasználók még elégedetebbek legyenek a Google találatokkal.
Ugye idén januárban aktiválódott az, hogy a Google botok elsőnek és kizárólag csak a weboldalak mobilbarát verzióját térképezik fel és indexelik (ha nincs mobilbarát verziója a weboldalnak, csak akkor mennek át a desktop változatra), vagy pár éve kéri a Google a SSL (https) beállítását az oldalakra, igaz rengeteg elől rangsoroló oldalnál még nincs ez beállítva. De a weboldalak gyors betöltődése is fontos, de itt is elég 2,5 másodperc alá menni, akkor már gond nem lesz ezzel a résszel.
Az előző években az tapasztalható, hogy nem ezek a technikai SEO részek a legerősebb rangsorolási tényezők… Valószínűleg ezek az új mutatók sem fogják a legerősebben befolyásolni a weboldalad rangosorlását…
Azt is látni kell, hogy a felhasználói élménnyel van “eladva” ez az új algoritmus, de a Google-nek is nagyon fontos az, hogy minél gyorsabbak és kisebb adatmennyiségűek legyenek a weboldalak, ezzel rengeteget tudnak spórolni, kevesebb erőforrásra van szükségük a weboldalak feltérképezésére…
Tehát a Core Web Vitals három mutatóból épül fel:
- Largest Contentful Paint (LCP): Legnagyobb Vizuális tartalomválasztás
- First Input Delay (FID): Első reakciótól számított válaszkésés
- Cumulative Layout Shift (CLS): Elrendezés összmozgása
Az értékekről én ide most nem másolom le a leírásokat, a Google hivatalos oldalán magyarul itt van minden: https://support.google.com/webmasters/answer/9205520?hl=hu
Én inkább azt látom, hogy ezeknek eddig is rendben kellett lennie, nem is a Google, hanem felhasználói szempontból nézve:
Ne töltődjen be lassan a weboldal, ne kelljen másodperceket várni arra, hogy innen-onnan betöltődjenek a vizuális elemek és ne legyenek olyan hibák, amik a felhasználókat megállítja és megakadályozza a továbbhaladásban a honlapon…
Egyébként ezeket a mutatókat eddigi is meg lehetett találni, a PageSpeed Insight oldalon.
Már sokan itt is megijedtek, ha az oldalukat elemezve nem zöld értékek jelentek meg. Na most ezek az értékek automatikusan lefutatja a rendszer és a Google Search Console-ban a ‘Alapvető webes vitals-mutatók’ menüpontban lehet megnézni és talán emailben is küldeni fog értesítéseket, ami még nagyobb ijedelmet fog adni a weboldal tulajdonosoknak. 🙂
De nem kell megijedni, nem valószínű, hogy minden aloldal zöld jelzést fog kapni… Eddigi tapasztalat, hogy bőven vannak weboldalak így és mégis hozzák az organikus forgalmat, nem csúszik hátrébb a találatok között stb…
Eddigi is meg lehetett nézni bármely oldal értékeit a PageSpeed Insight oldalán és sokszor tapasztalható az, hogy nagyon erős versenyű kulcsszavaknál a Google első oldalán rangsoroló weboldalak értékei nem túl fényesek az oldal szerint.
Ha már WordPressben egy page builderes sablont használsz (Divi, Elementor…), akkor alapból nem olyan szép értékeket kapsz… mégis jól lehet keresőoptimalizálni ezeket az oldalakat.
Véleményem és tapasztalatom az, hogy továbbra is az oldal legyen gyors, legtöbb esetben a képek optimalizálásával ezt el lehet érni és mondjuk az SSL legyen beállítva. Ez utóbbit is inkább a felhasználók miatt állítanám be (bizalom, hogy biztonságos a weboldal, a Chrome böngésző is egyre jobban jelzi ezt…) és normálisabb tárhelyszolgáltatók az alap SSL-t ingyen adják.
Technikai SEO résznél inkább nagyobb problémát okoznak a rosszul elvégzett vagy kihagyott átirányítások, a duplikációk és a rossz URL és weboldal struktúra… ezek jobban akadályozzák a rangsorolást.
Az átfogó keresőoptimalizálás tanfolyamom első nagy fejezete a technikai SEO. Itt végigmegyek azokon a technikai részeken, amelyek alapfeltételei annak, hogy a Google könnyen be tudja járni az oldaladat, fel tudja térképezni és indexelni. A következő részeket mutatom meg neked:
- Mire figyelj oda egy weboldal rendszer kiválasztásánál SEO kapcsán?
Ilyen weboldal rendszert használj, ami megfelelő keresőoptimalizálás szempontoknak! - Ilyen legyen a weboldal felépítése
Google és a látogatók az ilyen felépítésű weboldalt fogják szeretni! - Weboldal alap technikai beállításairól tudnivalók
SSL, sitemap.xml, robots.txt, weboldal gyors betöltődése - Átirányítások típusai és fontossága a SEO kapcsán
301, 302 típusú átirányítások használata, mit és mikor | Hasznos eszközök | SEO PowerSuite Website Auditor - Organikus forgalom megtekintése céloldalaknál (Search Console & Google Analytics)
Így nézz utána jól az organikus forgalomnak, mielőtt döntéseket hoznál egyes oldalaknál… - Ismétlődő (duplikált) tartalmak kezelése
Milyen esetekben állhat fenn a duplikáció? Mi a megoldás? | Canonical tag | Nem minden oldalt kell indexelni! - Így távolítsd el gyorsan egy oldaladat a Google-ből
Ha azt szeretnéd, hogy egy adott oldal minél hamarabb törlődjön a Google találatai közül - Google Search Console, Mobile first indexing
Mit is jelent a mobile first indexing? | Google Search Console használata technikai SEO-hoz