Tartalom:
ToggleKorábban írtam egy teljes útmutatót a Google Search Console-ról, mert tapasztalatom, hogy milyen sokan nem használják ki ezt.
De a Google másik ingyenes eszköze, a Google Tag Manager használata is hasonlóan ritkaság számba megy…
Ezért meg akarom mutatni Neked, és szeretnélek meggyőzni Téged, hogy milyen hasznos is ez az eszköz. Továbbá azt is megmutatom, hogy mennyi szívástól tud megmenteni téged.
Az online marketing kivitelezéshez mindig szükség van a weboldal fejlesztőjére is. Tehát arra, aki létrehozta a weboldalt vagy éppen kezeli azt. Ő egy kulcsfontosságú személy az ügyfél és a marketing kivitelező között.
Sok esetben a webfejlesztőt nehéz elérni, akár csak egy pár perces munka elvégzésére is. Ilyen például a követőkódok, script kódok elhelyezése a weboldalon…
Google Tag Manager bemutatása
Magyarországon talán annyira sokan nem használják, pedig egy nagyon jó ingyenes Google eszköz ez is, mint az Analytics vagy a Search Console.
Az online marketingesek nem igazán ismerik ezt az eszközt, és a webfejlesztők sem nagyon foglalkoznak ezzel. Természetesen vannak szakik ebben is, de inkább annak a célközönségnek írtam ezt a cikket – cégvezetők, marketingesek -, akik nem nem biztos, hogy hallottak már erről a Google eszközről.
A Moz.com, a világ egyik legprofibb SEO és online marketing cikkeit publikáló oldala ezen a véleményen van a Google Tag Managerről (GTM):
“Bármilyen méretű vállalkozás profitálhat a GTM használatából. A GTM jelentősen leegyszerűsíti a kódok hozzáadását és szerkesztését, így azok programozói segítség nélkül kezelhetők, emiatt jó megoldás lehet kisebb vállalkozások számára, ahol a technikai segítség csak korlátozottan elérhető. A GTM növeli az oldalsebességet, mivel segítségével a címkék gyorsabban töltődnek be.”
A Google Tag Manager előnyei
Előnye, hogy mindenféle követőkódot és az egyéb script kódokat egy helyen tudod kezelni. Nem kell a weboldaladba belenyúlni, vagy a WordPress témádban elhelyezni a kódokat.
Sőt, webfejlesztőre sincs szükséged, ha például egy olyan hasznos proginak, mint a Hootjar.comnak a követőkódját kell elhelyezned az oldalon, a GTM-ben ez is pár perc alatt elvégezhető. 🙂
Ugyanígy a Google Analytics kódot, a Google Adwords konverziós kódot, és a strukturált adatok kódjait is beállíthatod, ráadásul ezenkívül is rengeteg más beállítás van.
És igen, a GTM tényleg arra való, hogy kódokat adj a weboldaladhoz, vagy szerkeszd azokat anélkül, hogy bele kellene nyúlnod a weboldalad forráskódjába. Sokan amiatt riadnak meg, hogy ha itt kódokról van szó, akkor biztos, hogy ehhez webfejlesztői, programozói tudás szükséges.
Pedig pont ez az, hogy nem. Vállalkozók, vezetők, marketing menedzserek gyorsan és egyszerűen tudnak követő-, konverziós-, akár remarketing kódokat elhelyezni a honlapra anélkül, hogy bármit is elronhatnának a weboldalon.
Ezek az úgynevezett script kódok tehát, a GTM-en keresztül nem fogod tudni szerkeszteni a honlapot, azzal azt nem lehet. Később látni fogod, hogy pontosan mit is tudsz beállítani.
Egyedül az elején kell a Google Tag Manager fiók kódját beállítani az oldalra. Ehhez lehet, hogy szükséged lesz a weboldal szerkesztőjére, de ez is teljesen elkerülhető.
A következő részben lépésről lépésre megmutatom ezt.
Regisztráció és beállítás
A regisztrációhoz egy Gmail fiókra van szükséged, ahogy az Analytics és Search Console regisztrációhoz is.
Ha beléptél, akkor itt tudsz GTM fiókot létrehozni.
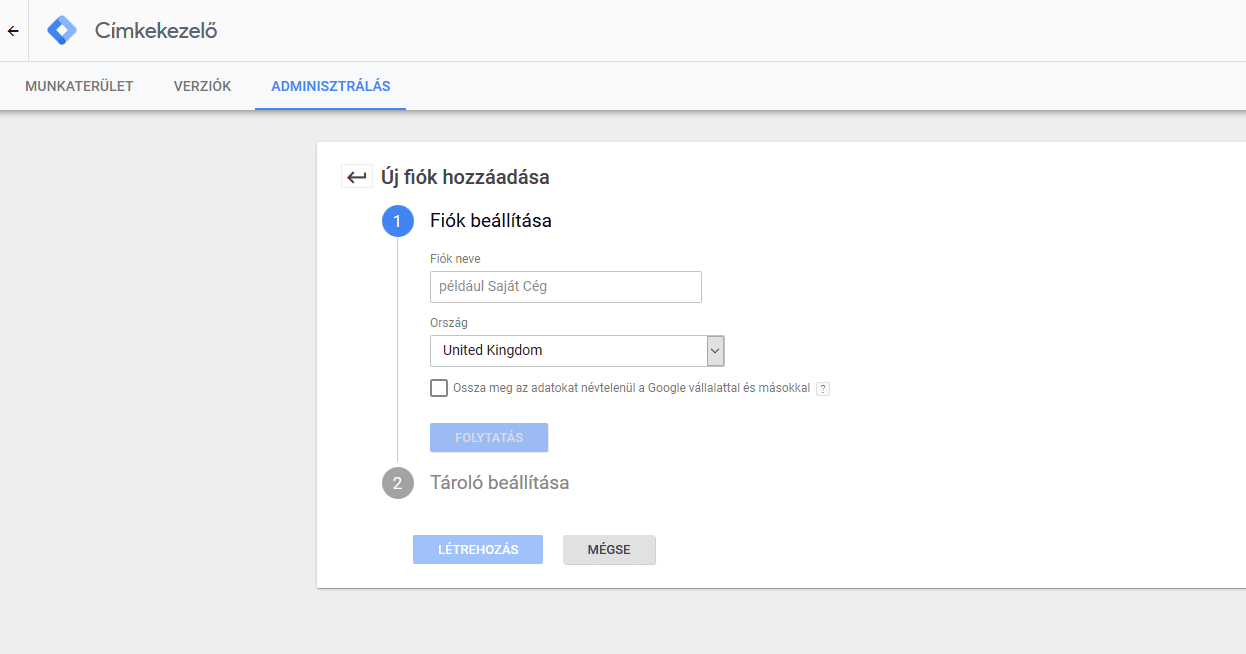
Ez az oldal fog fogadni:
Töltsd ki a mezőket. Egy fiókba több tárolót is létre tudsz hozni, tehát ha több weboldalad is van, akkor egy fiókot elég ehhez létrehozni pl.: ‘XY könyvelőcég’ néven, majd a tárolóknál megadhatod a weboldalak domain neveit. Később látni fogod, hogy ezt miként is csoportosítja a GTM.
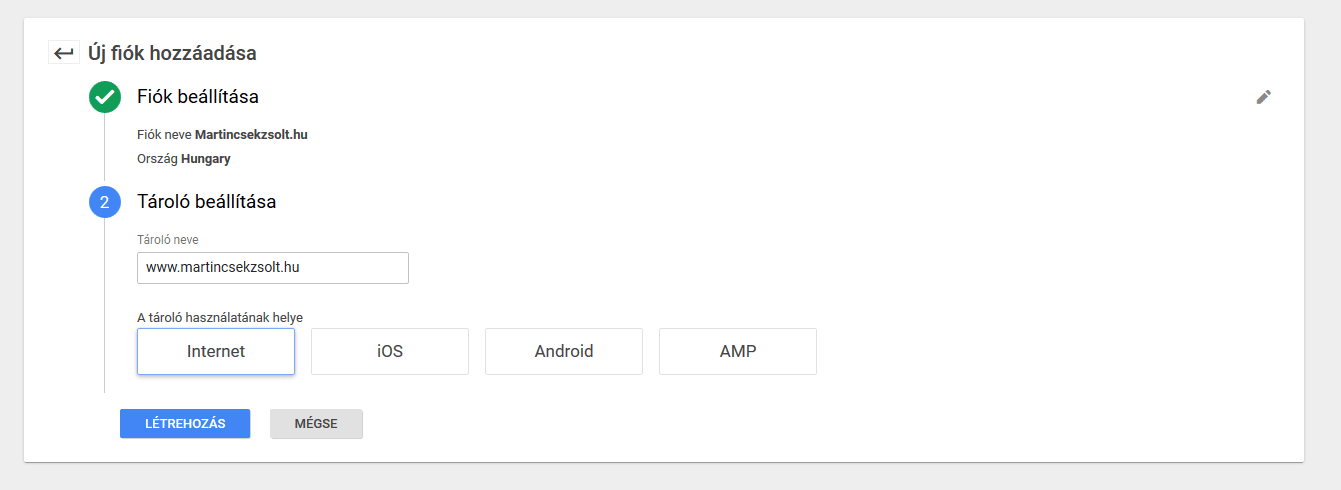
Én így töltöttem ki, mivel weboldalra akarok majd kezelni, így az ‘Internet’ opciót jelöltem meg a tároló használati helyének:
A ‘Létrehozás’ gomb megnyomása után még egy szöveges doksi alján be kell pipálni, el kell fogadni a GDPR adatfeldolgozásáról szóló feltételeket, majd fent az ‘Igen’ gomb kattintható lesz.
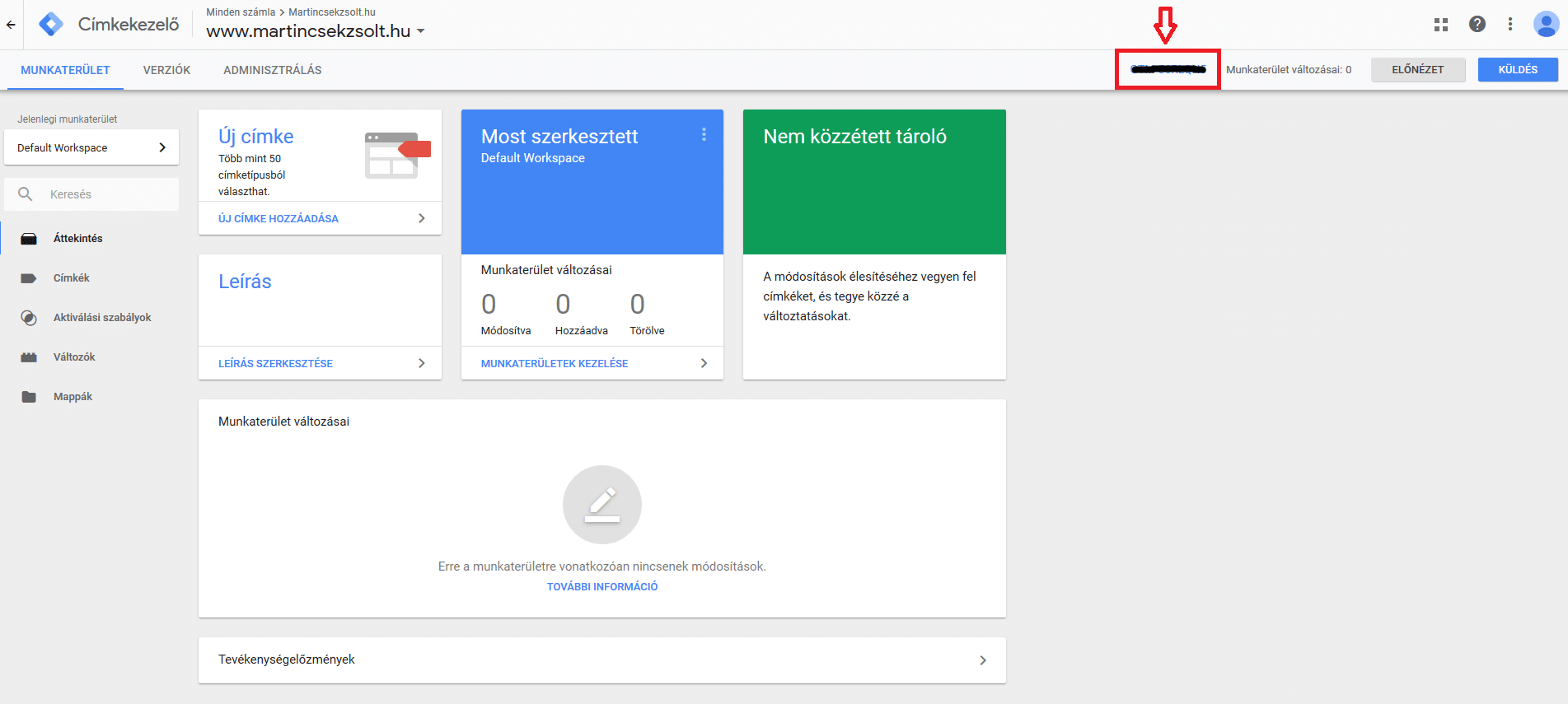
Ezután meg is nyílik a GTM felülete, de a ‘Google Címkekezelő telepítése’ ablak ugrik fel. Ebben található az a script kód, amelyet a weboldaladban el kell helyezni. Ez bezárható, bármikor újra megnyitható, ha a GTM kezdőlapján a címke kódra kattintasz:
A GTM összekapcsolása a weboldallal többféleképpen is történhet:
- A weboldalad megfelelő helyeire beilleszted a kódot, a GTM pontosan megadja, hogy mit és hova kell betenni.
- Ha WordPress motorú weboldalad van, akkor egy kis pluginnal ez gyorsan beállítható.
Ha ez készen van, akkor érdemes leellenőrizni. Meg lehet nézni a weboldal forrásában, de van erre a Google-nek hivatalos bővítménye (Tag Assistant) is a Chrome böngészőhöz.
Ezzel egyébként nem csak a Google Tag Manager beállítását, hanem az Analytics kód, és az Adwords konverziós és remarketing kódok ellenőrzését is gyorsan meg lehet csinálni.
Kódok beállítása
Videóban és szövegesen is levezetem egy script kód beállítását a Tag Managerben.
Eldöntheted, hogy Neked melyik segít jobban. 🙂
Készítettem egy saját kis videót, amelyben azon megyek végig, hogy hogyan lehet egyéni HTML kódot beállítani adott oldalakra. Ugyanez a folyamata, ha például Adwords konverziós kódot, HotJar, Analytics vagy más kódot szeretnél beállítani:
Általánosan így kell beállítani egy script kódot:
Kattints a bal oldali menüoszlopban a ‘Címkék’ pontra.
Majd kattints az ‘Új’ gombra.
A címkének olyan nevet adj, amit utána könnyen megtalálsz, rögtön tudni fogod, hogy mire állítottad be.
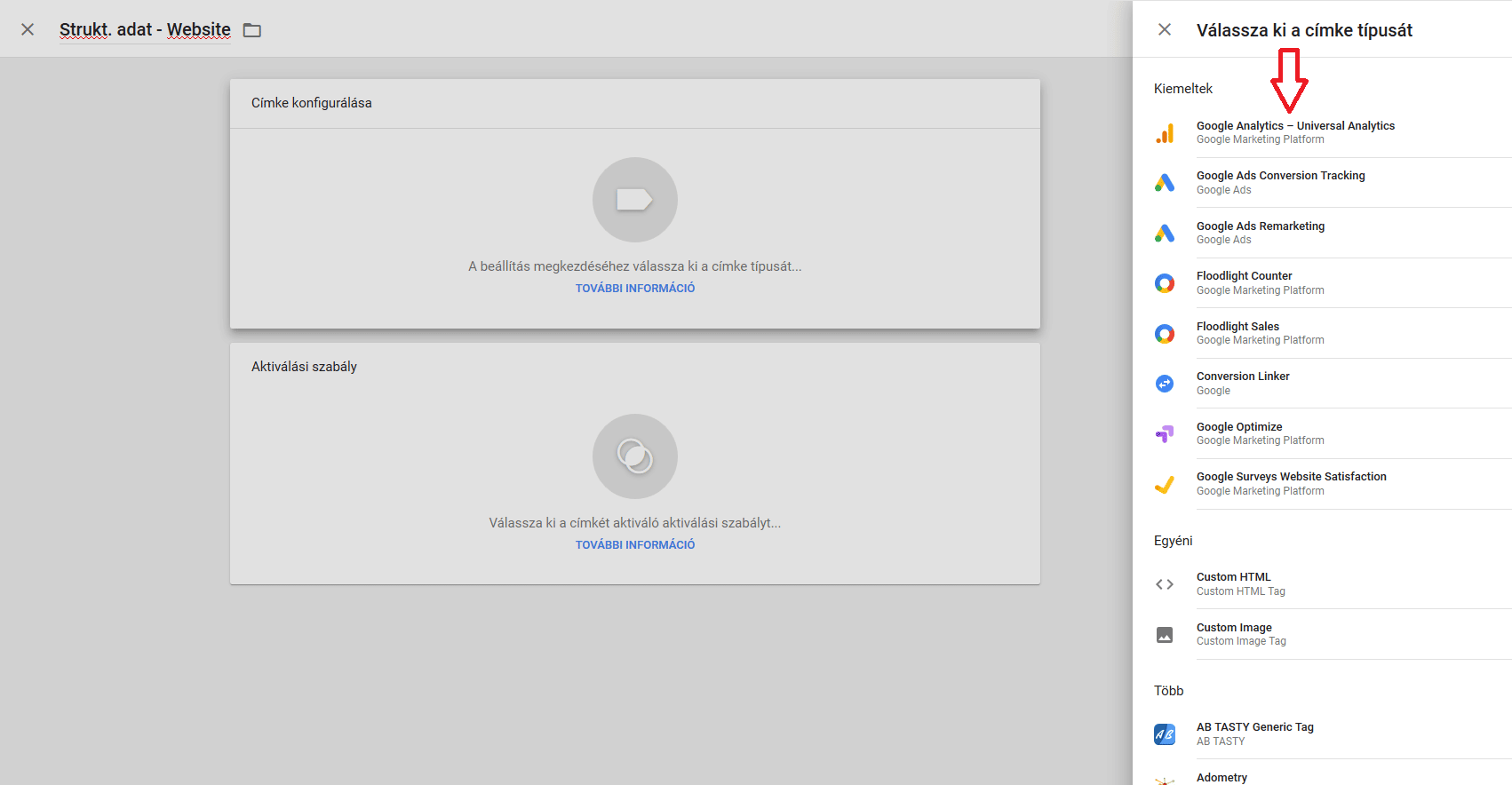
A címke konfigurálására kattintva beúszik jobbról egy oszlop címke típusokkal:
Ha az Analyticset szeretnéd beállítani, akkor a ‘Google Analytics – Universal Analytics’ címke típusra kell kattintanod, ha a Google Ads (Adwords) konverziós kódot szeretnéd beállítani, akkor a ‘Google Ads Conversion Tracking’-re kattints, és így tovább.
Ezek előnye, hogy ilyenkor nem egy teljes, többsoros kódot kell megadnod, hanem pl. Analytics esetén csak az Analytics követőkódot, vagy Google Ads esetében csak 2 egyedi azonosító kódot.
Ezenkívül van pár szoftvercég, amely elérte, hogy bekerüljön a címke típusok közé. Talán Magyarországon ismertebb szofverek a Hotjar, a Crazyegg, a Linkedin, a Bingm stb… Ezek gyorsan beállíthatóak.
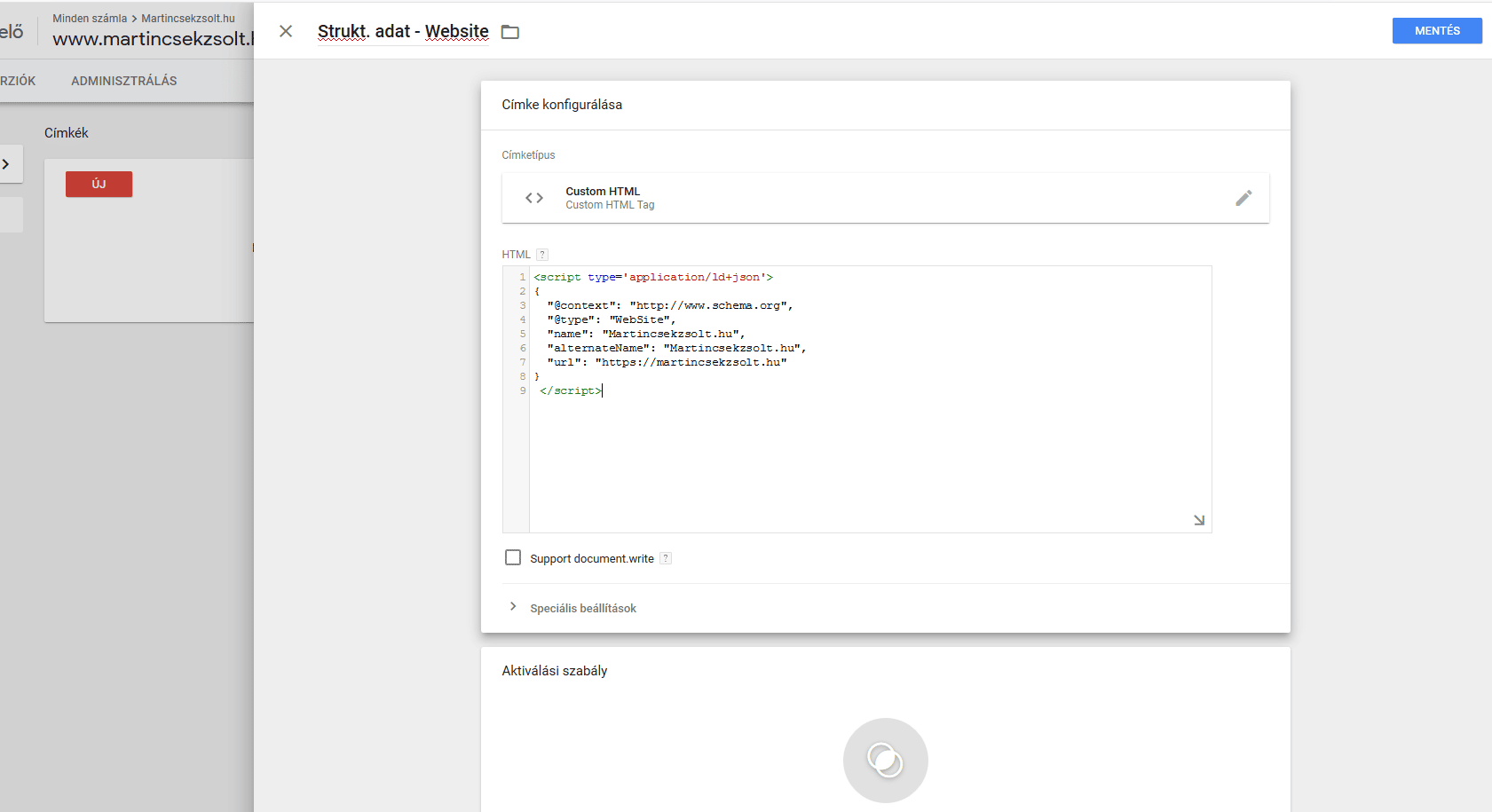
Ha strukturált adatot szeretnél beállítani, akkor a ‘Custom HTML’ címke típust kell választanod:
Ezután ide be tudod tenni a megfelelő script kódot, strukturált adatok esetén a JSON-LD típusú kód fog működni.
Itt egy példa, ahogy beillesztettem:
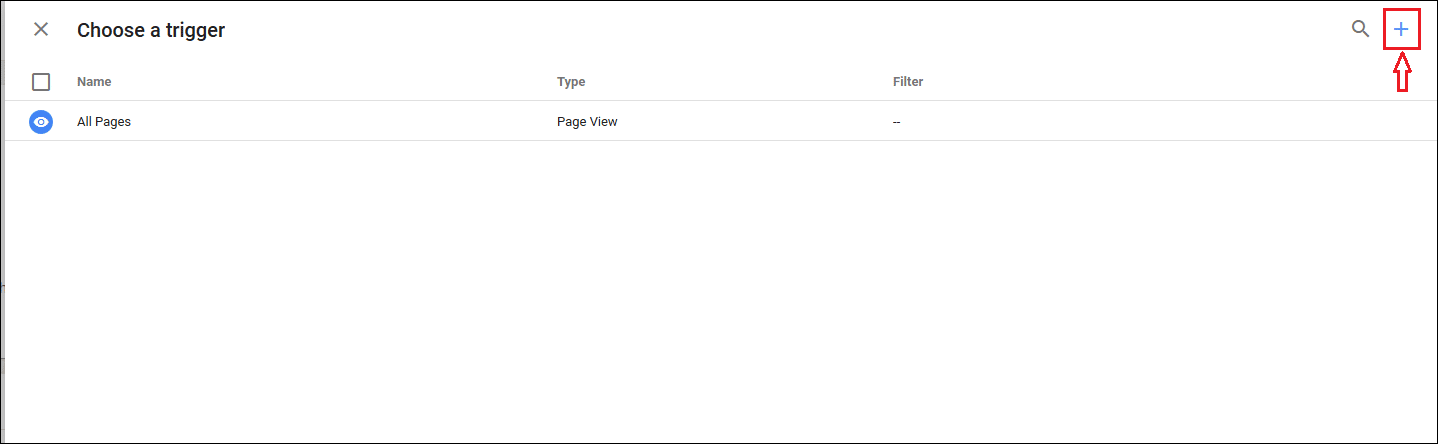
Ezután az ‘Aktiválási szabály’ a következő. Itt lehet megadni azt, hogy mely oldalakra illessze be/aktiválja a kódot. Kattints az aktiválási szabály részre:
Itt mindig az ‘All Pages’ opciót jeleníti meg, vagyis minden oldalra aktiválja a kódot.
Természetesen Te is tudsz hozzáadni aloldalakat.
Kattints a jobb felső sarokban található + ikonra.
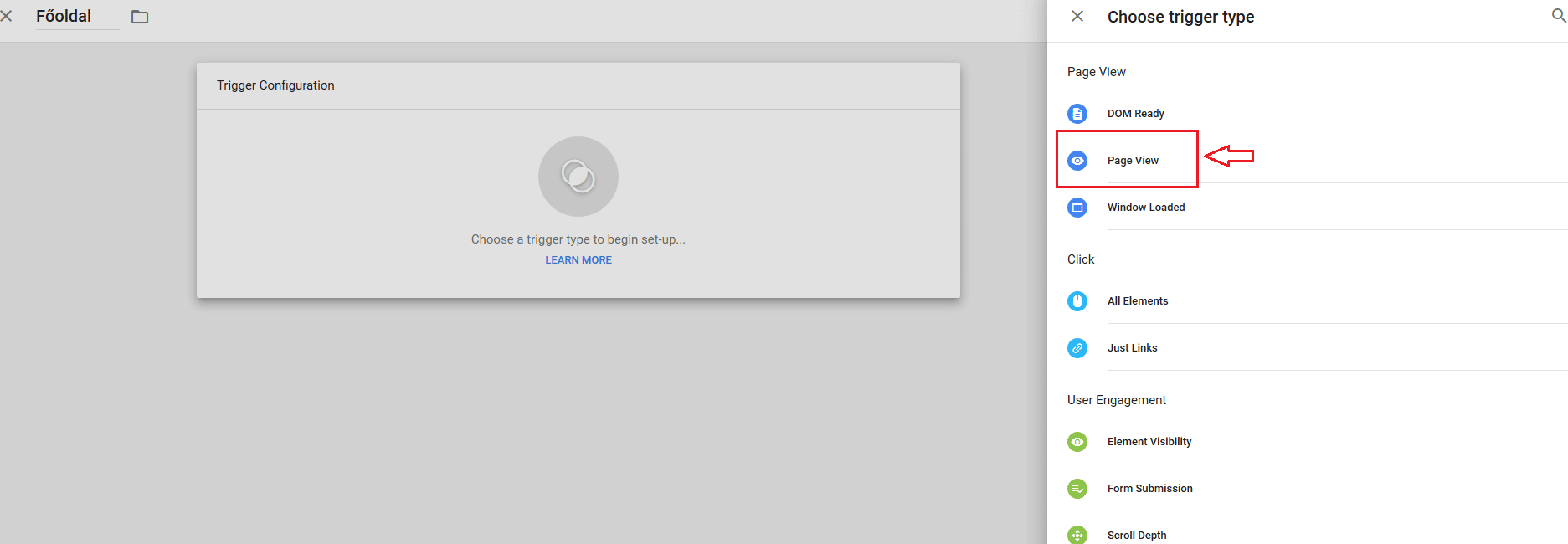
Egy új ablak úszik be jobbról, majd itt a ‘Névtelen aktiválási szabály’ mezőt írd át. Ha a főoldalt szeretnéd beállítani, akkor add meg ezt a nevet.
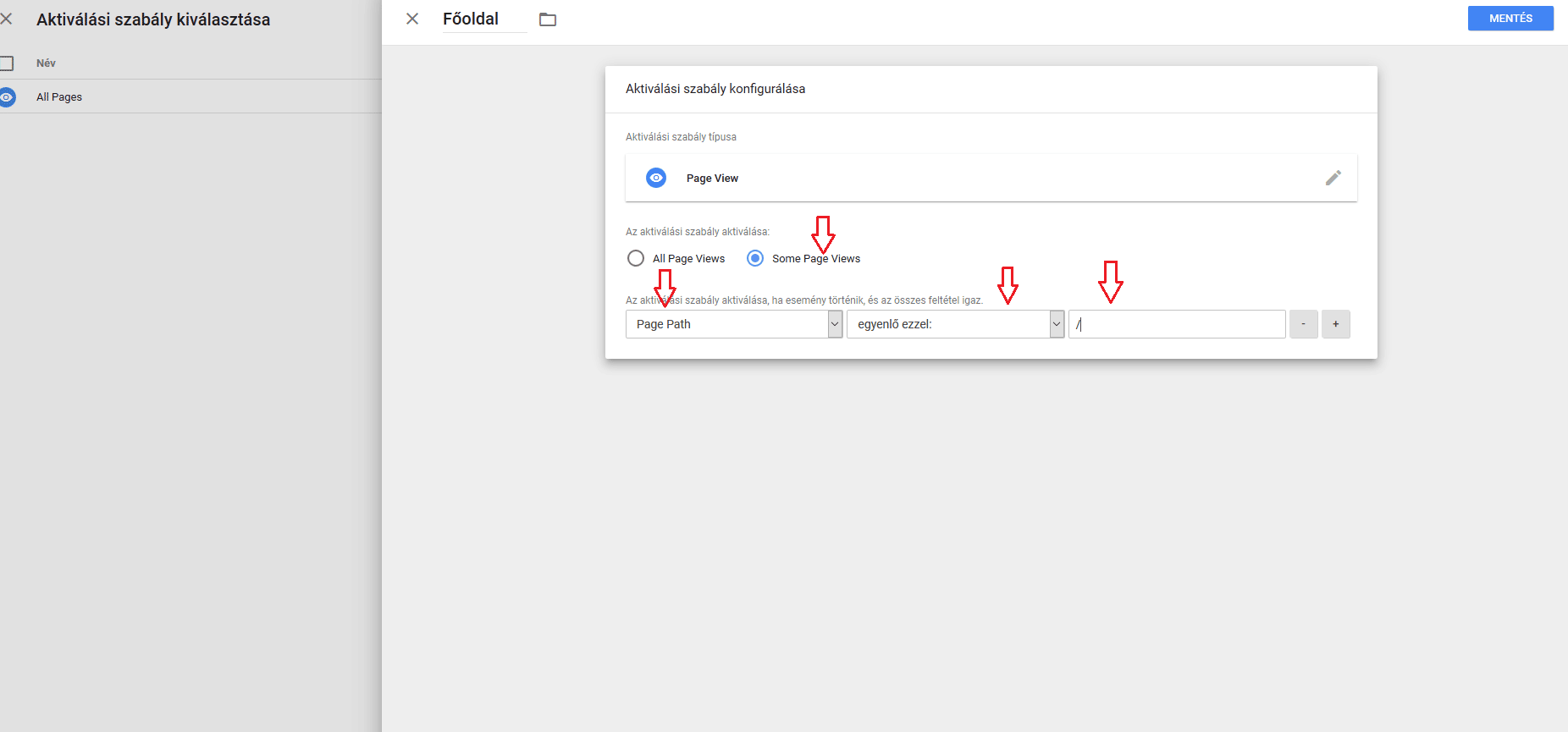
Kattints bele az ‘Aktiválási szabály konfigurálása’ mezőbe. Ismét beúszik jobbról egy ablak. Itt is milliónyi lehetőség van, de mi most csak egy weboldal egyik oldalát szeretnénk beállítani, ezért kattints a ‘Page View’ opcióra:
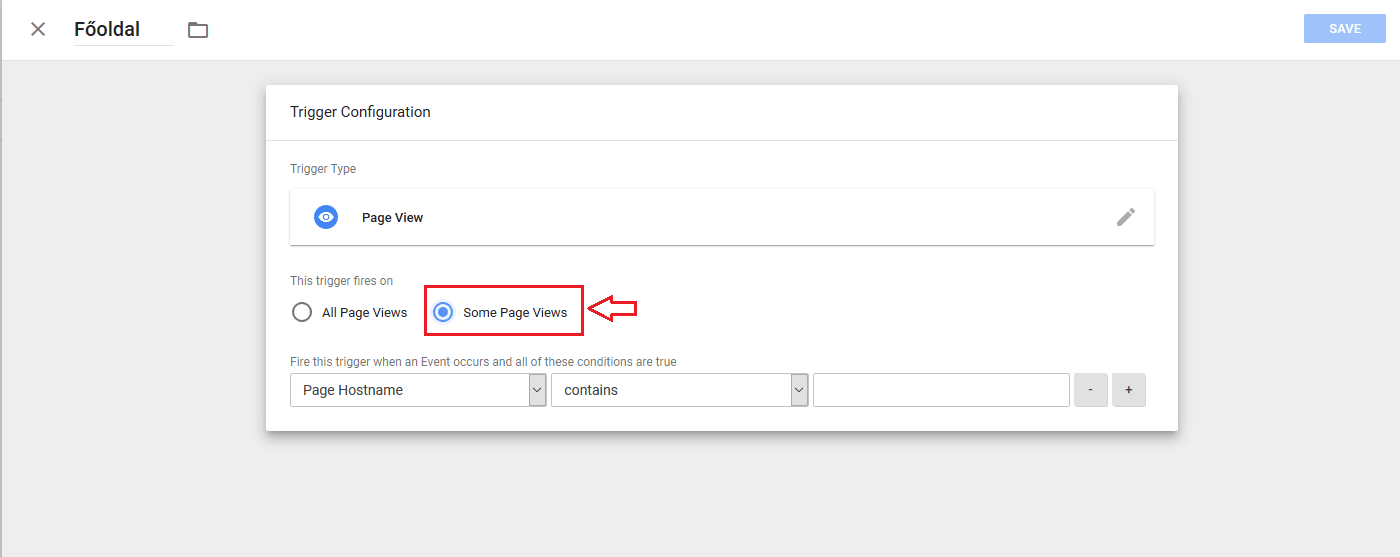
‘Az aktiválási szabály aktiválása’ rész alatt jelöld ki a ‘Some Page Views’ opciót:
Ha kizárólag egy adott aloldalra szeretnéd beállítani a kódot, akkor az első legördülő menüből válaszd ki a ‘Page Path’ opciót, majd a másodiknál az ‘egyenlő ezzel:’ opciót. Végül az utolsó részbe kell beírni az URL-t, amelyet olyan formában kell megadni, hogy a domaint elhagyod, tehát, ha a főoldalról van szó, akkor így: /
Ha más aloldalt szeretnél megadni, például a kapcsolat aloldalt, akkor így: /kapcsolat
Itt több oldal is megadható egyszerre, nem kell mindig külön címkéket létrehozni ugyanazokkal a kódokkal.
Ha kész, akkor a ‘Mentés’ gombra kattints a jobb felső sarokban.
Ezután ez az ablak eltűnik, és kattints a következőnél is a ‘Mentés’ gombra.
Ezzel azonban még nincs aktiválva! A címkék oldalra jutsz, ahol a ‘Küldés’ gombra kell kattintani a jobb felső sarokban, majd a ‘Közzététel’ gombra.
Tárolóverzió leírás megadása nem kötelező, így nyugodtan kattinthatsz a ‘Folytatás’ vagy a ‘Kihagyás’ gombra is. Pár másodpercig dolgozik a rendszer, és kész is vagy!
GYIK
Mi az a Google Tag Manager?
A GTM jelentősen leegyszerűsíti a kódok hozzáadását és szerkesztését, így azok programozói segítség nélkül kezelhetők. A GTM növeli az oldalsebességet, mivel segítségével a címkék gyorsabban töltődnek be.
Mire használható a Google Tag Manager?
Többféle kódot lehet beállítani és egy felületen átláthatóan lehet ezeket kezelni és szerkeszteni. Olyanokat lehet bekötni, mint: Google Analytics, Googe Ads konverzió és remarketing, HotJar, CrazyEgg. De ezenkívül rengeteg profi beállítást el lehet végezni.
Keresőoptimalizáláshoz elengedhetetlen eszköz a Google Tag Manager?
Nem, nem szükséges a sikeres keresőoptimalizáláshoz ezt a Google eszközt beállítanod a weboldaladhoz. (a Google Search Console-t viszont mindenképp!)
Összefoglalás
Ahogy az elején is írtam, ez nem egy haladó szintű vagy profi GTM beállítási cikk. Én erről nem is írnék, mert a tudásom még nincs meg hozzá. Webshopoknál is rengeteg más mérési beállítást el lehet végezni GTM-mel, és nagyon sok komoly funkciója van.
Célom az volt, hogy elsőnek minél többen ismerjék meg ezt a Google terméket is. Az Analyitcs már sok weboldalnál integrálva van, a Search Console is egyre gyakrabban látható, mert a keresőoptimalizáláshoz elengedhetetlen, de a Tag Manager a legritkább, amivel találkozom egy weboldalnál.
Nem kötelező persze, nincs olyan jelentősége, mint a másik két Google eszköznek, azokat tényleg nagy hiba nem használni, viszont olvashattad ebben a cikkben, hogy mennyi mindenben segít a Google Tag Manager.