Tartalom:
ToggleA UX (user expreience: felhasználói élmény) a weboldal szempontjából nagyon fontos, mert hiába hozunk releváns látogatókat a weboldalunkra, ha ott valamiért gyorsan lelépnek, nem történik megfelelő számú konverzió.
A Google Analyticsben látjuk, hogy honnan érkeznek a látogatók, mennyi időt töltenek el az oldalon, mely aloldalakat látogatják meg a legtöbbször, és azt is, hogy mikor hagyják el az oldalt. Egy webshop esetében is nagyon fontos a folyamat, mivel ott több lépcső vezet el a vásárlásig.
Miért lépnek le a kosár oldalról? Miért tart olyan sokáig a vásárlási folyamat?
Az Analyticsben azt nem látjuk, hogy a felhasználó pontosan mit is csinál a weboldalon.
Erre viszont van megoldás. A piacon több olyan recorder program található, amelyet pár perc alatt integrálni lehet a weboldalba, így videófelvételeken láthatóak a weboldaladra érkezők tevékenységei.
Igen, látod egy videón, ahogy az egér mozog, kattintgat valaki a weboldaladon, vagy éppen kitölti az adatokat a vásárláshoz (az adatokat nem látod, csillagok vannak helyette a videóban).
De a Hotjar nem csak ezt tudja, sokkal több mindenre képes, ezeken végigmegyek majd a bejegyzésben. Több tucatnyi weboldalon állítottam már be, és végeztem el elemzéseket ezzel az online szoftverrel, így gyakorlati tapasztalataimat és tippeimet is megosztom.
A Hotjar program
Megkérdeztem a Hotjart, hogy ha nem is pontos számot, de egy megközelítőleges felhasználószámot tudnak-e mondani Magyarországról. Két nap múlva az egyik ügyintéző válaszolt is.
Elsőnek a türelmemet kérte, hogy megtudja, hogy ez az adat publikus-e, majd jött a válasz hogy 8000 körüli a regisztrációszám Magyarországon. 🙂

A számot valósnak gondolom, elég sok weboldalon találkozom megjelenő Hotjar funkciókkal, vagy az adatvédelmi szabályzatokban láttam a Hotjart feltüntetve.
Én is ezt a felvevő programot használom, több tucatnyi weboldalt elemeztem már ki vele.
Hotjar csomagajánlatok – Hotjar díjak
Basic csomag – Ingyenes
A Hotjar szoftvere a Hotjar.com oldalon egy gyors és ingyenes regisztrációval ki is próbálható.
Nem kell megadni bankkártya adatokat, nincs kötelező havidíj.
- Automatikus adatrögzítés= (A rendszer hónapról hónapra automatikusan rögzíti az adatokat anélkül, hogy manuálisan újra kellene indítani a gyűjtést.)
- Hőtérképek száma= korlátlan, de maximum 3 manuális hőtérképes felvételt biztosítanak
- Felvételek (recordings)= 1050 munkamenet / havonta
- Űrlap és bejövő visszajelzés widget= 3 db / havonta
- Oldal célzás= csak URL
- Korlátlan adattárolás
- 30 napos pénzvisszafizetési garancia
Plus csomag – 39 Euró / hó
- Automatikus adatrögzítés (szűrők is használhatók az elemzéshez)
- Hőtérképek száma= korlátlan
- Felvételek (recordings)= 3000 munkamenet / havonta
- Űrlap és bejövő visszajelzés widget= korlátlan
- Oldal célzás= URL és esemény
- Rögzítés bizonyos oldalakon
- Korlátlan adattárolás
- 30 napos pénzvisszafizetési garancia
Business csomag – 99 Euró / hó
- Automatikus adatrögzítés (szűrők is használhatók az elemzéshez)
- Hőtérképek száma= korlátlan
- Felvételek (recordings)= 15.000-75.000 munkamenet / havonta
- Űrlap és bejövő visszajelzés widget= korlátlan
- Oldal célzás= URL és esemény
- Rögzítés bizonyos oldalakon
- Egyes látogatók egyéni elemzése
- HotJar vízjel eltávolítás lehetőség
- Testreszabható
- Korlátlan adattárolás
- 30 napos pénzvisszafizetési garancia
A Business csomag a regisztrációtól számítva 15 napig ingyen kipróbálható.
A Business csomagot a regisztrációnál megkapod, automatikusan aktiválódik, majd 15 nap múlva kikapcsol, és az ingyenes alapcsomagba kerülsz vissza. Persze, ha addig elkészült 2500 videófelvétel, akkor azokat mind megnézheted, de többet nem fog felvenni.
Scale csomag – 389 Euró / hó
- Automatikus adatrögzítés (szűrők is használhatók az elemzéshez)
- Hőtérképek száma= korlátlan
- Felvételek (recordings)= 120.000-13,5 millió munkamenet / havonta
- Űrlap és bejövő visszajelzés widget= korlátlan
- Oldal célzás= URL és esemény
- Rögzítés bizonyos oldalakon
- Egyes látogatók egyéni elemzése
- HotJar vízjel eltávolítás lehetőség
- Testreszabható
- Korlátlan adattárolás
- 30 napos pénzvisszafizetési garancia
A Hotjar integrálása a weboldalba
Két megoldás is van erre:
- A megadott egyedi tracking kódot kell kimásolni és a weboldal head részébe beállítani. Ennek persze minden oldalon ott kell lennie. WordPress esetén egyes sablonokban van is ilyen beállítás, ahol a headbe bemásolható ez a kód.
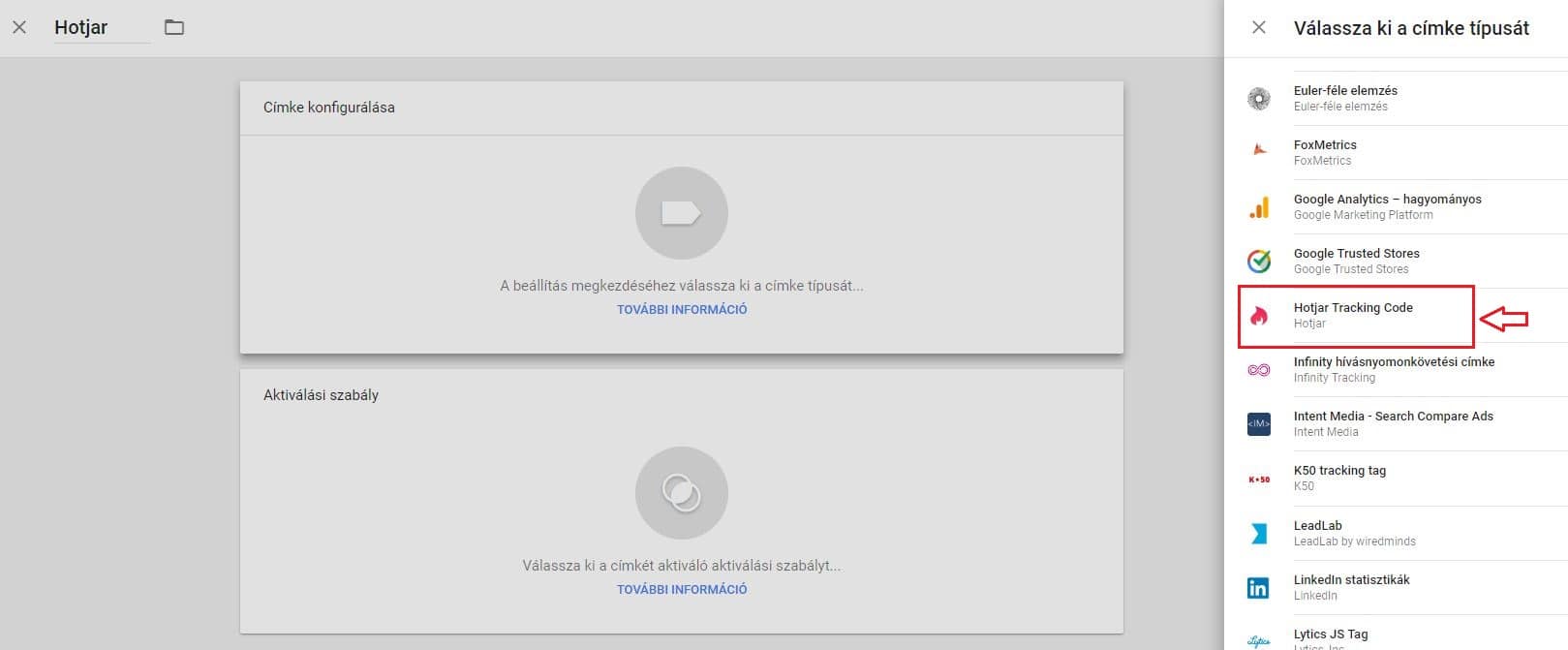
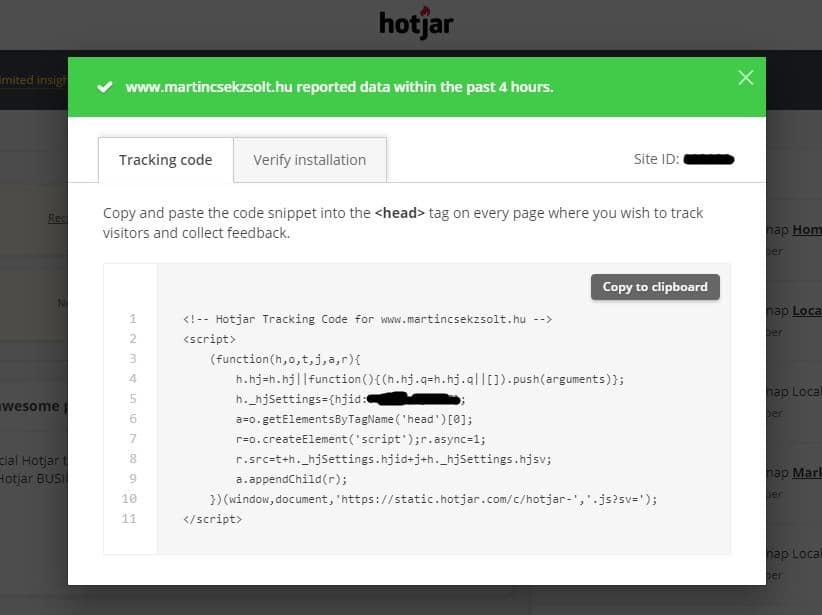
- Ha a Google Tag Manager be van állítva, akkor abban már van saját ‘Hotjar Tracking Code’ nevű címke is, amelyben csak a saját egyedi site ID-t kell megadni:

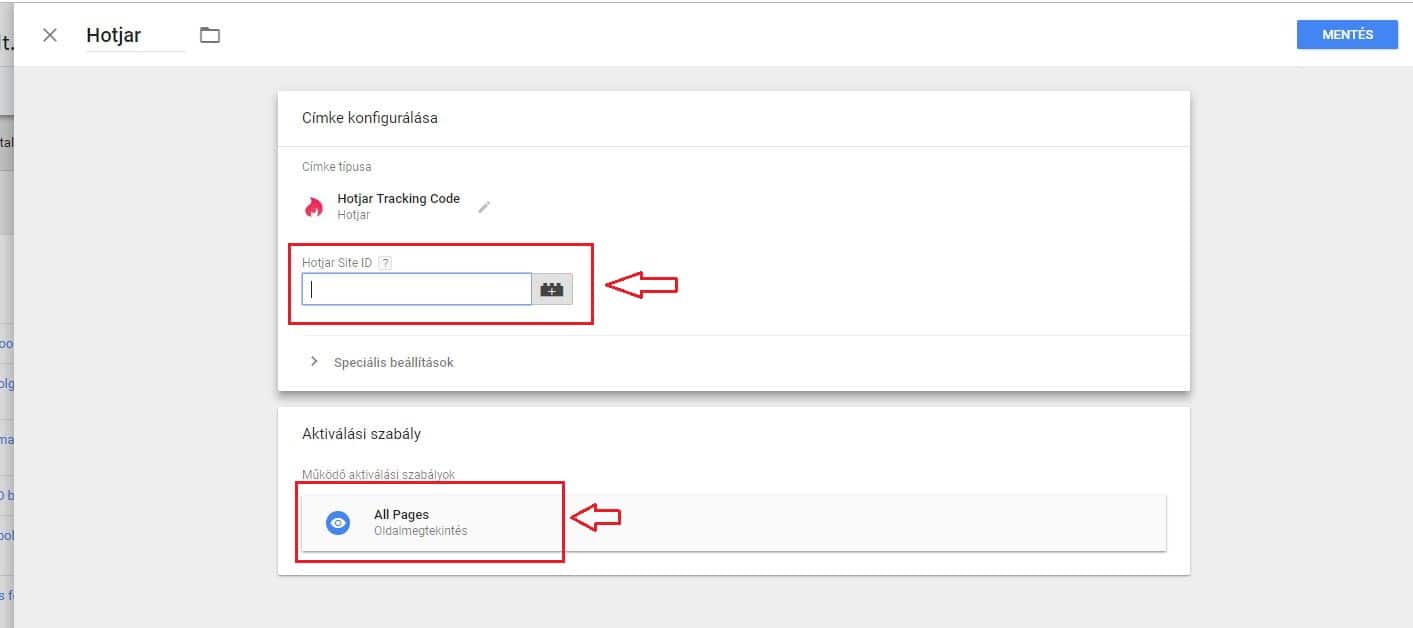
A ‘Site ID’ számsort másold be, valamint az aktiválás szabály résznél minden oldalt állíts be:

Ezután töltsd be a weboldaladat, de pár percet lehet, hogy várni kell, hogy a Hotjar aktiválódjon:

IP-cím kizárás
A felvételek során biztosan előfordul majd, hogy a saját oldaladat Te vagy a kollégáid, esetleg más külsős szakemberek is látogatják. Ezeket a böngészéseket felesleges a programnak rögzítenie, mert egyrészt telíti a felvételi limitet, másrészt nem releváns.
IP-cím alapján ezek a gépek kizárhatóak.
- Ehhez kattints a ‘Settings’ pontra, majd az ‘Sites & Organizations’-ra, utána pedig a beállítások ikonra ‘Site settings’.
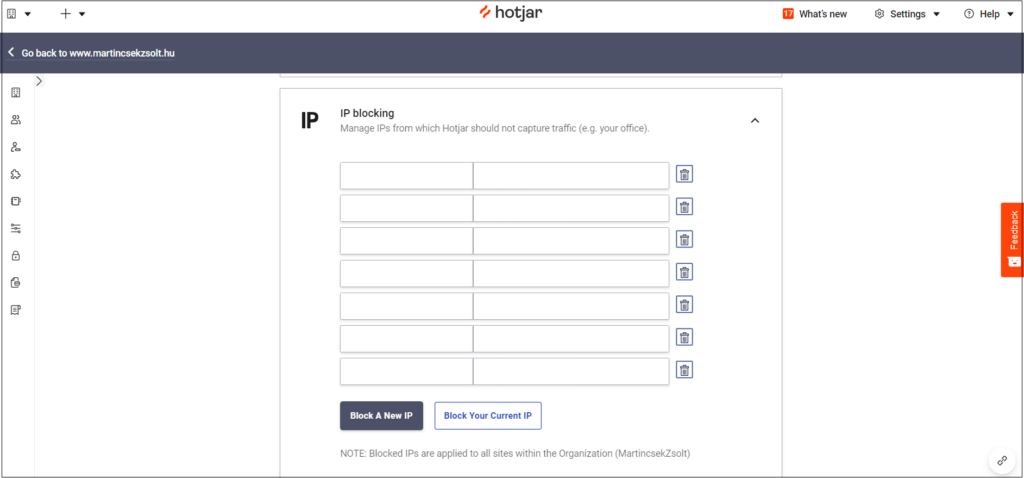
- Az oldal alján megtalálod az IP blocking lehetőséget.
- A saját IP-címedet például ezen az oldalon rögtön megnézheted.
- Itt érdemes minden olyan IP címet megadni, blokkolni, amelyek nem relevánsak számodra.
- Az IP-címet egyszerűen illeszd be a megfelelő mezőbe, valamint adj neki egy nevet, így könnyen követhető, hogy eddig kiket zártál már ki:

Dinamikus IP cím esetén, vagyis ha rendszeresen változik az IP címed, akkor erre az oldalra kattints és itt kapsz infot, hogy az adott böngészőben milyen beállításoknál tudod letiltani a HotJar követését. Ha Chrome böngésződ van, akkor az oldalon megjelenő piros gombot (disable hotjar) megnyomva böngésződet kizárod. Ekkor ugye más weboldalakon beállított HotJar követés sem fog téged rögzíteni.
Ha másik böngészőt is használsz, akkor ott is nyisd meg ezt az oldalt és végezd el a beállítást. Ha a sütiket törlöd a böngészőből, akkor ismét ezen az oldalon kattints a gombra.
Funkciók
Az első két funkciót bővebben kifejtem és bemutatom, mert Te is ezt a kettőt fogod főleg kihasználni. A többi funkciót is érdemes megnézni, persze ezekről is írok, sőt nem egy magyar weboldalon találkoztam már azokkal is.
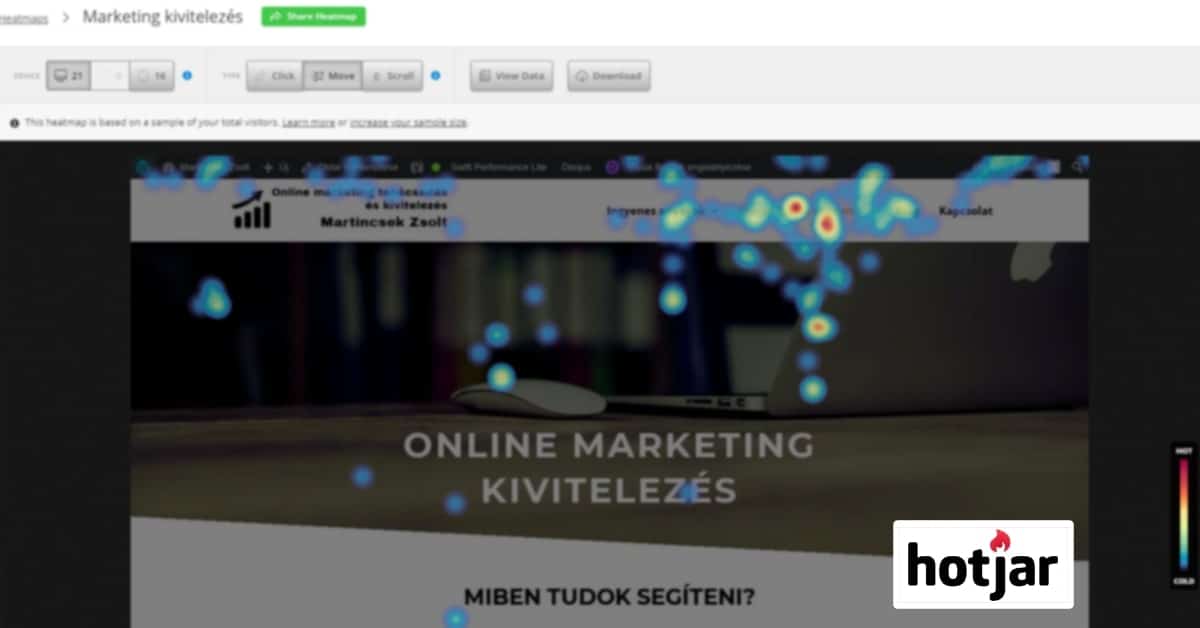
Heatmaps
Magyarul hőtérkép, amit ebben az esetben nem szó szerint kell érteni. A weboldalaknál a heatmap készítésnek az a lényege, hogy lássuk, hogy egy adott oldalon a látogatók meddig görgetnek le, mely részeken mutatnak nagyobb aktivitást.
A Hotjar ingyenes verziójával 3 aloldalra lehet ilyen heatmap felvételt beállítani, a Businessben (vagyis a regisztrációtól számítva az első 15 napban is) bármennyi aloldal megvizsgálható.
Ezenkívül külön hőtérképet készít asztali gép, tablet és mobiltelefonos böngészés esetében.
Az asztali (Desktop) nézetnél további három különböző elemzési nézet van.
A kattintások, az egér mozgásának területei és a görgetés.
Tabletnél és mobilnál pedig a tappolás és a görgetés érhető el.
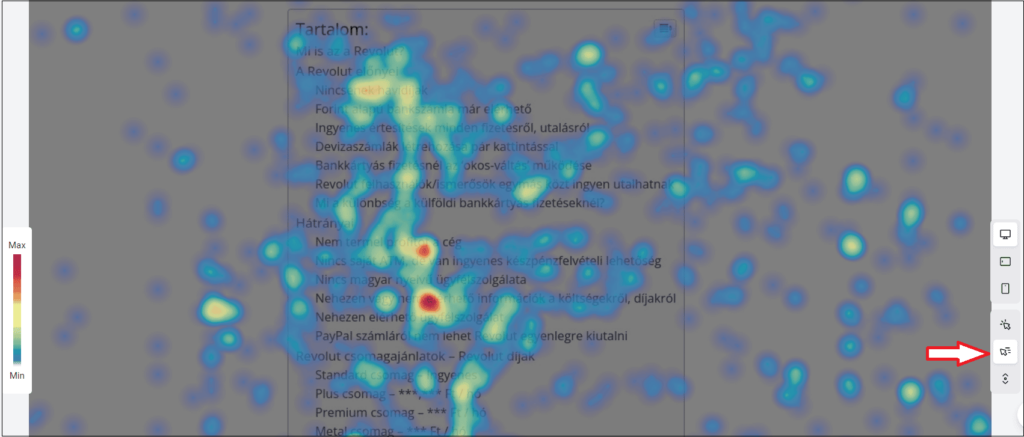
A kattintásnál azt lehet megnézni, hogy vannak-e olyan részek az adott oldalon, amelyre többen is kattintanak, miközben például ott nincs is kattintható rész.
Ebből az következtethető ki, hogy arról a részről a böngészők további információt szeretnének kapni.

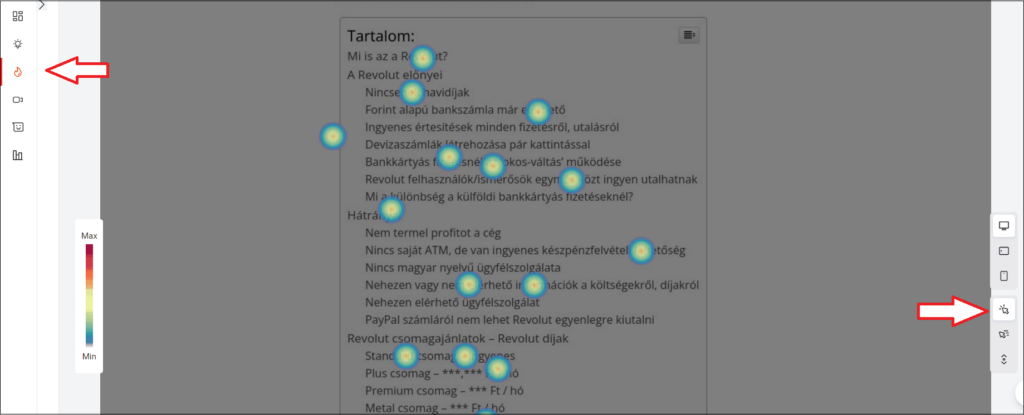
Ha a weboldalt laptopról, számítógépről nézed, akkor megfigyelhető, hogy a felhasználók az egérrel követik a szemük mozgását. tehát ahova néznek az oldalon, amit éppen olvasnak, azt az egérrel lekövetik.:

Ezért ad hasznos infókat ez a nézet is, ahol látható, hogy az egér hol járt a legtöbbször az aloldalon, hol volt nagyobb aktivitás.
Ennek eredményét felhasználva, az oldalon átrendezheted a tartalmat, felcserélheted a részeket, és olyanokat is előrébb hozhatsz az oldal tetejére, amelyre több aktivitás érkezett.
És miért érdemes az oldal tetejére összpontosítani a potenciális látogatóknak a legfontosabb részeket?
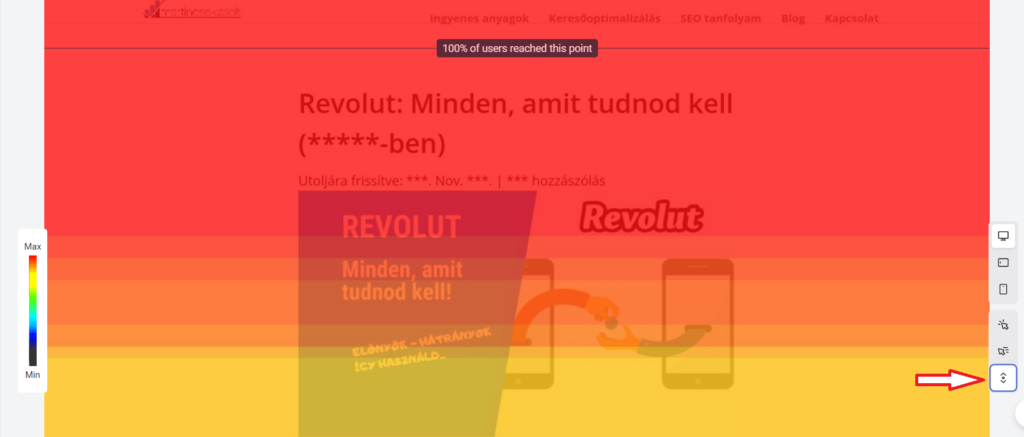
Erre a harmadik nézet, vagyis a Scroll (görgetés) rész ad magyarázatot. Ez megmutatja, hogy az adott oldalra érkezők hány százaléka görget le az oldalon, meddig jutnak el, hol tűnnek el:

Az logikus, hogy a hajtás feletti rész (above the fold) 100%-ot mutat, mert ide érkezik meg mindenki. A hajtás feletti rész az, amikor görgetés nélkül látod az oldalt.
Ez különbözhet, mert sokan más méretű monitort/telefonkijelzőt használnak. Ezt nehéz elkerülni, de egy átlagot be lehet lőni. Ebben segít például a Google Analytics, ahol meg tudod nézni, hogy a látogatóid nagy része milyen méretű kijelzőkről nézi a weboldaladat, és az átlaghoz érdemes a hajtás feletti részt megtervezni.
Ez azért is olyan fontos, mert ha a Hotjar progit elindítod, és megfelelő számban érkeznek látogatók is, akkor tapasztalni fogod, hogy a hajtás feletti részről nem fog mindenki legörgetni.
Már itt általában a 20%-át is elveszíted a látogatóknak, sőt, szerintem ez még jó eredmény is. Ha ennél többen nem görgetnek le, akkor mindenképp érdemes megnézni az oldalt. A Hotjar abban segít, hogy megmutatja, hogy mi az általános hajtás feletti rész (Avarage fold), ezt egy vonallal jelöli.
Megtörtént, hogy egy oldalon nem jelent meg a hajtás feletti részen az a gomb, amely a potenciális ügyfeleket továbbvitte volna egy kihagyhatatlan ajánlat felé, stb…
Ez a gomb feljebb lett helyezve, így megjelent desktopon és mobilon is görgetés nélkül, ezáltal az átkattintási eredményeknél kétszámjegyű százaléknövekedést figyeltek meg, és a konverziók is hasonlóan megnőttek…
A hirdetésből érkezőkre igen jellemző, hogy ha tovább akarjuk vinni őket az adott oldalon, akkor egy olyan gombot kell elhelyeznünk felül, ami kattintásra ösztönöz és kattintás után automatikusan továbbgörgeti a látogatót.
Ha WordPresst használsz, akkor fontos, hogy mobilkijelzőre is egyedileg megszerkeszd az oldalt. Ezt főleg a prémium, fizetős sablonokon lehet könnyebben beállítani. Ilyen a Divi vagy az Avada sablon, amelyeket mobilra is jól lehet optimalizálni.
A popupok bezavarhatnak, ugyanis ezek megjelennek az oldalon és az nem jó, ha a heatmap ezeket felveszi.
Ezért ki lehet zárni, hogy ezeket ne vegye fel a hőtérkép. Itt van egy leírás ennek beállításához.
Recordings
Elindításához kattints a ‘Record visitors’ gombra. Ha a Business csomagban vagy, automatikusan kijelöli a 2000 felvételt, majd kattints a ‘Done’ gombra.
Ezután a ‘Page targeting’ résznél kiválaszthatod, hogy minden oldalról készítsen-e felvételt, vagy csak bizonyos oldalakról.
Persze, ha nagyon nagy számban érkeznek az oldaladra látogatók, és nem fontos minden oldalról felvételt készíteni, akkor válaszd ki a megfelelő aloldalakat, és csak arról fognak felvételek készülni, így a 2000 felvételt jól elosztva tudod felhasználni.
A ‘Recording options’-nál olyat is be tudsz állítani, hogy minden látogatást felvegyen, vagy csak a 30 másodpercnél hosszabb böngészéseket.
Utóbbit gondold át, mert ha hirdetsz, és onnan érkeznek a látogatók, akkor jellemző, hogy nem fognak ennyi időt eltölteni az oldaladon. Ha ez történik, akkor a felvételek alapján fogod megtudni, hogy miért is hagyják el gyorsan a honlapodat.
Hogyan tudsz hatékonyan és gyorsabban videófelvételeket elemezni?
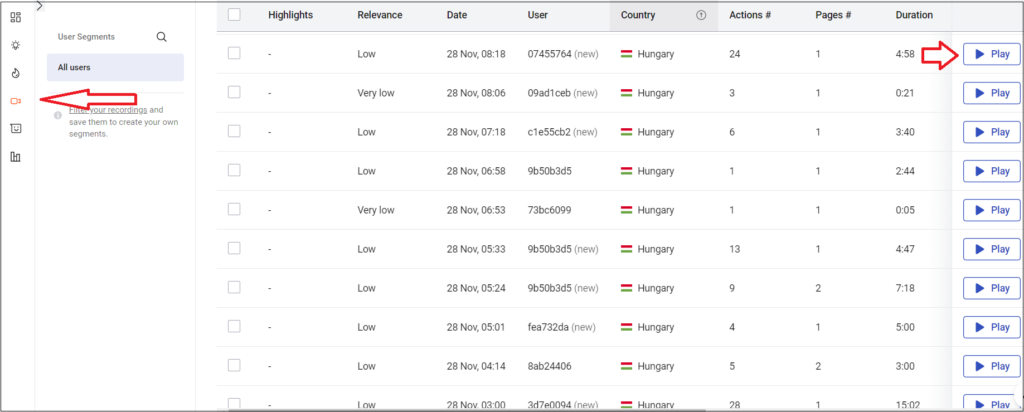
Elsőnek egy gyűjtő oldalon látod a felvett videókat:

Alapértelmezetten legfelül a legújabb felvételek találhatóak, de természetesen lehet a fenti kategóriák alapján más sorrendbe is rendezni őket.
Ezenkívül nagyon profi a felvett videók szűrése, ezzel sok időt meg lehet spórolni.
Ha például olyan videókat szeretnél megnézni, amelyekben egy vásárlási folyamat végigment, akkor a weboldaladon olyan URL-t válassz ki, amely ezt megadja. Ha valaki elvégzett egy vásárlást, akkor egy olyan oldalra érkezik, amelynek az URL-jében ez szerepel: order-complete.
Akkor a jobb oldalon található szűrőnél, a ‘Visited page’ alatt kiválasztod: ‘Contains’ (tartalmazza), majd beírod ezt a részt.
Ekkor kilistázza csak ezeket a videókat.
De ha az ‘Exit page’ alatt adsz meg URL-t, például a kosár oldalad URL részét, akkor azokat a videókat fogja kilistázni, ahol a látogató a kosár oldalról hagyta el a weboldalt. Így kiderítheted, hogy miért hagyták el azt az oldalt, min kellene javítani.
Én mindig megnézem azokat a felvételeket, amelyekben a látogatók végigmentek a vásárlási folyamaton, és azt figyelem, vannak-e olyan részek, amelyek lassíthatják a vásárlási folyamatot.
Ha szűrsz a videók között, akkor bármelyik videóra kattintva egy új böngésző ablakban nyílik meg a videólejátszó. Ha egy videót megnézel, akkor a videós listán a ‘Play’ gomb szürke lesz a zöld helyett, így nagyon jól követhető, hogy éppen hol tartasz.
A lejátszóban sok hasznos funkció van, amellyel meggyorsíthatod a videók megnézését.
Lehet fele gyorsasággal, kétszeres vagy négyszeres gyorsításban nézni a felvételeket. Ezenkívül a ‘Skip Pauses’ gomb benyomásával kihagyja azokat a részeket, ahol nem történt semmi az oldalon, tehát a weboldaladat böngésző nem görgetett, nem kattintott.
A jobb oldali sávban lehet címkézni az adott videót. Én például valami jellegzetes problémával címkézem meg őket. (pl: regisztráció elakadás)
Lehet a videón belül adott részhez is megjegyzés fűzni. Így később rögtön megtalálható a felvétel azon része, ahol valami javítanivalót, érdekességet vettél észre.
Feedback, visszajelzéseket gyűjtő eszközök
A Hotjar létrehozott több olyan eszközt is, amelyekkel visszajelzéseket gyűjthetsz a weboldalad látogatóitól.
Nagy előny, hogy magyarul is beállíthatók a formok!
Incoming
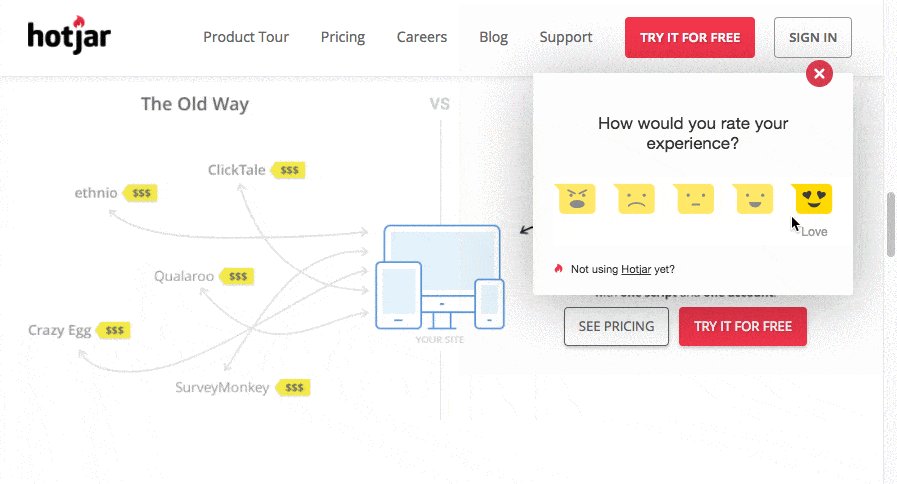
Itt vizuálisan, gyorsan kérhetsz egy adott oldalon visszajelzést. Így néz ki a működése:

Ha nem a Business csomagra fizetsz elő, akkor például a beállításnál a megjelenő szmájliknál nem tudsz választani, vagy a márkajel a formon mindig meg fog jelenni.
Sok beállítási lehetőség van itt is. Be tudod állítani a köszönő üzenetet az értékelés után, és azt is, hogy milyen eszközökön, minden oldalon, vagy csak bizonyos aloldalakon jelenjen meg. Ha Plus csomagod van, akkor azt is beállíthatod, hogy az oldal látogatóinak hány százalékának jelenjen meg ez az ablak. A visszajelzéseket egy általad megadott email címre küldi majd el.
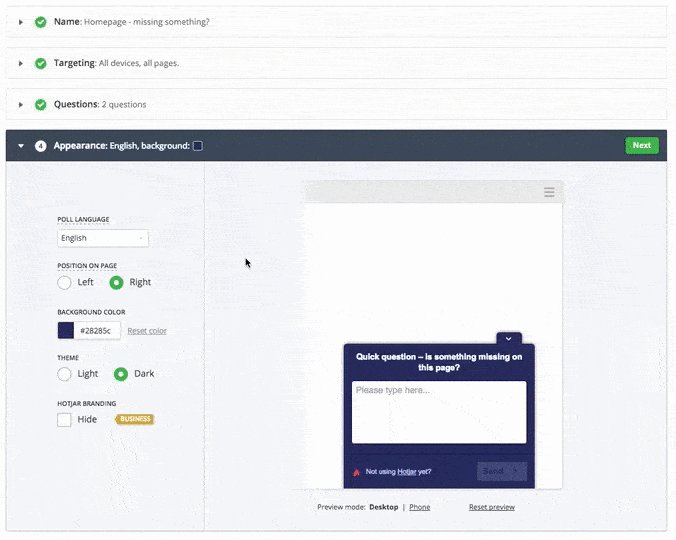
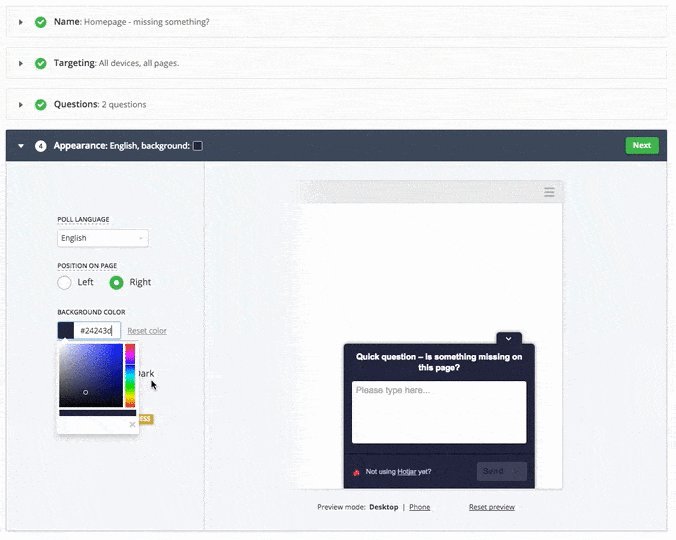
Polls
Ez a funkció hasonló az előzőhöz, csak itt több infót szerezhetünk a véleményt hagyókról.
Megkérdezhetjük a nemét, a nevét, a korát, hogy milyen városban él, az email címét…
Valószínűleg itt valamit adnod is kell cserébe, hogy megadja az adatait… Például egy kedvezményre jogosító kupont.
Ez a form is nagyon jól személyre szabható. Ha ingyenesen használod a Hotjart, akkor csak a szokásos brand név megjelenítés nem kapcsolható ki.

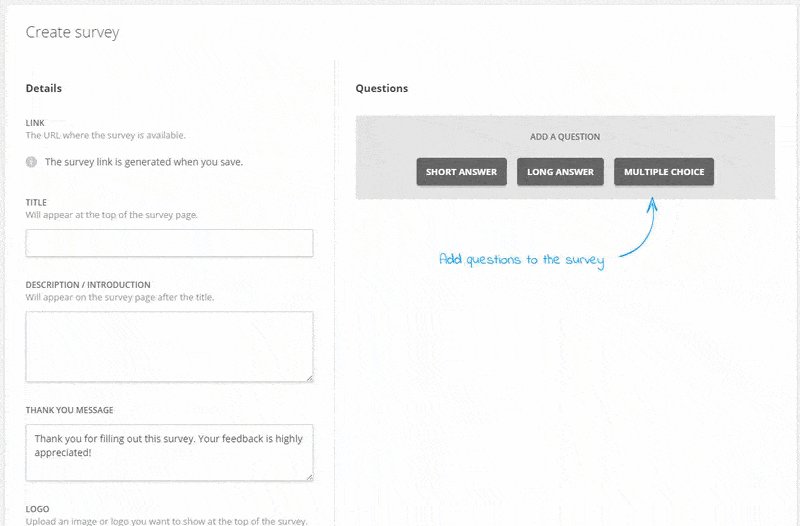
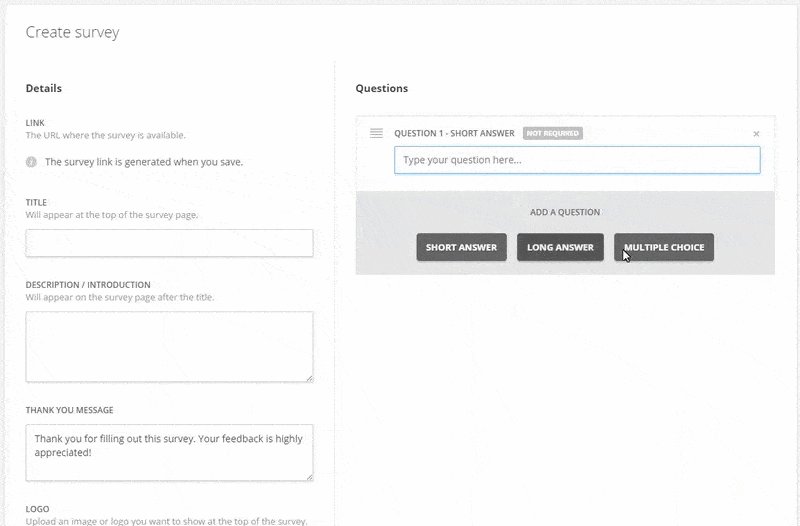
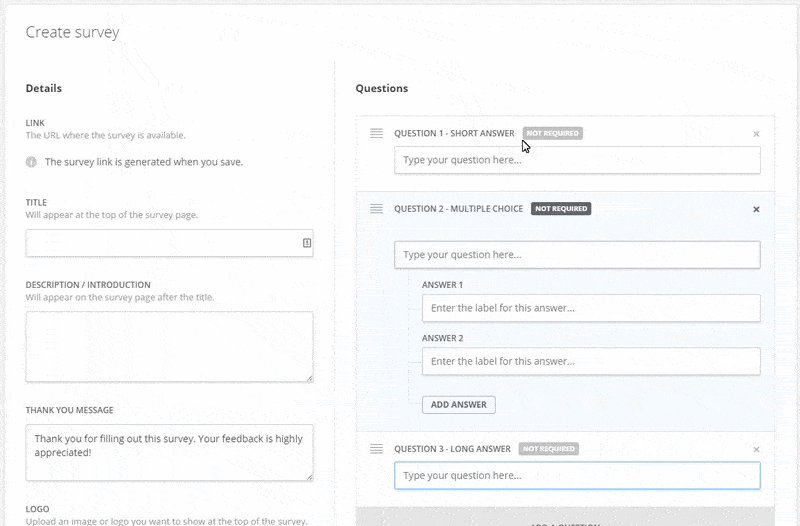
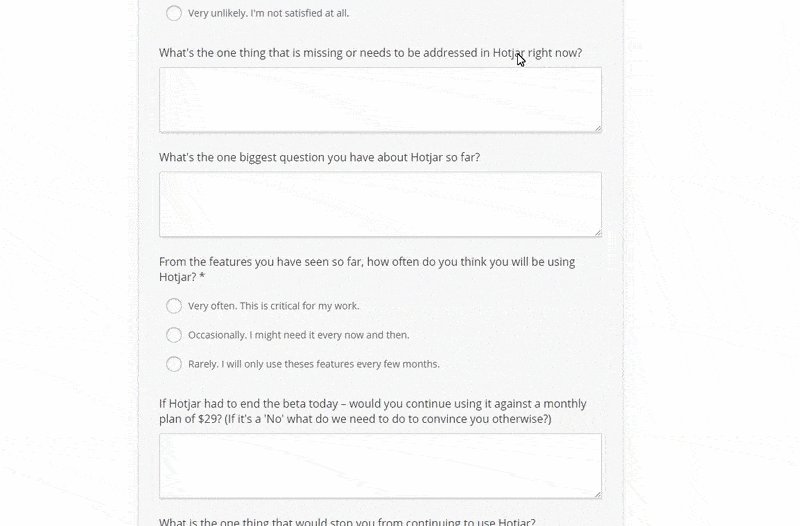
Surveys
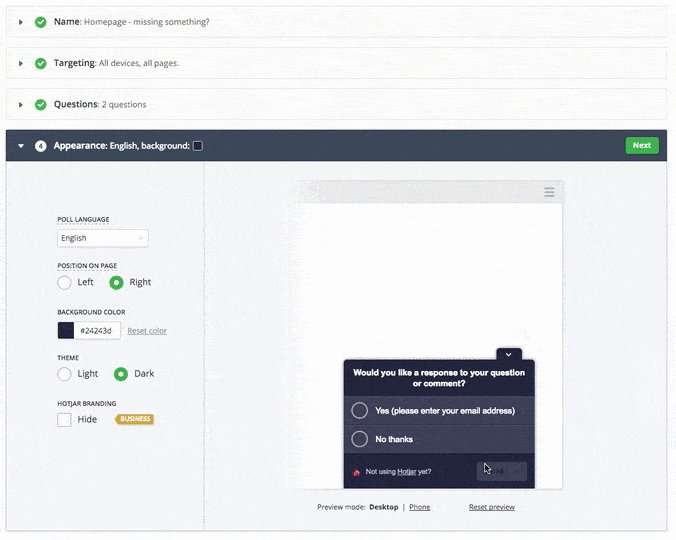
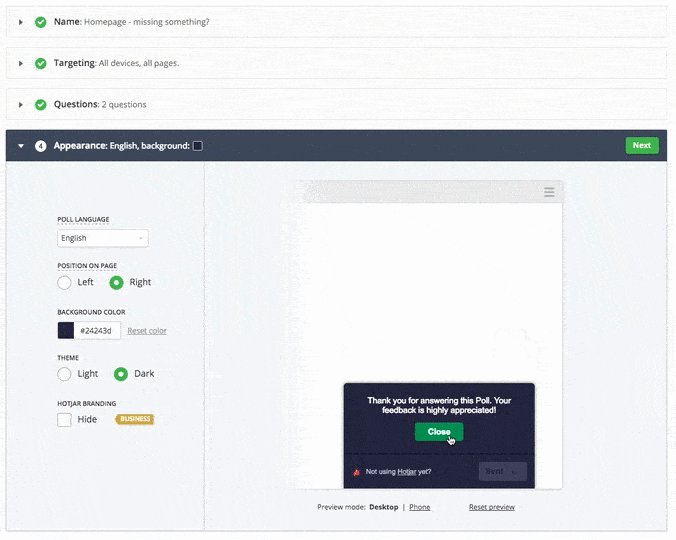
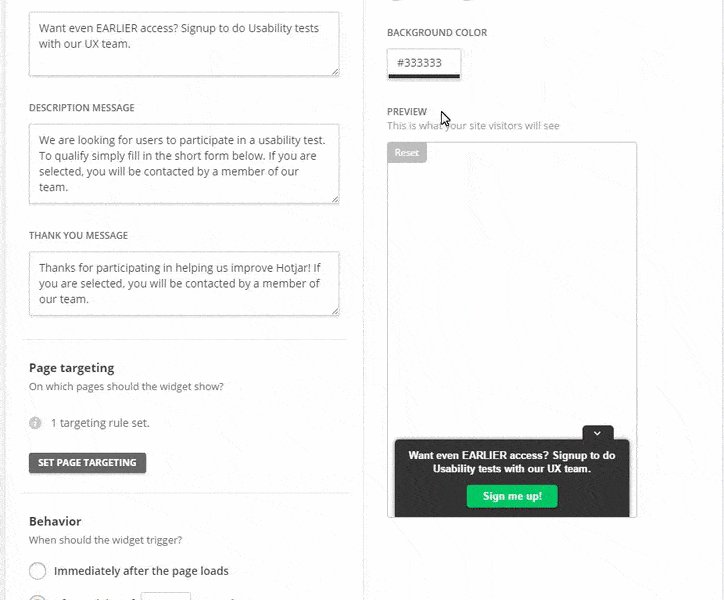
Ez nem más, mint egy kérdőív form. Itt komolyabb felméréseket végezhetsz, valamint ehhez kapcsolódóan egy popupot is beállíthasz, amellyel a kérdőív oldalára irányíthatod a látogatókat.
A popup megjelenése is nagyon jól szerkeszthető, profi kis eszköz ez is, a könnyű integrálhatósága miatt felveszi a versenyt a különböző online kérdőíves szoftverekkel is.

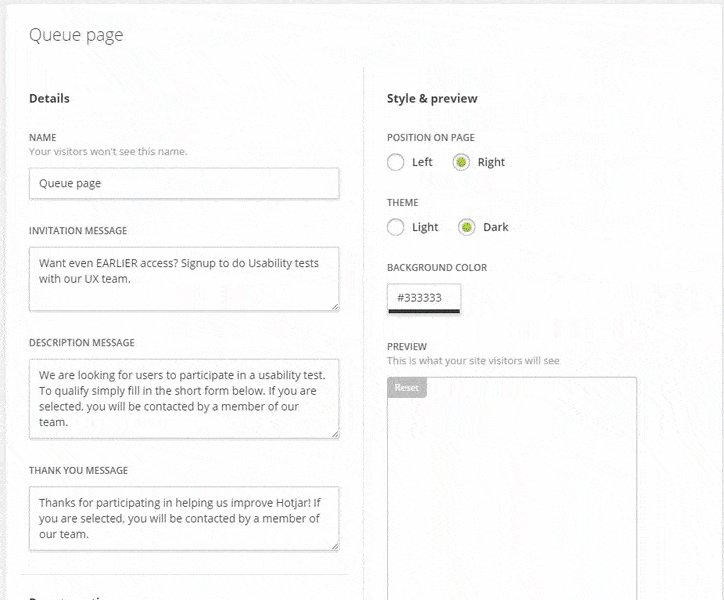
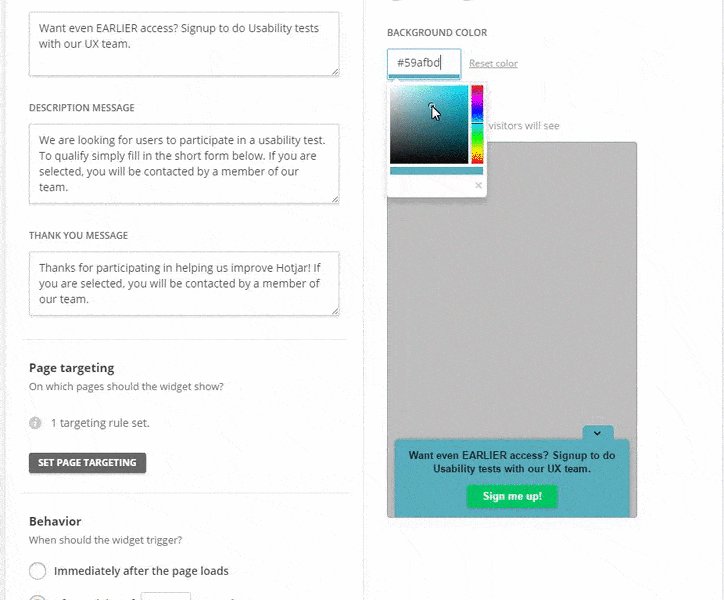
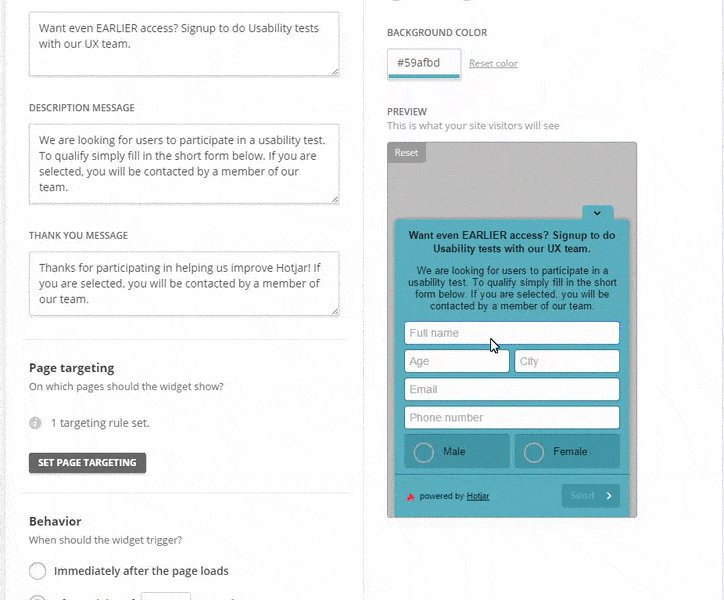
Recruiters
Ezzel olyan jelentkezőket gyűjthetsz, akik egy új terméked kipróbálásában segítenének, vagy egy új szolgáltatást tesztelnének… El tudsz helyezni egy kis dobozt a weboldalon, és máris gyűjthetők a tesztelők.
De akár állásajánlatokra is gyűjthetsz jelentkezőket.
Ha a weboldalon a karrier aloldal eléggé el van rejtve, de mondjuk azt sem akarod, hogy a főoldalra érkezőket egy felhívás fogadja, hogy valamilyen nyitott pozícióra keresel jelentkezőket, ezzel a funkcióval látható helyen, de nem zavaróan jelentkezhetnek a potenciális munkatársak.

Eddigi példák, megtalált hibák, amelyekben a program segített
Megtörtént eset, hogy egy webshopnál a mobiltelefon-szám megadásánál sokszor probléma volt.
Ez a ‘Forms’ funkcióval derült ki, mivel a telefonszám mezőnél túl sok időt töltöttek el a látogatók, és többször próbálkoztak megadni a telefonszámot. Ez már a felvett videóknál is látható volt, valamint az is, hogy a rendszer kiírja, hogy nem megfelelő számformátum.
Kiderült, hogy a webshop rendszer csak egyféleképpen fogadja el a mobilszám formátumot.
A megoldás az volt, hogy vagy a programozó kijavítja a hibát, vagy a telefonszám kérésénél egy példa formátumot odaír.
Hőtérképek segítségével megnézheted egy webshopnál, hogy azon az oldalon, ahol a termékkategóriák kiválaszthatók, melyekre kattintanak a legtöbben, hol a legnagyobb az egér mozgatások aktivitása. Ezután a kategóriák sorrendje átrendezhető.
– Webshop termékkategóriáknál megnéztük a hőtérképen, hogy melyik kategóriáknál nagyobb az aktivitás, több a kattintás, az egérmozgás, így a kategóriákat átrendeztük kicsit.
– A landoló oldalak elemzése, hatékonysága, meddig jutnak el rajta a látogatók, stb…
– Sok kisebb hibát ki lehet szűrni a weboldalon, nem működő linkeket, gombokat, elcsúszott grafikai elemeket.
Összegezve
A Hotjar nem hiába egy kiemelkedő szoftver arra, hogy a weboldaladat monitorozd.
Nagyon jó az árazási modell, mert ingyen is sok mindent kihasználhatsz, de egy havi (30 dollár) csomagot kifizetve még teljesebb elemzést végezhetsz el!
Ami fontos, hogy az elemzésekből tudj következtetéseket levonni, és minél hamarabb végezd el a fejlesztéseket!
Lájkold vagy oszd meg Facebookon ezt a bejegyzést! Csak egy gombnyomás, de így minél többen tanulhatnak, tájékozódhatnak ebből a bejegyzésemből. 🙂