Tartalom:
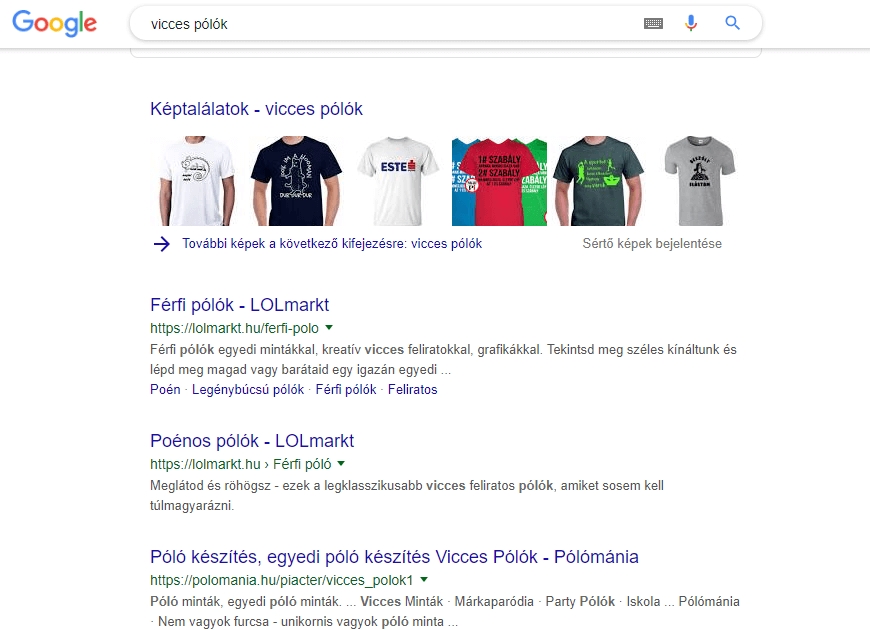
ToggleA keresőoptimalizálás során nem kihagyhatóak a képek sem. A Google keresőben külön menüpontban (a keresőmező alatt) kereshetőek csak képek, de sok esetben az általános találatoknál is szokott képeket megjeleníteni a Google:

Ebben a bejegyzésben megmutatom, hogyan tudod a képeket eredményesen keresőoptimalizálni.
Iitt rögtön meg kell említenem, hogy a képek keresőoptimalizálásának két fő része van:
- Technikai keresőoptimalizálás
- Tartalmi keresőoptimalizálás
Miért fontosak a képek a tartalmi keresőoptimalizálás szempontjából?
A Google most már meglehetősen jól “érti”, hogy miről szól egy szöveg. Így az oldaladon levő szöveges anyag értelmezésében nem kell neki segíteni.
Más a helyzet a képekkel. Egy kép értelmezése a Google számára még mindig kihívás, és – ha jót akarsz magadnak – nem hagyod ezzel magára.
A képek keresőoptimalizálása tehát azért különösen fontos, mert a weboldaladnak ez az a része, aminek az értelmezésével a Google még nem vergődik zöld ágra.
Miért fontosak a képek a technikai keresőoptimalizálás szempontjából?
A képek adják a weboldalak adatmennyiségének oroszlánrészét. Az, hogy milyen képek vannak a weboldaladon, alapvető hatással van a weboldal betöltési sebességére, és ez meghatározó fontosságú a felhasználók és a keresőmotorok szempontjából is. Technikai SEO beállítások egyik fontos része, mivel az oldal betöltődések lassúságának nagy részében a nagyméretű képek a felelősek.
Mitől keresőoptimalizált egy kép?
Tartalmi szempontból attól, hogy Google (vagy más keresőmotor) számára könnyen érthetővé van téve.
Technikai szempontból attól, hogy az adatmérete optimalizált. Ez annyit tesz, hogy csak annyira nagy adatmennyiségű a képfájl, ami feltétlen szükséges a kíván képminőség eléréséhez.
Gyakorlatias online SEO tanfolyamom segítségével te is el tudod kezdeni a weboldalad keresőoptimalizálását, vagy még eredményesebbé tudod tenni azt!
Hogyan keresőoptimalizáld a képeid?
- Megfelelő fájlnév
- Megfelelő formátum
- Kép méretezés
- Tömörítés
- Felirat, alt szöveg és cím hozzáadása
És most lépésről lépésre:
A megfelelő filenév
A fájlevet úgy kell megválasztani, hogy minél beszédesebb legyen. Ha a képeden a Margit-híd van naplementében, akkor ne DSC765392.jpg legyen a neve, hanem margit-hid-naplemente.jpg.
A megfelelő formátum
Az, hogy mi a megfelelő formátum, helyzettől függ. Alapjában véve a JPG-t javaslom általános felhasználásra. Ebben a formátumban kisebb adatmennyiséggel lehet közel ugyanolyan minőségű képet megjeleníteni, mint más formátumokkal, mint például a PNG.
Van azonban, amikor mégsem a JPEG a megfelelő választás:
- Ha háttér nélküli (áttetsző hátterű) képet szeretnél, akkor a PNG formátumot kell használnod
- Ha CSS animációt szeretnél az adott képpel kapcsolatban, akkor SVG formátumra lesz szükséged
Ezektől a kivételes esetektől eltekintve biztos, hogy JPEG lesz a legjobb formátum számodra a weboldal készítés során.
Ha megvan a megfelelő fájlnév és a formátum, méretezzük a képet!
Kép méretezése
A betöltési idő a felhasználói élmény és a keresőoptimalizálás szempontjából is kiemelkedően fontos.
A cél: csak akkora méretben töltsd fel a képeket a weboldalra, amekkora méretben meg fognak jelenni a képernyőn.
Ha nagyobb méretben töltöd őket fel, hiába fog csak egy kis kép megjelenni a weboldalon, a teljes nagy méretű képet le kell majd töltenie a felhasználónak ahhoz, hogy a kép megjelenjen az eszközén. Ez a felhasználó idejének és -adott esetben- mobilnet keretének felelőtlen pazarlása, ami megbosszulja magát. Kerülendő 🙂
Csökkentsd tovább a fájlméretet tömörítéssel
A képek mérete tovább csökkenthető képtömörítők segítségével. Próbáld ki a következők egyikét: Tinypng, ImageOptim, JPEGmini.
Felirat
Ez megint egy lehetőség arra, hogy a Google számára a képhez kapcsolódó szöveges résszel segíts az értelmezésben. Nem úgy mint a fájlnév, a felirat megjelenik a weboldaladon.
Kell felirat minden képhez? Nem feltétlen. Figyelemreméltó azonban, hogy a képekhez tartozó feliratot bizonyos mérések szerint háromszor annyian olvassák el, mint a weboldalon található sima szöveget.
Alt szöveg
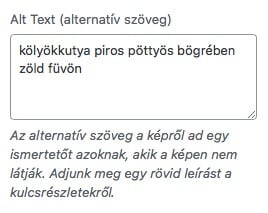
Az alt szöveg célja, hogy olyan esetben, amikor valamilyen okból a képet nem lehet megjeleníteni, ez a szöveg jelenjen meg helyette.
Feltételezhetjük, hogy ez nagyon ritkán fordul elő. Az viszont egész biztos, hogy a keresőmotorok számára nagyon fontos, hogy ebben a mezőben releváns szöveget helyezzünk el. Erősen ajánlott az adott oldal fő kulcsszavát is elhelyezni legalább egy kép alt szövegében.
A fenti képhez egy lehetséges alt szöveg:
Cím (title)
Újra egy lehetőség arra, hogy szöveges értelmezést társíts a képeidhez. Amikor a cím mezőt kitöltöd, gondolj arra, hogy vannak olyan böngészők, amik ezt a szöveget megjelenítik, ha az egér az adott kép fölött van.
A képek keresőoptimalizálásán túl érdemes a techinika seo további lépéseire is figyelmet szentelned.
Ha keresőoptimalizáltad a képeidet, futtass le egy ellenőrzést az oldaladon, hogy lásd, milyen az eredmény. Ehhez ajánlom a következő eszközöket: