Tartalom:
ToggleFontos!! 2022. március 22-től a MailerLite megváltozott! Akik ezután regisztrálnak, azoknak a MailerLite megújult felülete lesz elérhető. Ebben a cikkben a korábbi, MailerLite Classic felületen mutatom be a funkcióit! Ha te korábban regisztráltál, akkor az úgynevezett MailerLite Classic felületét használod, de bármikor áttérhetsz te is az új felületre, viszont akkor az előfizetés ára, funkciók változnak. A MailerLite megújult felületéről készült cikkemet itt éred el.
Ez egy komplex, ingyenes cikk a MailerLite bemutatásáról és használatáról, magyar nyelven. Saját tapasztalataimat gyűjtöttem össze, és annak ad segítséget ez a komplex cikk, aki most kezd neki a MailerLite beállításának, sőt, akár még nem is használt semmilyen hírlevélküldő eszközt ezelőtt. Amit itt leírtam, azzal tudok segíteni, többet nem, mert nem vagyok olyan szakember, aki hírlevélküldő rendszer felépítését is végzi ügyfeleknek. Kizárólag keresőoptimalizálásban tudok segíteni a továbbiakban is. 🙂
Ebben a cikkben nem csak szöveges tartalom, hanem videók is találhatóak. Több videóm is készült már a YouTube csatornámon a MailerLite-ról. Egyrészt ebben a cikkben a videók tartalmait írtam le, egészítettem ki képekkel, és tovább infókat, frissítéseket is beleírtam, amelyek még nem voltak elérhetőek a videók elkészítésekor.
Mindegyik bekezdésnél megtalálod a videót, amelyet az adott témáról készítettem. Ha az adott videós linkre kattintasz, akkor nem fogod ezt az oldalt elhagyni, hanem fel fog jönni egy videós ablak, amelyben az aktuális részt megnézheted (a wave.video eszköze tud ilyen szuper megoldásokat…).
Ezzel létrehoztam szerintem egy kezdő szintű MailerLite használati útmutatót. 🙂 Ha hasznosnak találod és tetszik az anyag, akkor nyugodtan oszd meg másokkal is, posztold Facebook csoportokban, ha valaki a MailerLite használatáról kérdez vagy hírlevélküldő eszközt keres.
Ma már elég sok lehetőség van a hírlevelek kiküldésére. Sok eszköz elérhető a nemzetközi piacon, és nem kell megállnod a magyar hírlevélküldő eszközöknél, ha tudsz alapszinten angolul, akkor nyugodtan használhatsz külföldi szoftvereket is.
Magyarországon talán a legnépszerűbb hírlevélküldő eszköz a Mailchimp, de az elmúlt években több alternatíva is egyre jobban elterjedt, például az ActiveCampaign, az Aweber, és az egyik legjobban feltörekvő, a MailerLite.
A rengeteg funkció és eszköz, a könnyű használhatóság és a szuper angol nyelvű élő-chates ügyfélszolgálat, és az ehhez tartozó nagyon jó ár miatt egyre népszerűbb. Ezenkívül folyamatosan fejlesztik, figyelembe véve a felhasználók visszajelzéseit is.
Mikor használj hírlevélküldő szoftvert?
- Webshopodban vásárlókat szeretnél feliratkoztatni, később hírleveleket küldeni nekik.
- Popup-ról szeretnél feliratkozókat gyűjteni.
- Sima feliratkozó form kihelyezése a weboldalon.
- Ingyenes csalianyag feliratkozásért cserébe.
Ezekben az esetekben nem egy Excel táblázatban fogod gyűjteni a feliratkozók adatait, majd egyenként az email fiókodból kiküldeni a leveleket, hanem egy online hírlevélküldő szoftverre van szükséged. Ebből ma már elég sok megtalálható a piacon.
Az, hogy számodra melyik a legjobb, az függ attól, hogy mire is akarod használni a feliratkozókat. Csak egy emailt szeretnél kiküldeni nekik hetente? Vagy automatizációt építenél? RSS-ből küldenél ki hírlevelet a legújabb cikkekről? WordPress rendszerű webshopod Woocommerce bővítményét kötnéd össze, és automatikus email menne ki a vásárlóknak? Maximalizálni szeretnéd a megnyitási arányt, ezért a tárgymezőkre A/B tesztet akarsz létrehozni?
Persze még rengeteg másra is lehet használni ezeket a hírlevélküldő eszközöket. Talán árban lehetnek nagyobb különbségek, a jól bevált, már a márkanevükkel értékesítő hírlevélküldő szoftverek (pl.: Mailchimp) ára eléggé megváltozott, többféle csomag van, és lehet, hogy a halomnyi funkció közül nem is használnál ki mindent…
A Mailchimp ellen nem akarok most beszélni, mert nagyon sokan használják a világon, rengeteg új funkciót kihoztak, a Facebook hirdetési rendszerében is eddig csak a Mailchimp rendszerét lehet közvetlenül bekötni, sok mindent elértek…
De grafikailag kicsit elmaradottabb, az automatizmusok létrehozása nem valami felhasználóbarát, egy MailerLite vagy ActiveCampaign sokkal könnyebben kezelhető annak, aki első alkalommal találkozik egy ilyen szoftverrel…
Én már évek óta a MailerLite hírlevélküldő szoftvert használom, több ügyfelemnél is bekötése került, és több helyről kaptam pozitív visszajelzést.
Magyar nyelven nem találtam teljes útmutató cikket erről a szoftverről, így a videóim után egy teljes blogcikket is elkészítettem, amelyben még részletesebben mutatom be az egyes funkciókat, a szoftver gyakorlati hasznát. Ezenkívül többször adok email marketing tanácsokat, megmutatom, hogyan tudsz gyorsan egy automatizációt felépíteni, úgy, hogy a feliratkozó formot vagy popup-ot is a MailerLite-ban hozod létre (ezeket is ingyen használhatod 1000 feliratkozóig).
A videó tartalmat nézd meg, mert gyorsan a számodra érdekesebb részekre tudsz ugrani:
A bevezetőben említett, korábban elkészült videómat itt tudod megtekinteni. A videó lejátszósávján láthatod a videó fejezeteit is, rögtön a megfelelő részhez tudsz ugrani. (Ha tetszett a videó, akkor egy like-ot vagy feliratkozást a csatornámra megköszönök) :
MailerLite ára – Mennyibe is kerül?
Ingyenes része:
1000 kontaktig (feliratkozóig) ingyenesen használható. Nagy előnye, hogy a legfontosabb és leghasznosabb funkciók, szolgáltatások nincsenek korlátozva. Korlátlan számú feliratkozó lista/csoport létrehozható, valamint automatizáció is! Akár Woocommerce, WordPress alapú webshopoddal is összekötheted, rendeléskor automatikus emaileket állíthatsz be, stb…
Beágyazható feliratkozó form és pop-up is használható, valamint van A/B tesztelés, RSS kampányok, integrációk, stb…
Fizetős része:
Ezt nem bonyolították túl, igazából van egy Pro csomag, amit 1000 feliratkozóig nem kötelező kifizetni, de afelett igen. Itt több funkciót kapsz, a MailerLite logót ki lehet ezután szedni a hírlevelek aljáról, egyedi hírlevél sablonokat is be lehet állítani, promóciós pop-upokat is elkezdhetsz használni.
Ár-érték arányban nagyon jó! Lehet havonta és évente (utóbbi természetesen olcsóbb) euróban fizetni. 1000 feliratkozóig ingyenes vagy Pro csomagban 9 euró, 1001-2500 feliratkozóig 13 euró, 2501-5000 feliratkozóig 26 euró, 5001-10 ezer feliratkozóig 44 euró havonta. (Ezek az árak akkor érvényesek, ha a havi fizetést választod, de ha az évest, akkor például egy 5001-10 000 feliratkozós csomag havonta már csak 31 euróba fog kerülni 44 euró helyett).
Ezenkívül van még jelenleg 3 olyan extra szolgáltatás, amelyet a PRO előfizetésen kívül lehet megrendelni és fizetni.
Ilyen a MailerPro szolgáltatás, ami havi 90 euróért egy dedikált MailerLite szakembert biztosít, aki segít a feliratkozókat importálni (mondjuk egy másik hírlevélküldő szoftverből), hírlevél sablonokat létrehozni és a GDPR témában is segít, illetve különböző mérőszámokat elemez. Havi 45 euróért dedikált IP címet is kapsz, ami tovább csökkentheti a spambe érkező hírlevelek számát, de ez a szolgáltatás inkább heti 50 000 kiküldött emailnél javasolt. Valamint havi plusz 9 euróért maximum nem 5, hanem korlátlan landoló oldal is létrehozható a MailerLite saját landing page szerkesztő funkciójában.
A regisztráció után egyébként 14 napig ingyen kipróbálható a PRO csomag.
A teljes árlistáról és kalkulációkról a MailerLite oldalán itt találsz további infókat.
MailerLite fiók létrehozása, regisztráció
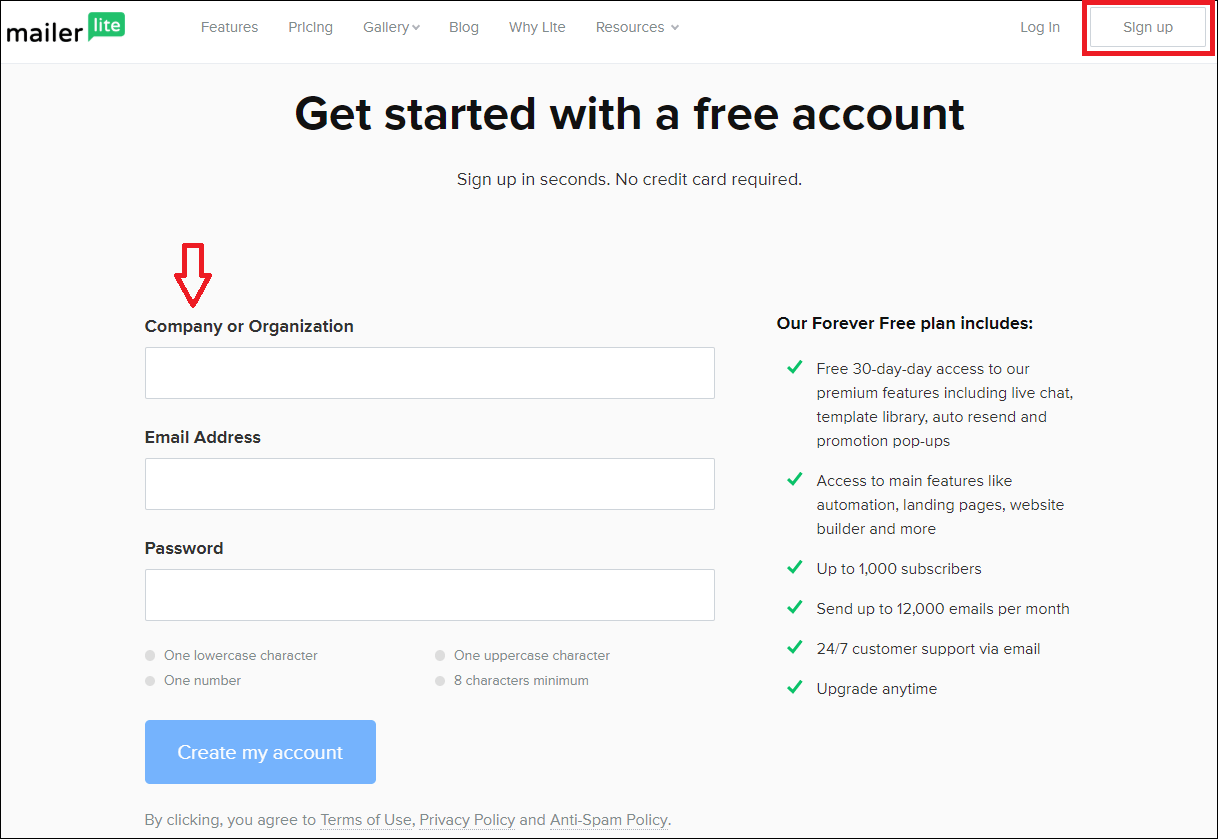
Az oldalon a ‘Sign up' gombra kattints jobb felül, majd add meg egy cég nevet/márkanevet/domain nevet, egy email címet és egy jelszót a megadott feltételek alapján:
Domaines email cím beállítása – Miért is fontos ez?
Fontos szabály, hogy hírlevélnél a küldő cím ne egy Gmailes cím legyen, hanem egy domaines cím. Így az én küldő email címem a hello@martincsekzsolt.hu.
Egy domaines email cím beállítása nem olyan bonyolult, vagy a tárhelyszolgáltató tud ebben segíteni, vagy a webfejlesztőd. Ne csak a hírlevélküldés miatt hozz létre ilyen domaines email címet, hanem egyébként is, ez egy kötelező eleme a vállalkozásnak!
Ezenkívül az email fiókok, mint a Gmail is, nem fogja spamként kezelni a hírlevelet a feliratkozóidnál, mert látja, hogy egy visszaigazolt domaines email címről jött a levél, és nem egy magán email címről.
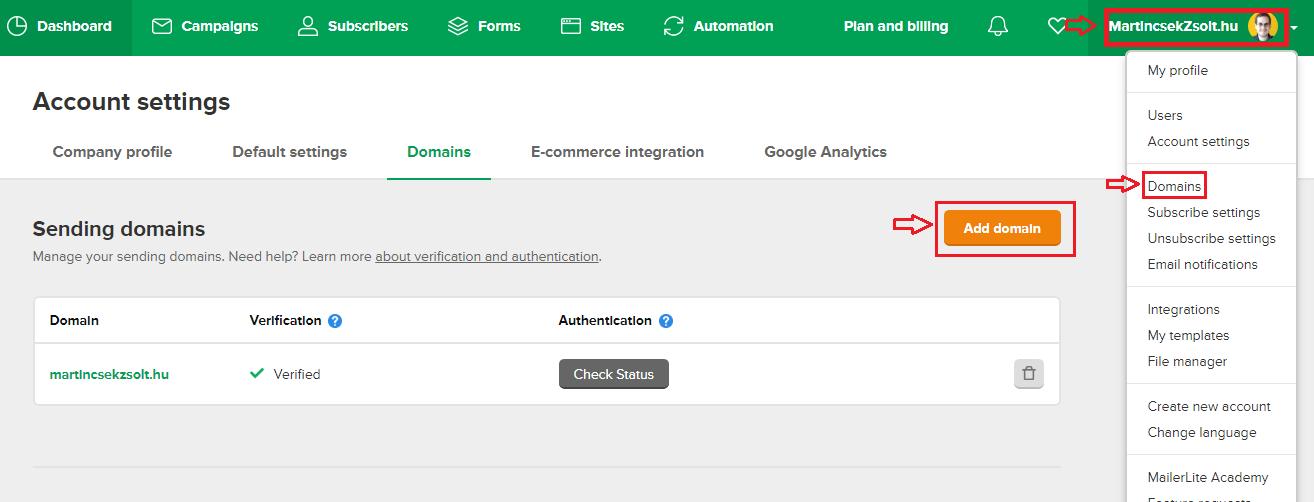
Szóval, ha van email címed, akkor kattints a profilod nevére, és a legördülő listában válaszd a ‘Domains’ menüpontot. A ‘Sendings domain’ pontnál kattints az ‘Add domain’ feliratú gombra:

Írd be a domaines email címedet, és kattints a ‘Send verification email’ gombra.
Ezután a megadott email címedre érkezni fog a MailerLite-tól egy email, abban lesz egy aktiváló link, arra kattints rá, és készen is vagy.
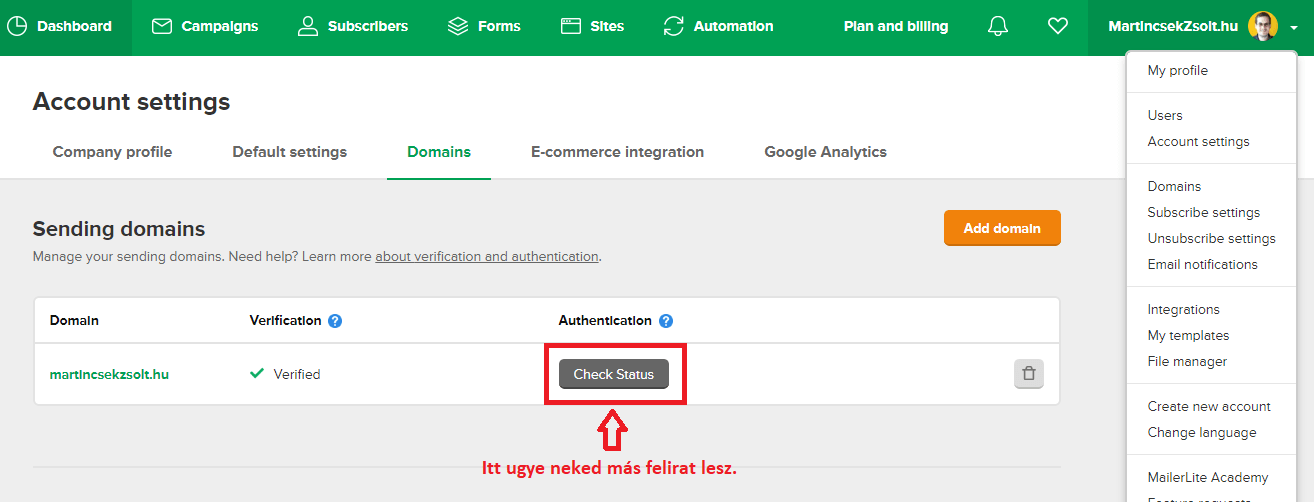
Ezután még végezd el a domain autentikációt is. Kérd a webfejlesztőd vagy a domainszolgáltatód segítségét, ha nem menne:

Így hozd át a Mailchimp fiókodból a feliratkozókat a MailerLite-ba
Igen, ezt a MailerLite lefejlesztette, így pár gombnyomással tudsz egy Mailchimp fiókból áthozni feliratkozókat.
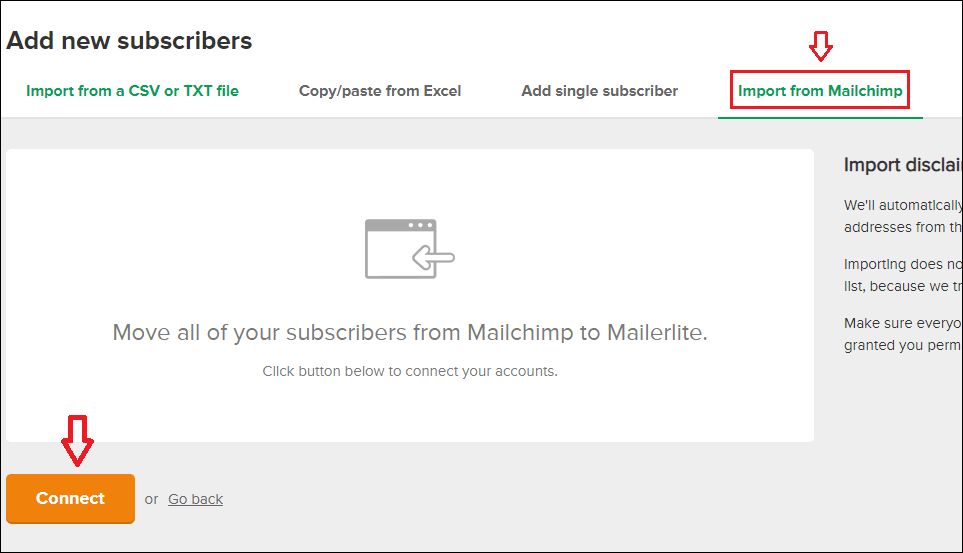
Kattints a ‘Subscribers’ fő menüpontra, majd az ‘Add subscribers’ nagy gombra. Itt lesz egy olyan fül, hogy ‘Import from Mailchimp’.

Kattints a ‘Connect’ gombra, lépj be a Mailchimp fiókodba, és utána már csak pár kattintás az egész.
Feliratkozók listája és rendezések lehetőségei
Összes feliratkozó
Ha a ‘Subscribers’ menüpontra kattintasz, akkor ott fogod megtalálni a feliratkozóidat.
Az első pontban ‘All subscribers' ömlesztve láthatod az összes feliratkozót.
Szegmentálás
Ha a ‘Segments’ pontra kattintasz, akkor a feliratkozókat szegmentálhatod, azaz be tudsz állítani egyedi szűrőket, és az abba tartozó feliratkozókat egy szegmensként tudod kezelni.
Például, akik bizonyos hírleveleidet megnyitották vagy abban kattintottak, egy szegmensbe tudod gyűjteni.
Vagy, ha be van kötve az ecommerce figyelés, akkor azokat a feliratkozókat egy szegmensbe tudod gyűjteni, akik legalább 100.000 Ft-ot elköltöttek a webshopodban.
Csak kattints a ‘Create segment’ menüre, adj egy nevet a szegmensnek, és állítsd be a szűrőket.
Akkor érdemes itt létrehozni szegmenseket, ha gyakran fogsz ezek közül választani a hírlevelek kiküldésénél.
Csoportok létrehozása

Videó lejátszása »
Ezt a részt szinte biztosan fogod használni (a ‘Groups’ pontban éred el). Mailchimpben például ‘list’-nek hívják, ahol korlátozottan lehet csak ilyeneket létrehozni. Itt, a MailerLite-ban korlátlanul hozhatsz létre csoportokat már az ingyenes csomagban is.
Nálam például van csoport az ingyenes SEO tanfolyam videóim letöltőinek, de a különböző termékek/anyagok vásárlóira is létrehozhatsz csoportokat.
Amikor valaki feliratkozik az egyik ingyenes anyagomra, akkor ott a feliratkozó formban (később megmutatom, hogy MailerLite-ban hogyan tudsz ilyet is létrehozni) beállítom a csoportot, ahova szeretném, hogy a feliratkozó bekerüljön. Ezután az automatizációnál is be tudom állítani, hogy ha valaki ebbe a csoportba bekerül, akkor rögtön menjen ki az email automatikusan, benne az ingyenes anyag elérhetőségeivel, stb…
Az inaktív feliratkozók gyors törlése
A MailerLite ad egy gyors és egyszerű opciót arra, hogy az egy megadott idő óta egyetlen hírlevelet sem megnyitó feliratkozókat pár kattintással ki tudd törölni.
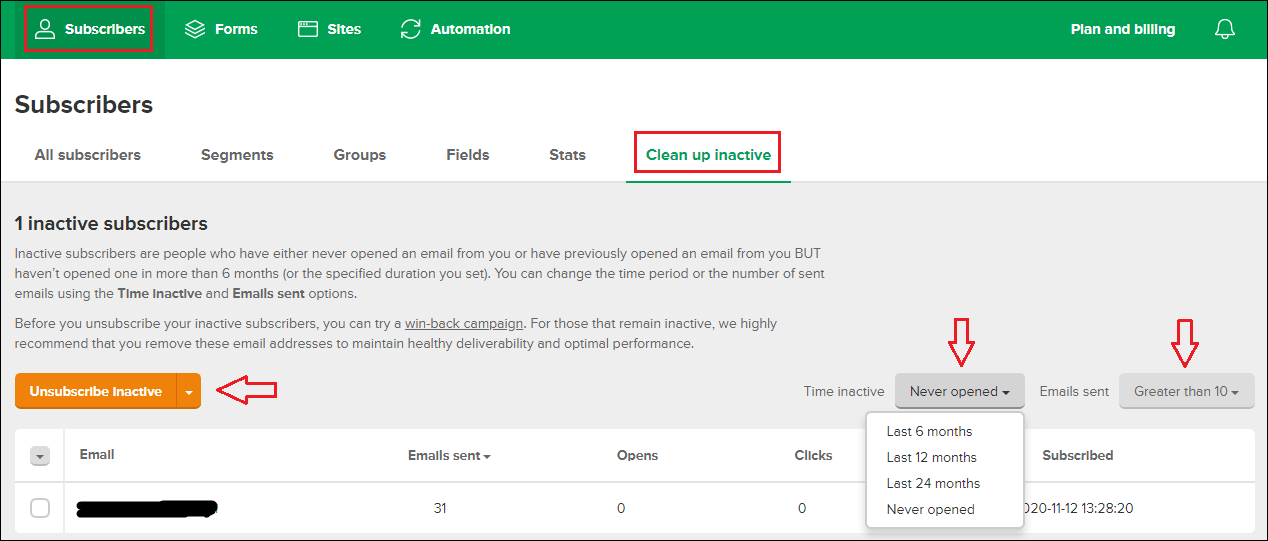
Még mindig a ‘Subscribers’ menüpontban vagyunk, itt van az utolsó fül, a ‘Clean up inactive’, erre kattints:

Itt két további szűrő közül választhatsz. A ‘Time inactive’ mellett a lenyíló opciók közül kiválaszthatod azt, hogy a feliratkozó 6, 12, 24 hónapja vagy soha (never opened) nem nyitott meg egy hírlevelet sem. Az ‘Emails sent’ mellett meg azt választhatod ki, hogy mennyi kiküldött hírlevél volt (up to 10: tíznél kevesebb, greater than 10: 10-nél több, greater than 50: több mint 50…).
Ezeket beállítva, ha vannak a megadott feltételeknek megfelelő feliratkozók, akkor őket kijelölve, az ‘Unsunscribe Inactive’ gombot megnyomva, le tudod őket iratkoztatni.
A listában megtalálható email címekre tudsz akár egy szegmenst is létrehozni, és nekik még kiküldeni egy utolsó figyelmeztető hírlevelet. Ha azt megnyitják, akkor egy újabb szűrésnél már kikerülhetnek a leiratkozók közül.
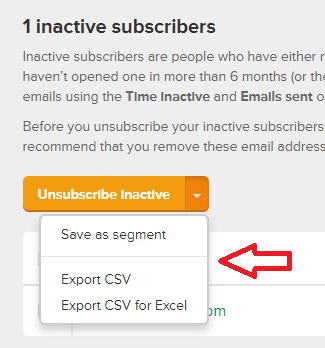
A listát emellett ki is tudod exportálni de el is mentheted.
Mindkettőhöz kattints a gomb melletti kis lefelé mutató nyílra:

Ha már több ezres, akár tízezres feliratkozói bázisod van, akkor több száz ilyen feliratkozód is lehet. És mivel a MailerLite-nál is kontakt mennyiségek alapján fizetsz havonta, előfordulhat, hogy ennek törlése után például egy csomaggal visszalépsz, így kevesebbet is kell fizetned …
Hírlevelek létrehozása – Kampányok létrehozása
A MailerLite-ban a ‘Campaigns’ fő menüpontra kattints, ha hírleveleket szeretnél létrehozni és kiküldeni (az automatikus hírlevélküldés, automatizációk építése nem itt található, arról a következő fejezetben írok).
Hírelevél létrehozása (Regular campaign)
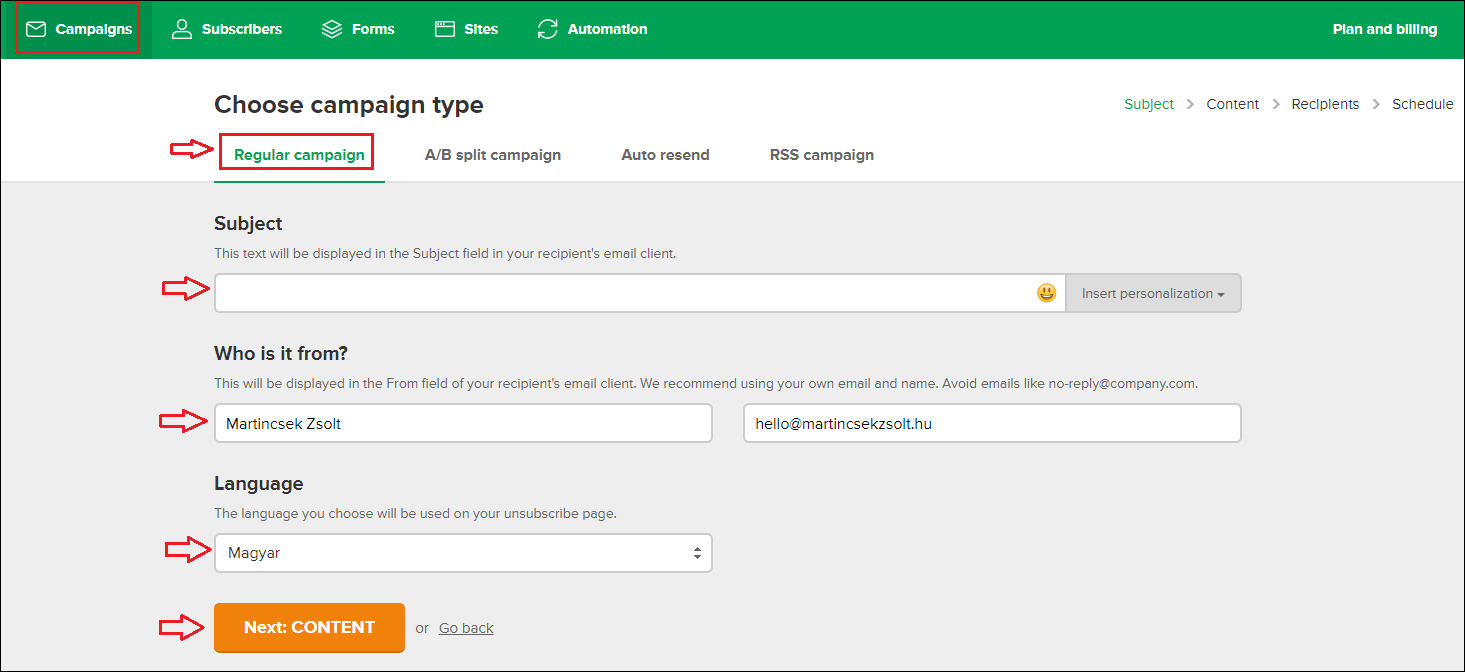
Tehát a ‘Campaigns' menün belül rögtön a ‘Regular campaign' jelenik meg. Itt egyszerű hírlevelet tudsz kiküldeni:

Add meg az email tárgy mezőjét (Subject). Ez különösen fontos, ugyanis a hírlevél megnyitási aránya nagy részben ettől függ. A tárgynak igazából ez a legfontosabb célja, hogy növelje a megnyitási arányt.
Majd a ‘Who is it from?’ résznél add meg azt, hogy a küldő résznél mi legyen kiírva.
Kattints az alsó gombra.
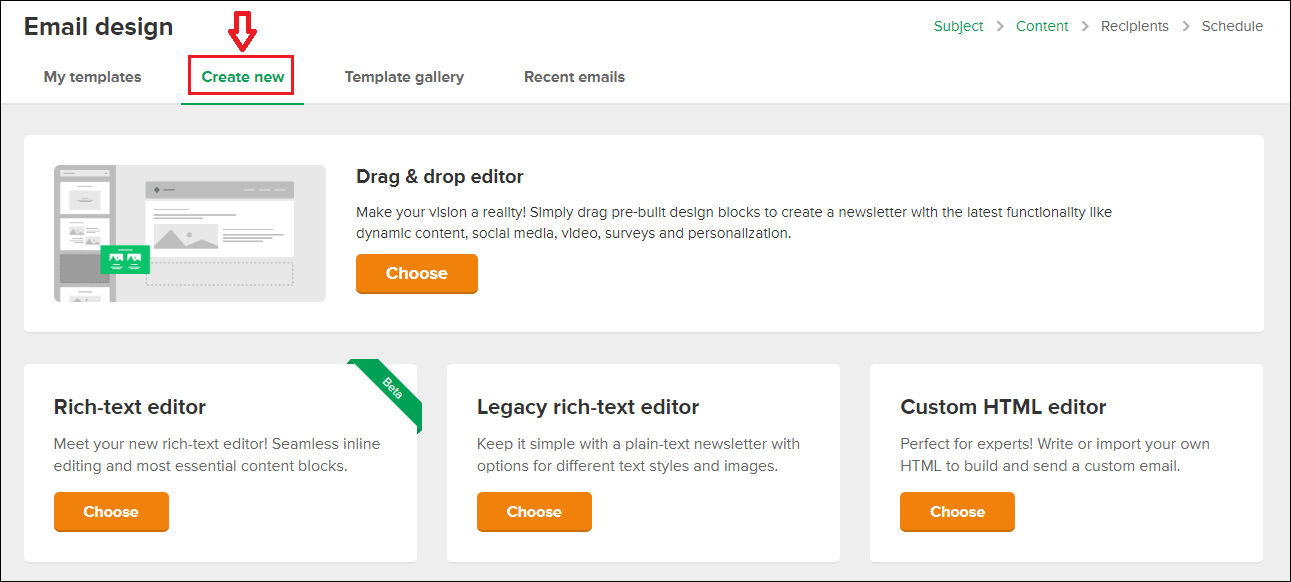
Ezután ki kell választanod, hogy mi legyen a design. Itt tudsz dolgozni már meglévő, elmentett sablonokból is (My templates), de a ‘Template Gallery’ részben jelenleg közel 70, a MailerLite által elkészített sablonból is válogathatsz. A ‘Recent emails’-ben gyorsan tudod másolni a korábban elküldött hírleveleket is.
Ha a ‘Create new’-t választjuk, akkor egy teljesen új hírlevelet/designt tudunk létrehozni:

Ha szeretnél a hírlevélben képet, gombot, videót vagy több színes, designos elemet is megjeleníteni, akkor a ‘Drag & drop editor’ opciót válaszd. Ebben gyorsan, előre elkészített elemekkel tudsz megépíteni egy hírlevelet.
A Rich-text editor akkor lehet hasznos, ha egyszerűsíteni akarod a hírlevelet: sima szöveg, benne hivatkozás. Sokan küldenek ki így is hírlevelet. Előnye az lehet, hogy nem veszi el a hírlevélolvasó fókuszát más, csak a szöveg van és egy link, ezzel növelhető az átkattintási arány, valamint a minimalista felépítés miatt akár több feliratkozónak is láthatóbb helyre érkezhet be a hírlevél, kevésbé tud spambe kerülni (ezt én magam nem vizsgáltam, nem hasonlítottam össze).
A ‘Custom HTML-editor’ rész csak a MailerLite előfizetős, PRO részében érhető el.
Ha egyedi designt szeretnél, amit grafikus szerkeszt meg Neked, akkor itt fogja feltölteni a kódot. Nem olyan régen elég sok fejlesztést, funkciót belepakoltak ebbe a HTML szerkesztőbe:
- felhasználóbarát kódszerkesztő
- egyszerű visszalépés alkalmazása, ha valami el lett ütve a kódban (például a ctrl+Z billentyűkombinációval is működik a visszaállítás)
- új design lett a szerkesztőben, így könnyebben átlátható a kezelőfelület
- 9 féle snippets beállítás elérhető, ezzel a kódoláshoz kevésbé értők könnyebben tudnak szerkeszteni a HTML kódban
- a kész kódot URL címről vagy fájlból is könnyen be lehet importálni
- a footer részt automatikusan hozzá lehet adni
- automatikus CSS inline beállítás, így minden email kliensben szépen fog megjelenni a hírlevél
Ha a ‘Drag & drop editor’ szerkesztőt választod és továbbmész, akkor bejön a szerkesztői felület. Ezt tovább nem fogom részletezni, mert rengeteg testreszabási lehetőség van, és szerintem elég egyértelmű minden, ezért is nagyon népszerű a MailerLite, mert könnyen használható. 🙂
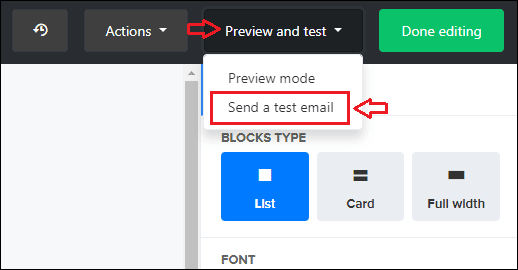
Ha kész a hírlevél tartalma, akkor itt tudsz akár rögtön egy teszt emailt is kiküldeni. Ezt mindenképpen végezd el, küldd ki a saját email címedre, és ellenőrizd le, hogy minden jól megjelenik-e, minden link jól van-e megadva:


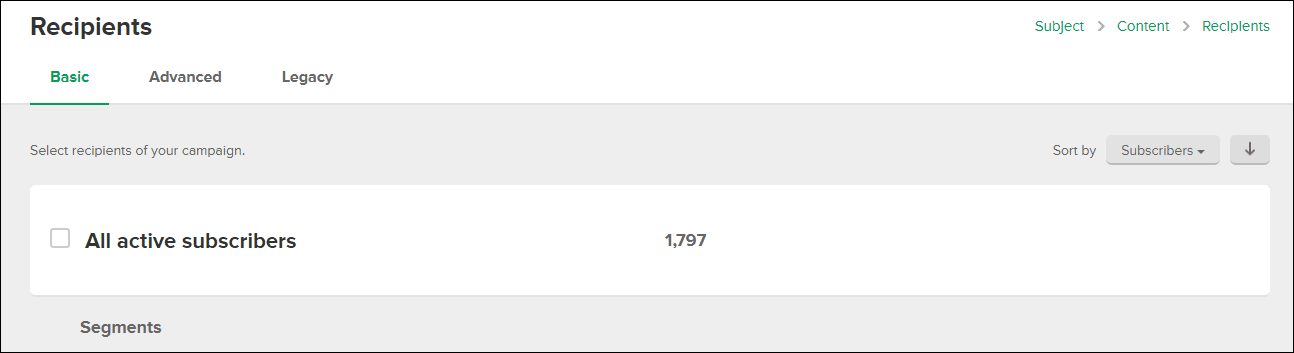
Ezután kattints a ‘Done editing’ gombra, és a következő beállítás a ‘Recipients’ lesz, vagyis a címzettek beállítása, hogy kiknek menjen ki az adott hírlevél:

Itt rögtön kijelölheted az összes aktív feliratkozót (All active subscribers’), vagy lejjebb megtalálod a szegmenseket és a csoportokat is.
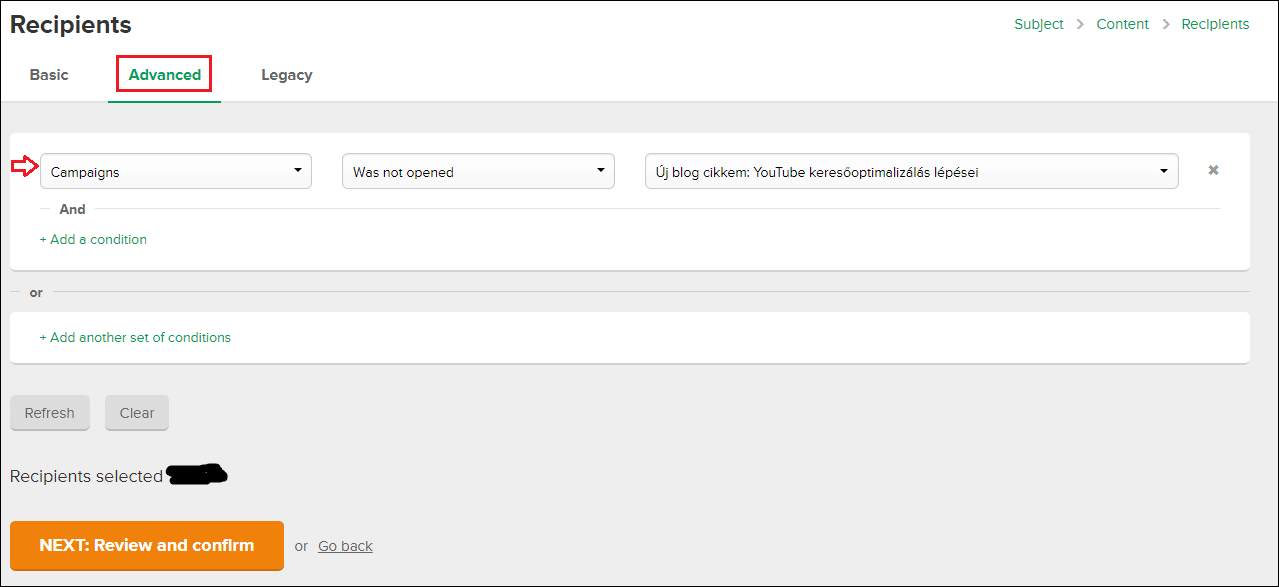
Ha az ‘Advanced’ részre kattintasz, akkor egyedi szűrések alapján be tudod állítani azt a feliratkozói listát, akiknek ki szeretnéd küldeni a hírlevelet.
Egy gyakori és hasznos példa:
Hírlevél kiküldése azoknak, akik az előzőt nem nyitották meg
Amikor kiküldök egy hírlevelet, akkor rá 2 nap múlva ismét kiküldöm ugyanazt a hírlevelet azoknak, akik az elsőt nem nyitották meg.
Ezt itt tudod beállítani:

Lent a ‘Refresh’ gombra érdemes kattintani, és akkor a ‘Recipients selected’ mellett mutatja azt a számot, amennyi feliratkozónak jelenleg a szűrések alapján ki fog menni a hírlevél. Ez egyfajta ellenőrzésnek is jó.
Persze a végtelenségig állíthatóak a szűrések/célzások. Többet is meg lehet adni… Például, ha van valamilyen kampány, akár én értékesítek valamit, vagy egy affliate-hez kötödő ajánlást küldök ki, az utolsó órákban már csak azoknak küldöm ki a hírlevelet, akik az előző 2-3 ehhez kapcsolódó hírlevélben kattintottak. Nem akarom még ezt a hírlevelet is mindenkinek kiküldeni, mert az már zavaró lehet, és növelheti a leiratkozók számát.
Kiküldés időzítése
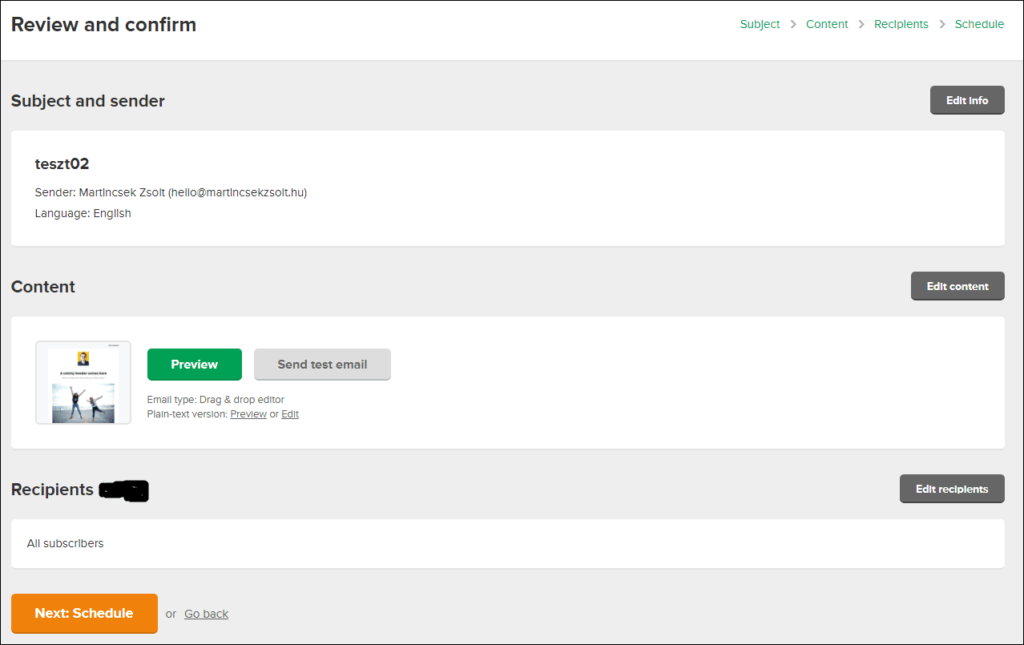
Ha beállítottad a címzetteket, akkor utána kattints lent a ‘Next: reviews and confirm’ gombra.
Ezután látni fogsz egy áttekintőt. Itt több beállítási lehetőséget még gyorsan elérsz:

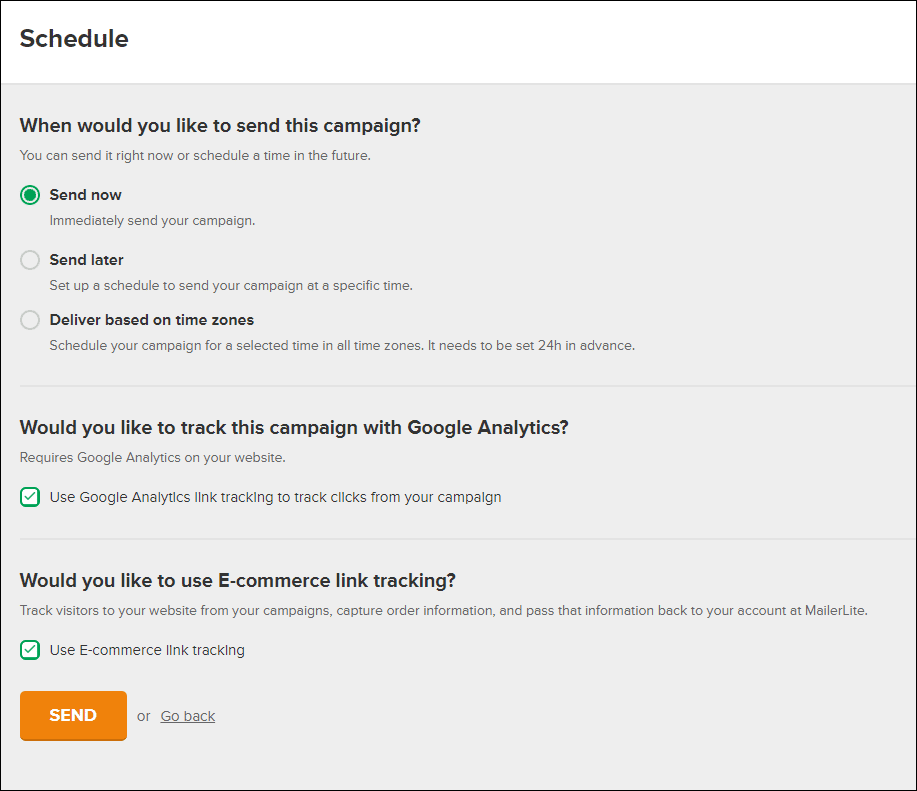
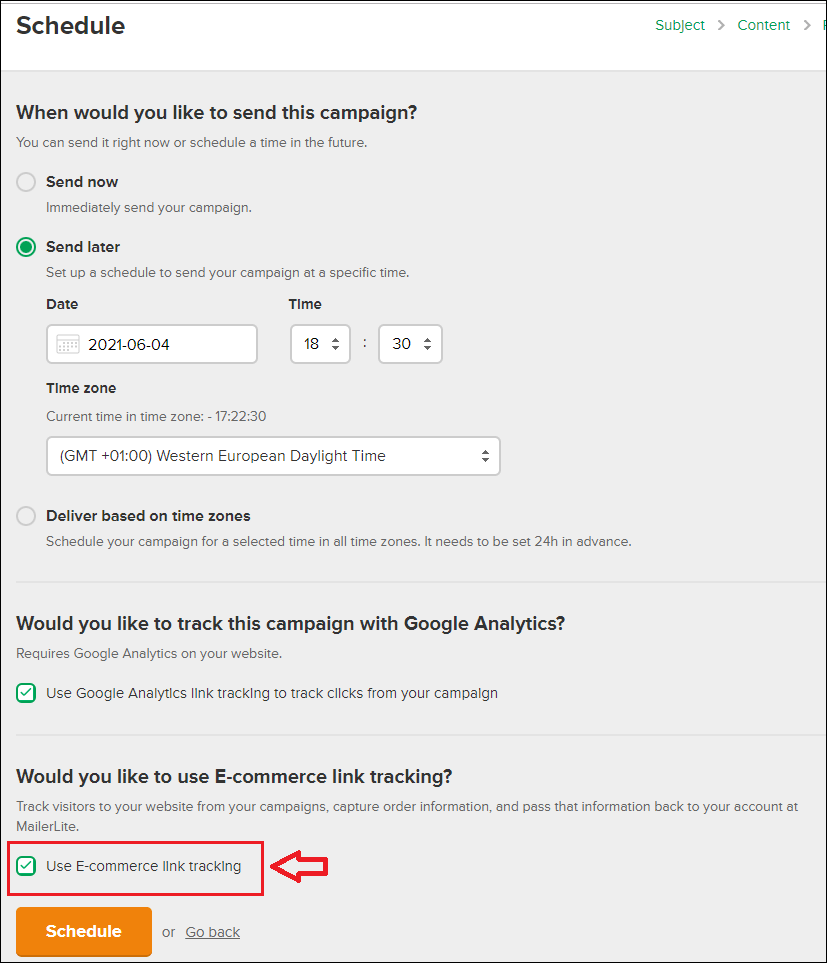
A ‘Next: Schedule' gombra kattintva jön az időzítés beállítása:

Send now: Ha ezt választod, akkor a lenti ‘Send' gomb megnyomásával rögtön kiküldöd a hírlevelet.
Send later: Itt meg tudod adni a dátumot és az időpontot, tehát előre tudod időzíteni a hírlevél kiküldését.
A Google Analytics és az E-commerce tracking részt érdemes lehet kipipálni, ugyanis ekkor tudod majd lekövetni, hogy milyen eredményeket hozott a hírlevél.
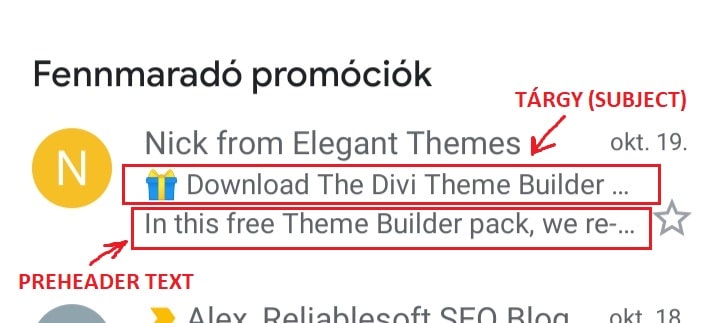
+ Kiegészítés: Preheader (Preview text) beállítása a hírlevélnél
Ez a hírlevél tárgyának a meghosszabbítása. A Mailchimpben ezt ‘preview text’-nek nevezik, de ugyanaz. Ez igazából a második tárgy mező, amit azért érdemes beállítani, mert például mobilon is a tárgy alatt a második sorban megjelenik:


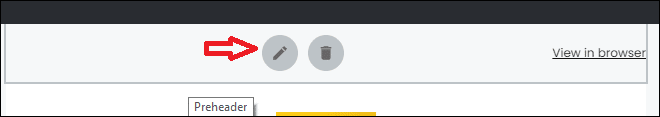
A hírlevél ‘content’ szerkesztőjében legfelül vidd az egeret ehhez a részhez, és meg fog jelenni a szerkesztés ikon:

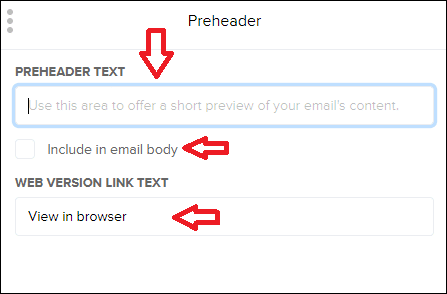
Erre kattintva jobb oldalt, a szerkesztő felületen meg fog jelenni ez a rész:

A ‘preheader text' alatt meg tudod adni a szöveget.
Az ‘Include in email body' rész előtt ha kiveszed a jelölést, akkor a hírlevélben felül nem fog megjelenni a preheader, csak a tárgy mellett fog látszódni.
A ‘Web version link text’ résznél pedig átírhatod a szöveget, ez mindig megjelenik a hírlevélnél felül, erre kattintva az olvasó új böngésző ablakban nézheti meg a teljes emailt.
Beágyazható feliratkozó form/űrlap létrehozása

Videó lejátszása »
A MailerLite kedvenc és más versenytársaknál nem igen megtalálható funkciói a ‘Forms’ menüben találhatóak.
Elsőnek a beágyazható formot nézzük meg.
Tehát, a ‘Forms’ menüben az ‘Embedded form’ pontra kattints. Itt, ha egy új beágyazható formot szeretnél, akkor kattints a nagyobb, a ‘Create embedded form’ feliratú gombra.
‘Form name' rész: Elsőnek add meg a form nevét.
‘Select subscriber groups’ rész: ezután ki kell választanod azt a csoportot, ahova majd a feliratkozókat (a form kitöltőit) beteszi a rendszer.
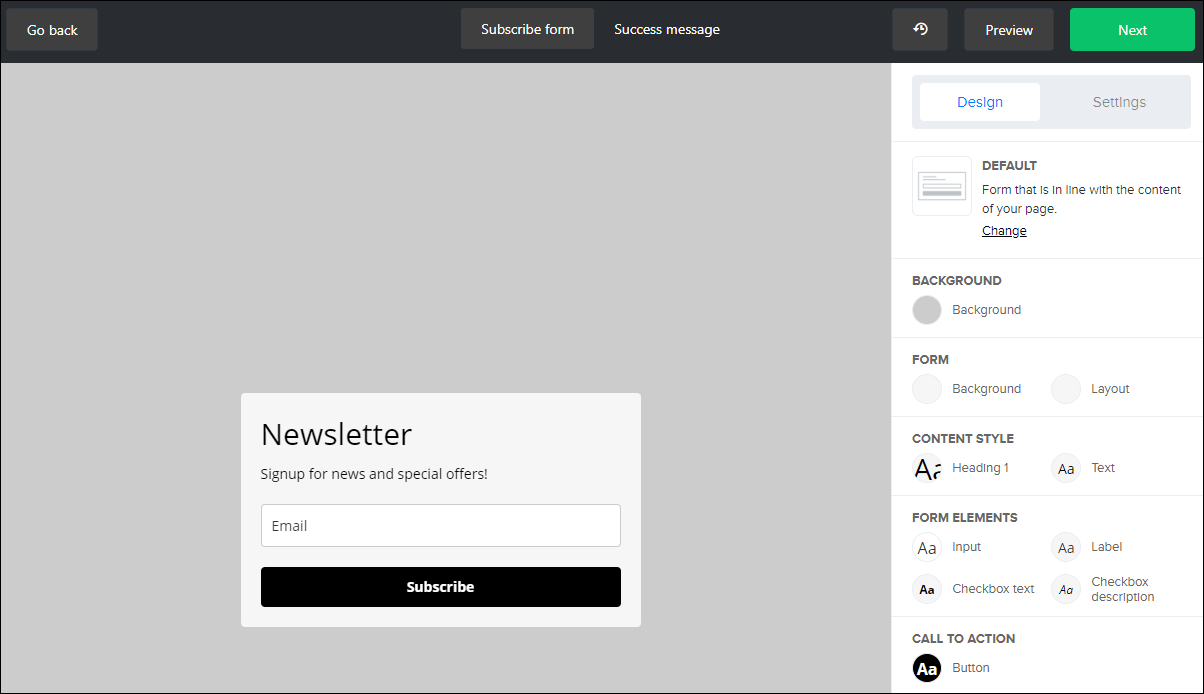
Ezután továbblépve megjelenik a form/űrlap szerkesztő felülete:

Három felépítésű form közül lehet választani, kattints jobb oldalt a ‘Change' részre:

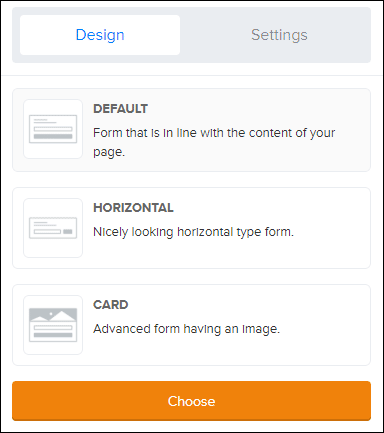
Ezután nézd meg és válaszd ki a legmegfelelőbb felépítésű formot:

Ezután a ‘Design' felületen vizuális sok mindent be tudsz állítani a formot. Magára a formban is bele tudsz kattintani a szöveges részekre és ekkor jobb oldalt megjelenik a szerkesztő, így át tudod írni.
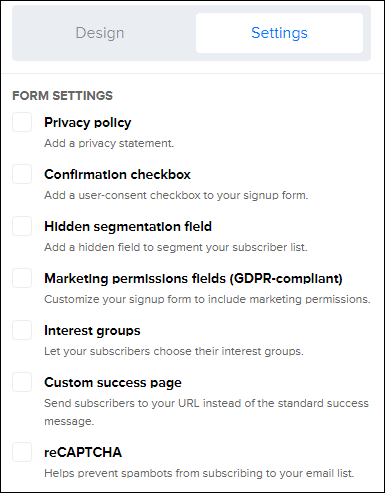
A másik fő beállítási rész a ‘Settings':

Ezekből kettőt kiemelnék:
Marketing permissions fields (GDPR-compliant): Magyarországon már a GDPR előtt is szigorú előírások voltak arra, hogy miként lehet feliratkoztatni és utána miként lehet hírleveleket kiküldeni. Ez most sincs máshogy, szóval a feliratkozónak saját magának kell kipipálnia az engedélyt ahhoz, hogy utána hírlevelet tudj küldeni. A MailerLite ezt jelzi is a feliratkozóknál, hogy ezt engedélyezték-e.
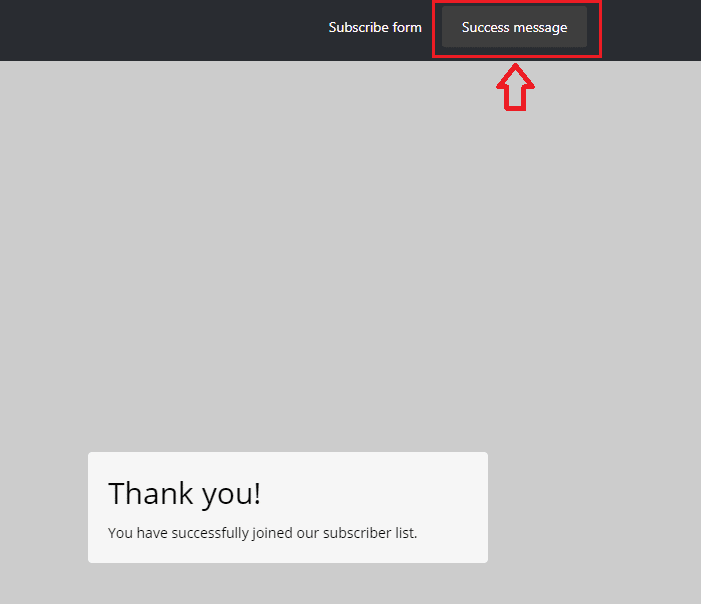
Custom success page: Itt be tudod állítani azt az URL címet, amelyre a feliratkozás után vigye a látogatót. Ez szokott lenni az úgynevezett ‘thank-you-page'. Ezt az oldalt szoktuk a konverzió mérésre is használni Analytics-ben, hirdetéseknél.
Ha ezt utóbbit nem akarod beállítani, akkor visszatérve a form szerkesztőjére, fenti részen a ‘Success message' részre kattintva meg tudod szerkeszteni az a feliratot, ami a feliratkozás után jelenik meg:

Ha készen vagy itt a szerkesztéssel (persze ide bármikor visszatérhetsz később), akkor a jobb fenti részen kattints a ‘Next' gombra.
Ezután az ‘Overview' panelre érkezel, ahol kapsz egy áttekintést a form beállításairól.
A ‘Status' rész itt inaktív, szóval amíg nem állítod aktívvá, hiába állítod majd be az oldalra, nem fog megjelenni.
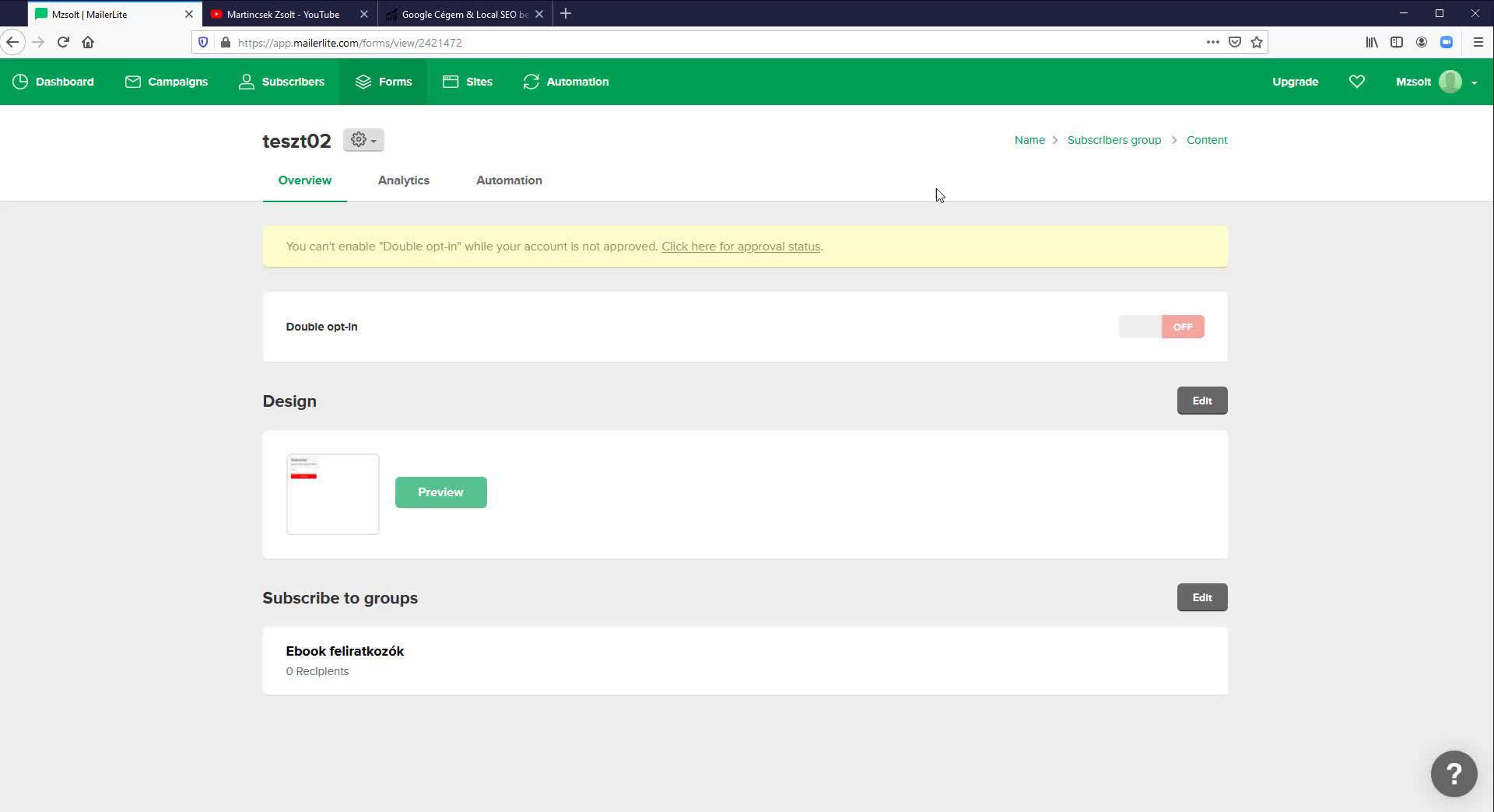
Double opt-in

Videó lejátszása »
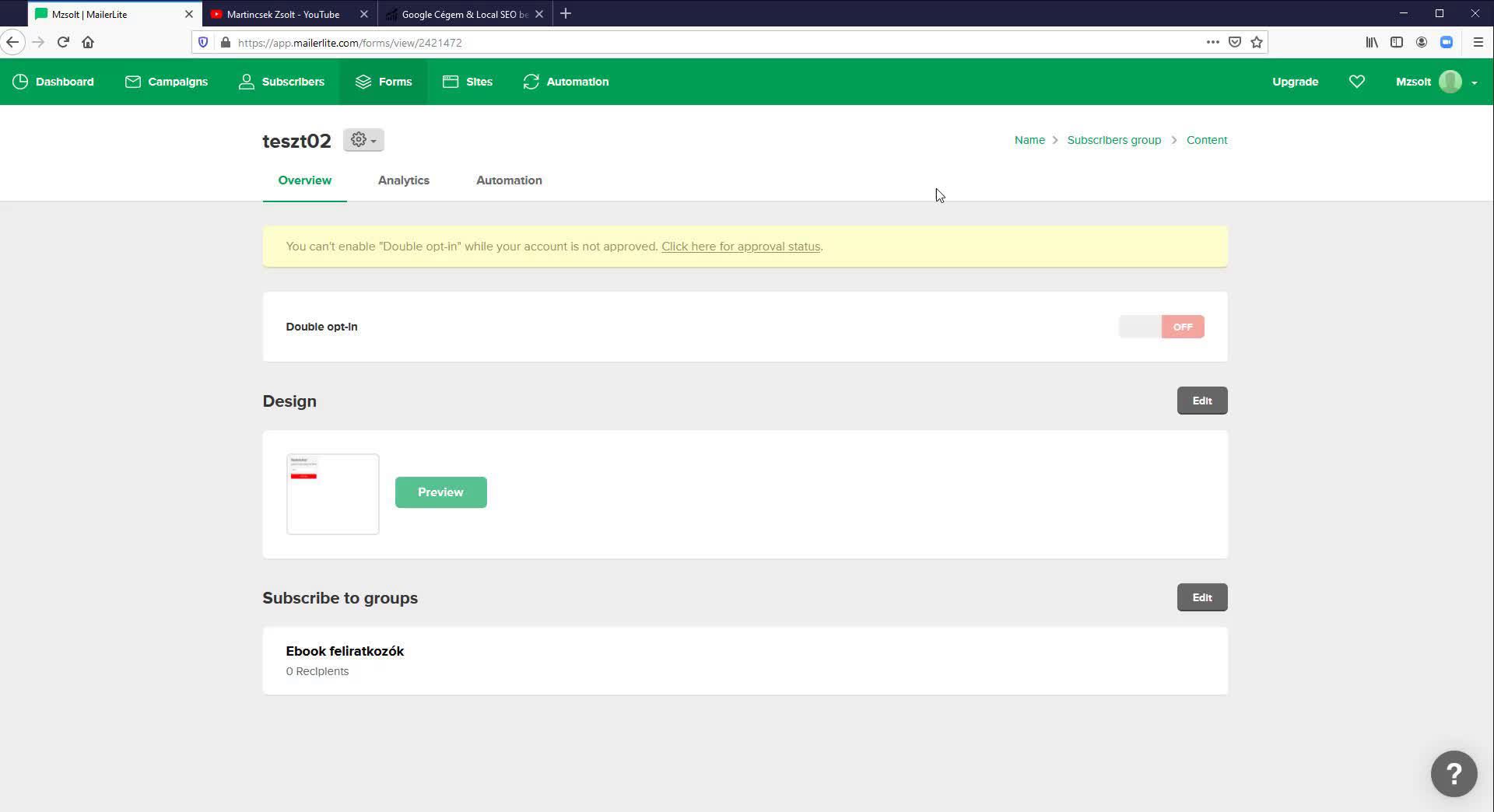
A ‘Double opt-in' rész alapértelmezetten bekapcsolva van, de nem biztos, hogy erre szükséged lesz.
A double opt-in bekapcsolása esetén nem fog rögtön felkerülni a listára az, aki megadta a formon az adatait és feliratkozott. Ezután a megadott email címre kimegy egy email, amelyben a feliratkozás megerősítésére rá kell kattintani és ezután lesz a listán fent.
Itt emgoszlik nemzetközileg is az, hogy ki használja ezt vagy nem. Logikus, hogy egy sima feliratkozásnál minőségibb lista épül, ha a feliratkozó utána belép az email fiókjába és megerősíti a feliratkozását. Nemzetközileg látom ezt, ahol mondjuk elég sok feliratkozó is jön, nagyobb oldalaknál, nevesebb szakik oldalain.
De szerintem nem annyira érdemes ezt itthon használni, főleg ha van valami ajánlatod is, amit manapság egyre inkább alkalmazni kell, adjunk valami ingyenes, célközönségünknek hasznos anyagot/ajándékot cserébe. Így elég valószínű, hogy már releváns feliratkozók fognak érkezni. Én így ki szoktam kapcsolni a double opt-in opciót.
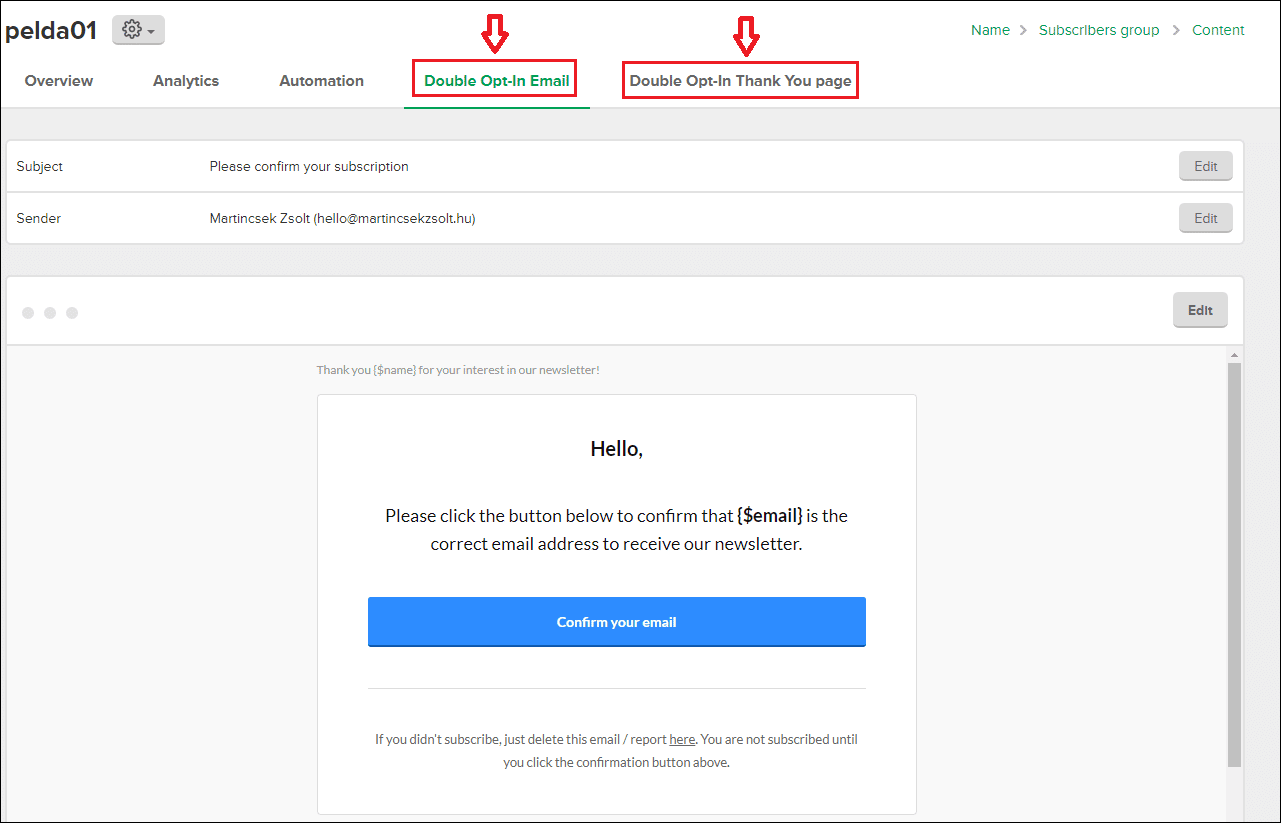
De ha mégis be szeretnéd kapcsolni, akkor érdemes egyénire szabni a feliratkozásról automatikusan kiküldött emailt, valamint az elfogadás után megjelenő köszönő oldalt is. Mindkettőt testre tudod szabni ezen az összesítő oldalon:

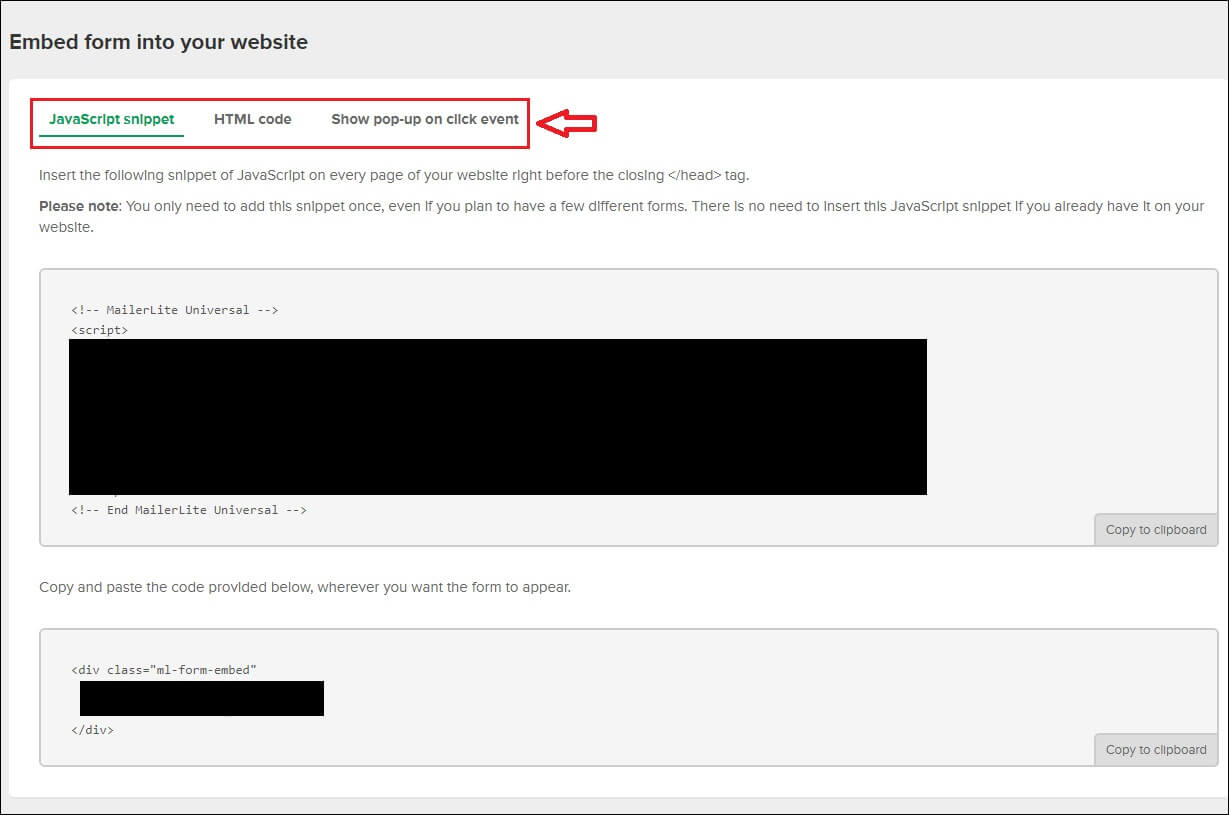
Görgess le a ‘Embed form into your website' részhez. Itt háromféle beágyazási formát találsz:

Ha simán a weboldaldra valamelyik pontjára szeretnéd beágyazni a formot, akkor a ‘Javascript snippet' vagy a ‘HTML code' opciót válaszd. Én a javascript snippet opciót ajánlom:
Az első ablakban található kódot, ami a ‘MailerLite Universal' résszel kezdődik, azt a weboldalad minden oldalára állítsd be, globálisan. Ezt csak egyszer kell, további bármilyen form, popup esetén ezt nem kell még egyszer beállítani, mert ez a kód mindig ugyanaz lesz.
Az alatta lévő kód lesz az egyedi, csak erre a formra vonatkozó megjelenítési kód. Ezt kell beágyaznod/betenned arra a részre a weboldaladon, ahol szeretnéd, hogy a form/űrlap megjelenjen.
Ezenkívül van egy ‘Show pop-up on click event' opció is, ebben az esetben egy gombot el tudsz helyezni az oldalon és arra kattintva jön elő a form, vagy szövegben hivatkozásként is el tudod helyezni, majd arra kattintva megjelenik a form.
Pop-up, Promotions létrehozása
Ugyanúgy a ‘Forms' menün belül megtalálható a Pop-ups és a Promotions rész a MailerLite-ban. Mindkettő pop-up, csak annyi a különbség, hogy a Promotions-nél nincsenek mezők, nem feliratkozók gyűjtése a cél, hanem gombot lehet elhelyezni, ami egy megadott oldalra visz át.
Promotions
A Promotions részre külön nem fogok részletesen kitérni.
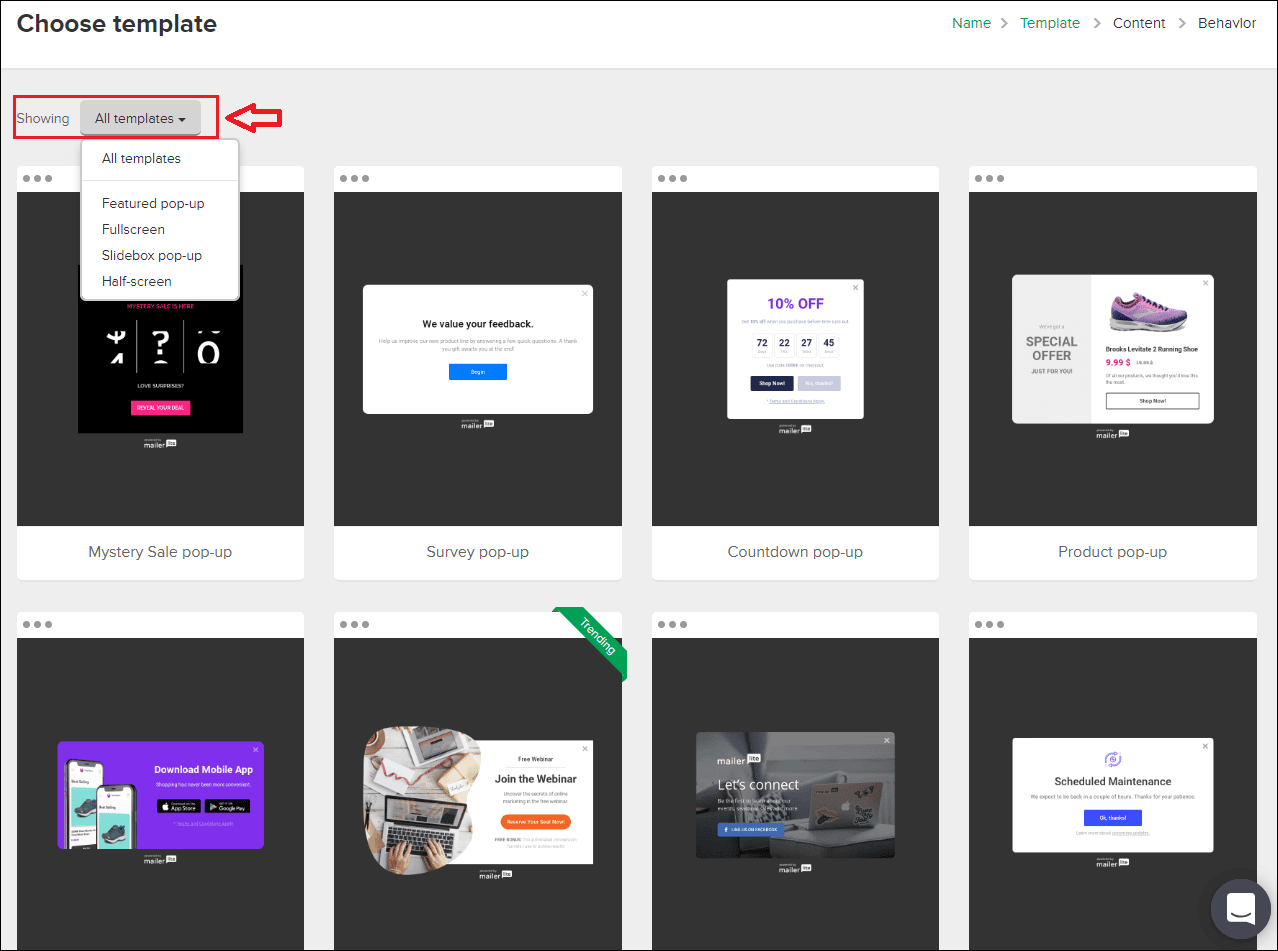
Röviden: Itt van jelenleg 16 kész sablon, visszaszámlálós is van, tényleg jók a kész design-ok. A ‘Showing' mellett kattintvatovább lehet szűrni:

Meg tudod jeleníteni középen, jobb oldal alul és az oldal alján sávban is fel tud bukkani a pop-up. A többi beállítás, hogy mikor jelenjen meg, mely oldalakon stb… ezeket a pop-ups részben leírom.
Pop-ups
Szóval ezt akkor válaszd, ha feliratkozókat szeretnél gyűjteni és ebben pop-up megjelenését szeretnéd használni.
Megjegyzés: Ne félj attól, hogy a Google nem szeretné a pop-upokat és ez rontana a keresőoptimalizálás kapcsán a weboldaladat. Igen, ha megnyílik az oldal, akkor rögtön ne egy pop-up jelenjen meg teljes képernyőn, de ez egyébként sem eredményes, így nem fogsz sok és megfelelő feliratkozókat gyűjteni. Hagy pár másodperces késést, görgessen a látogató az oldalon és utána dobj fel egy pop-up-t. De ha így is aggódnál, hogy ez a SEO-ban ronthat, akkor ott van az egyik legnézettebb SEO oldal (Search Engine Land), nyisd meg és tekintsd meg azt a pop-up “cunimat”. 🙂
Szóval kattints a ‘Create pop-up' gombra. Majd adj egy nevet a pop-up-nak és kattints a ‘Save and continue' gombra.
Majd válaszd ki az t a csoportot (group), amelyikbe a feliratkozó bekerüljön.
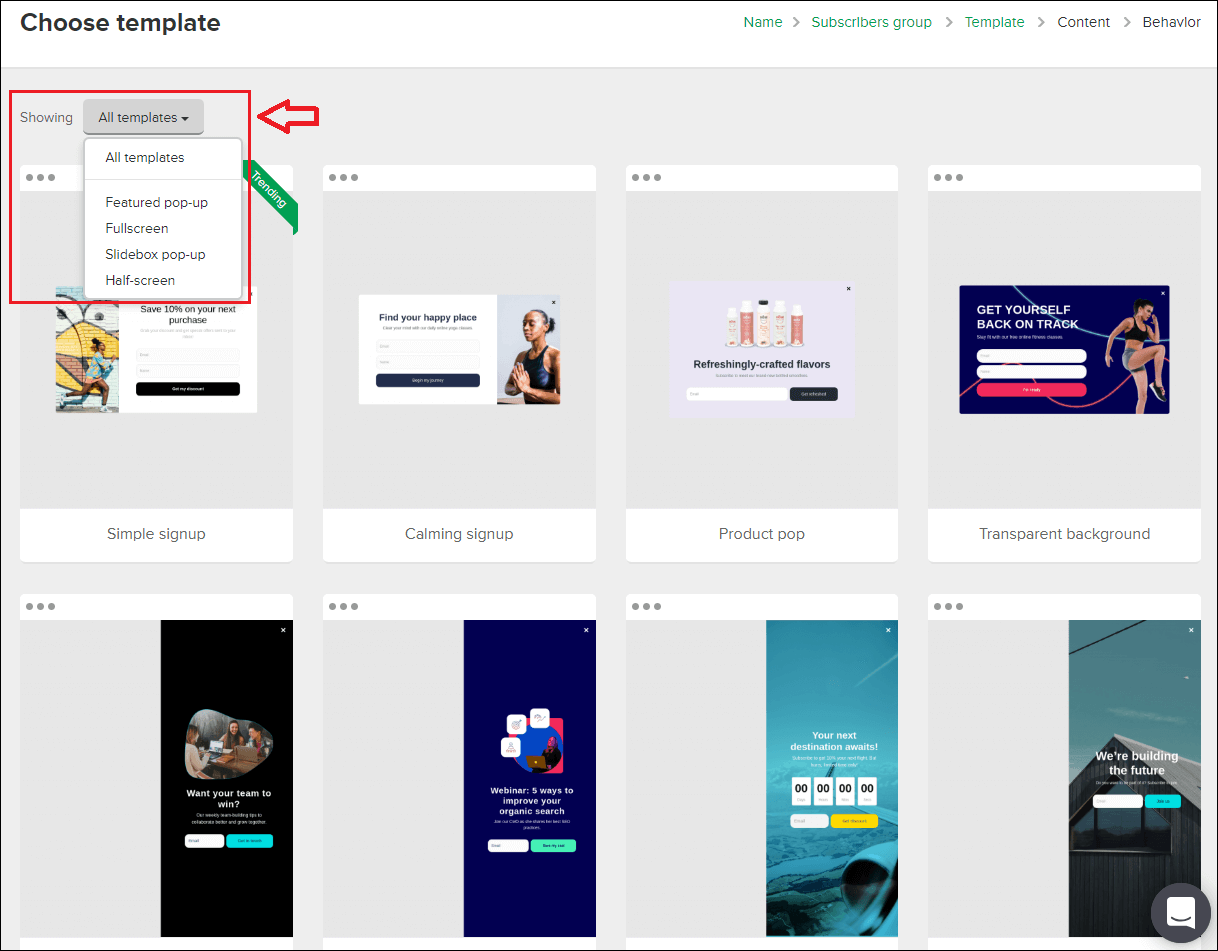
Ezután jön a sablon kiválasztása. Itt sem szerénykedtek a választékban:

Teljes képernyős, fél képernyős pop-uk sablonok is vannak.
Természetesen ezeket a sablonokat testre tudod a kiválasztás után szabni.
Ha kiválasztottál egyet, akkor tovább lépve jön a testreszabás.
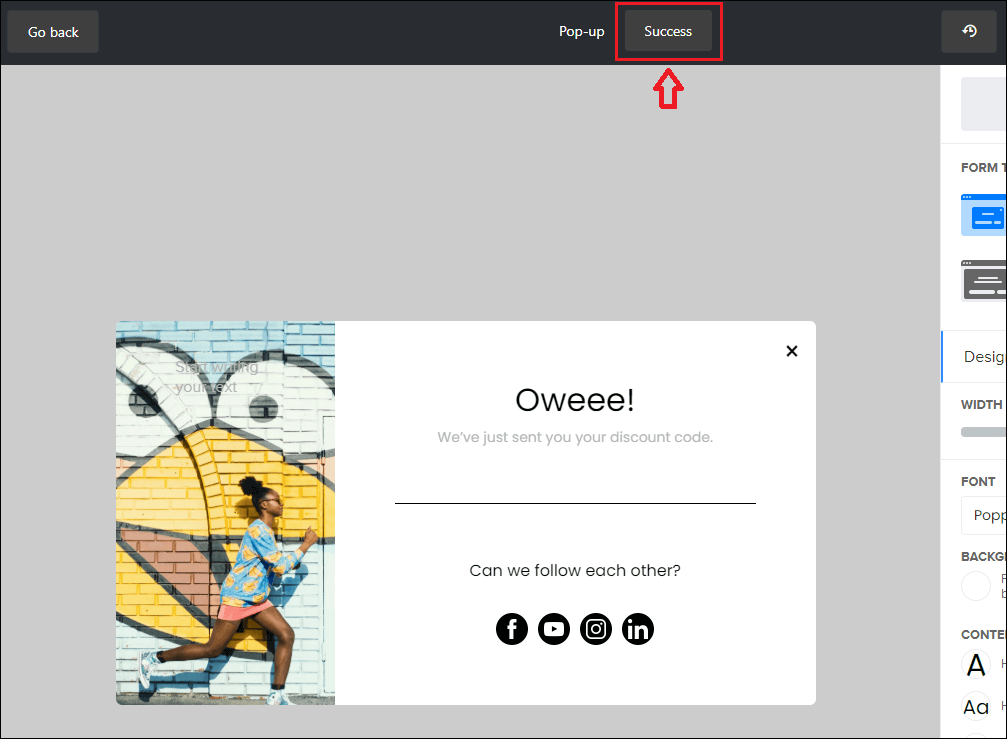
Itt is sok mindent be tudsz állítani, ezeken nem megyek végig, szerinted menni fog a szerkesztés. 🙂
Amit tudnod kell, hogy ha valaki feliratkozik, akkor utána nem vihető tovább egy köszönő oldalra. Csak a ‘Succes' részben beállított ablak jön, amit be tud zárni a feliratkozó:

Ez azért van, mert ezek a pop-up-ok például blog cikkek közben jelennek meg, vagy mielőtt bezárja a látogató az oldalt, egyéb oldalakon és nem akarjuk utána továbbvinni egy másik oldalra… Sajnos így például Analytics-ben a konverziót nem lehet követni…
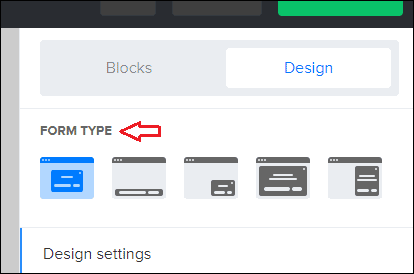
A ‘Form type'-nál ötféle verzó elérhető:

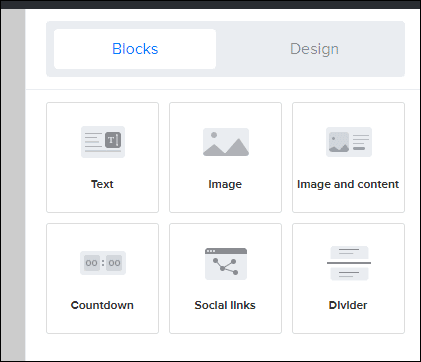
Ezenkívül a ‘Blocks' részben további részek beállíthatóak a sablonon:

Ha végeztél a pop-up testreszabásával (természetesen ide később is visszatérhetsz és mindig tudsz módosítani), akkor kattints a ‘Next' gombra és jön ‘Behavior', pop-up megjelenésének beállítása.
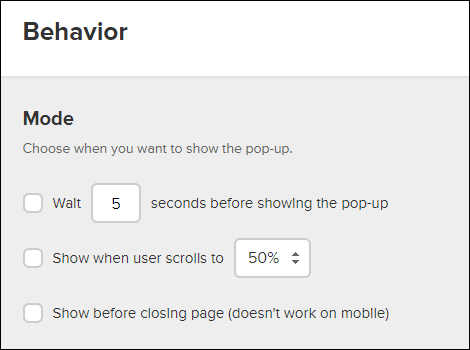
A ‘Mode' résznél azt tudod beállítani, hogy mikor jelenjen meg a pop-up:

Ha az elsőt választod, akkor azt tudod megadni, hogy hány másodperc után jelenjen meg a pop-up. A szám beírásával másodpercet adsz meg.
A második sor választásánál akkor jelenik meg a pop-up, ha 50% vagy 75% vagy 100%-ig görget le a látogató az oldalon. Az 50% a legkevesebb érték.
A harmadik opció az úgynevezett exit pop-up. Ez viszont csak desktop, asztali megjelenésnél működik, mobil nem. Amikor a látogató be akarja zárni az oldalt, de akkor aktiválódik és megjelenik a pop-up.
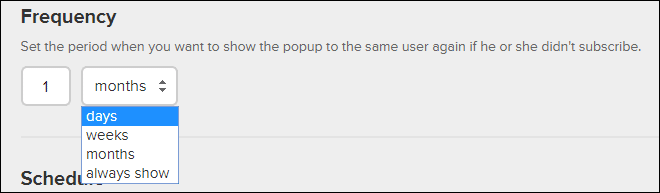
A ‘Frequency' résznél azt tudod megadni, hogy egy látogatónak milyen gyakran jelenjen meg az adott pop-up, ha nem iratkozik fel. Arra figyelj, hogy mely oldalakon jelenik meg a pop-up, hány oldalon jöhet fel ugyanannak a látogatónak. Ha mindig megjelenik, minden oldalon, az zavaró lehet:

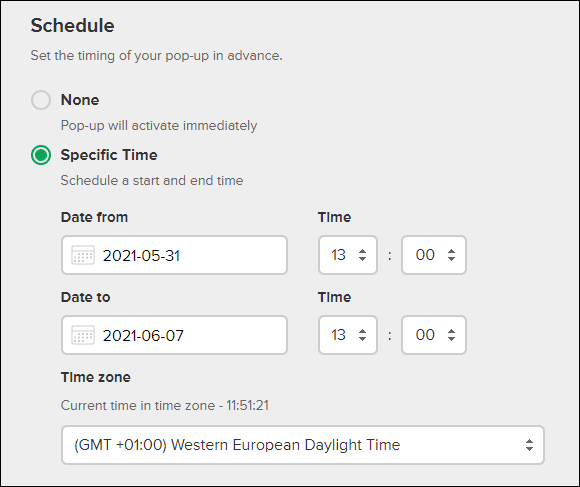
A ‘Schedule' résznél be lehet állítani időzítést a pop-up-ra. Tehát mettől meddig legyen aktív és működjön. Ez akkor hasznos lehet, ha csak átmeneti a feliratkozók gyűjtése, tudjuk pontosan, hogy meddig akarjuk ezt a pop-up-t használni, így jobb beállítani és nem fogjuk biztosan lefelejteni kikapcsolni, amikor már nem aktuális:

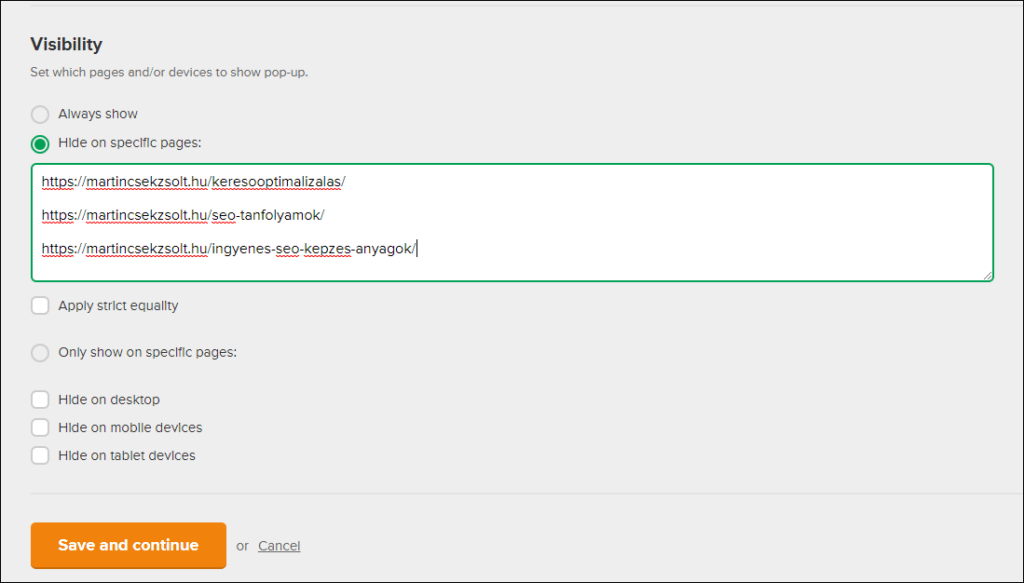
A ‘Visibility' rész, ami kihagyhatatlan. Azt tudjuk meghatározni, hogy a pop-up mely oldalakon aktiválódjon:

Always show: Minden oldalon aktiválódik és az előzőekben beállítottak alapján megjelenik a pop-up.
Hide on specific pages: Az itt megadott URL címeken elérhető oldalakon nem fog megjelenni a pop-up. Ez akkor hasznos, ha csak pár oldalon nem szeretnénk megjeleníteni, ekkor csak ide egymás alá sorokba dobjuk be az oldalak URL címeit.
Only show on specific pages: Itt csak azokon az oldalakon fog megjelenni a pop-up, amelyeknek az URL címeit megadjuk.
A második és harmadik opciót választva megjelenik egy plusz mező, ami be lehet jelölni: Apply strict equality
Ezt ha bejelölöd, akkor a pop-up csak a megadott URL cím betöltésénél fog megjelenni.
Azt fontos tudnod, hogy az URL cím ki lehet egészítve különböző paraméterekkel. Ha UTM paraméterezést használsz, például hirdetéseknél, hogy pontosan követhető legyenek a konverziók, vagy csak egy Facebookon megosztott linkre kattintva is az oldal URL címe ki lesz egészítve. Ha az ‘Apply strict equality' rész ki van pipálva, akkor a pop-up nem fog már megjelenni.
Ezeken kívül még külön meg lehet határozni, hogy a pop-up milyen eszközökön ne jelenjen meg.
Hide on desktop: Asztali verzión elrejtés, így asztali verzión az oldalon nem fog a pop-up megjelenni.
Hide o mobile devices: Mobilos verzión nem fog megejelenni.
Hide on tablet devices: Tableten nem fog megjelenni a pop-up:
Ha készen vagy, akkor kattints legalul a gombra. Ezután megjelenik a kód, amit minden oldalra be kell illesztened globálisan.
Ha továbbmész, akkor jön a pop-up áttekintő oldala. Fontos, hogy a fent a ‘Status' résznél inaktív a pop-up. Aktiválnod kell, egyébként nem fog megjelenni. Ezenkívül a ‘double opt-in' rész alapértelmezetten be van kapcsolva.
A ‘double opt-in' -ról a beágyazható form-nál írtam bővebben, nézd meg hogy bekapcsolva szeretnéd-e hagyni.
Automatizmusok létrehozása
Erről egy videót készítettem:
Wocoomerce összekötés
Ha WordPress rnedsdzerű weboldaladon WooCommerce bővítményt használsz, akkor össze tudod kötni a MailerLite-tal. Ha egy feliratkozó vásárol a weboldaladon (itt ugyanannak az email címnek kell lennie), akkor a MailerLite-ban a feliratozó profiljában ezt feljegyzi. Ha kiküldesz egy hírlevelet, majd utáan vásárolnak, akkor azt is külön jelzi a hírlevélnél, hogy mennyi bevétel keletkezett, a feliratkozóknál meg feljegyzi a vásárlásokat.
Itt később hírlevél csak kiküldhető azoknak, akik már x Ft-ot elköltöttek a webshopodban, szegmentálhatóak stb…
De ezenkívül automatikus hírlevél beállítható, ha egy adott termékkategóriában vagy termék vásárlása történik. Például, amikor SEO webinart tettem elérhetővé, akkor a webinarra jelentkezőknek és vásárlóknak a MailerLite egy automatikus emailt kiküldött, benne a webinarium elérhetőségével, de utána még a webinar előtt is több értesítő, automatikus email innen ment ki.
De először össze kell kötni a MailerLite és a WooCommerce-t. Ennek menetét szerintem a legegyszerűbb a következő videóban megnézned:

Videó lejátszása »
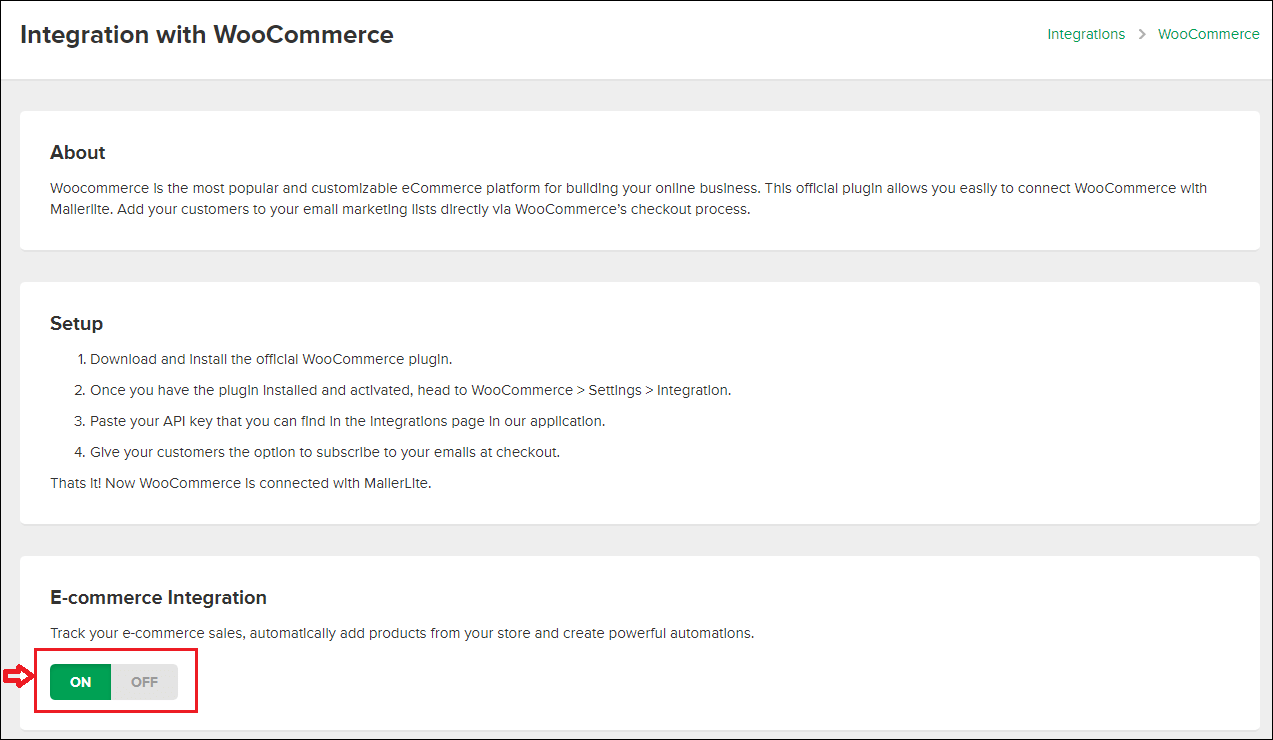
A WooCommerce integrálása után nézz rá, hogy biztosan be van-e kapcsolva a MailerLite adminjában is.
Jobb felül a felhasználónevedre kattints és a legördülő listában válaszd az ‘Integrations' pontot. Majd kattints a WooCommerce-nél a ‘Use' gombra.
Itt az ‘E-commerce Integration' alatt az On legyen beállítva:

Az E-commerce összekötésnek a felhasználásai a következőknél találod meg:
E-commerce link tracking
Hírleveleknél aktiváld, így ha egy feliratkozó a kiküldött hírlevélből kattint az oldaladra, majd vásárol, akkor ezt fel fogja jegyezni a feliratkozó profiljában.
A kiküldendő hírlevél időzítés (Schedule) résznél tudod kipipálni:

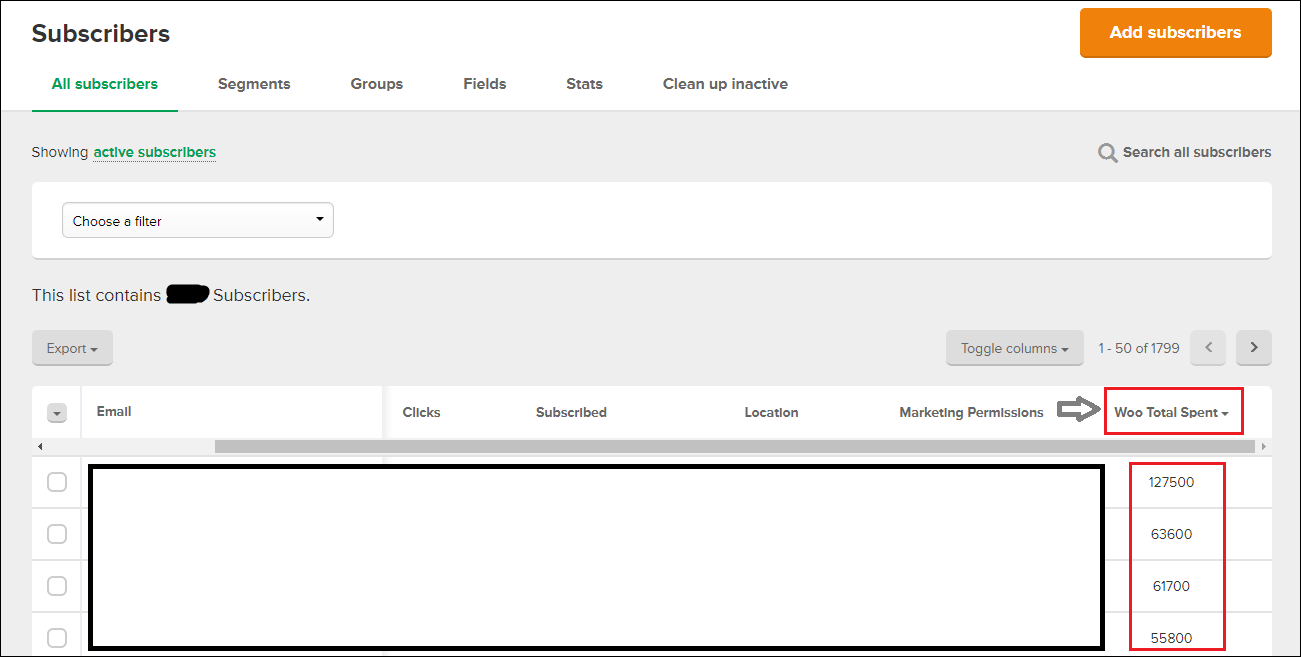
Ezután például a feliratkozó listán is láthatod azt, hogy kik költöttek a legtöbbet a webshopodban, belőlök később külön csoportokat készíthetsz, szegmentálhatod őket stb…:

Termékek gyors integrálása hírlevélbe
Ha egy hírlevél tartalmát szerkeszted, akkor be tudsz tenni termékeket is. Mondjuk a végére a hírlevélnek. A MailerLite-ban is megtalálható egy sima ‘E-commerce' blokk rész, ebben az esetben kapsz egy sablont, abban feltöltöd a termék képét, nevét, árát stb…
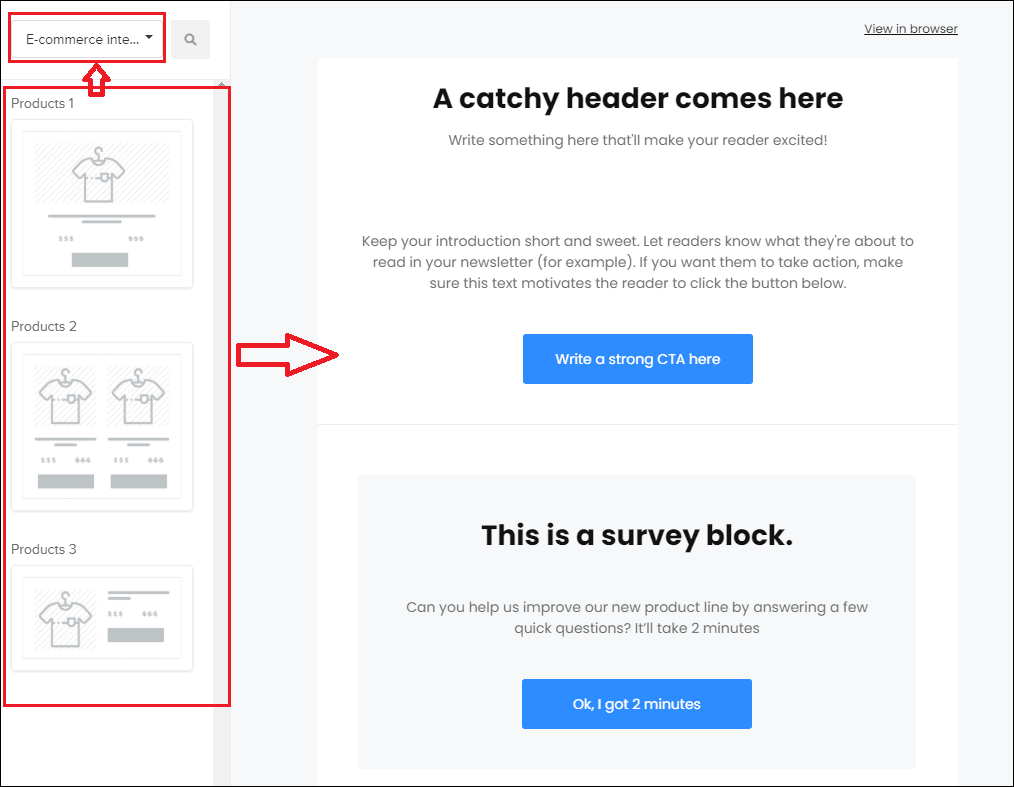
Viszont ha össze van kötve a webshopoddal a MailerLite, akkor nem kell ezt manuálisan elvégezned, az ‘E-commerce integraton' blokkot választva, utána ki fogod tudni választani a terméket és minden adatot áthúzz a rendszer:

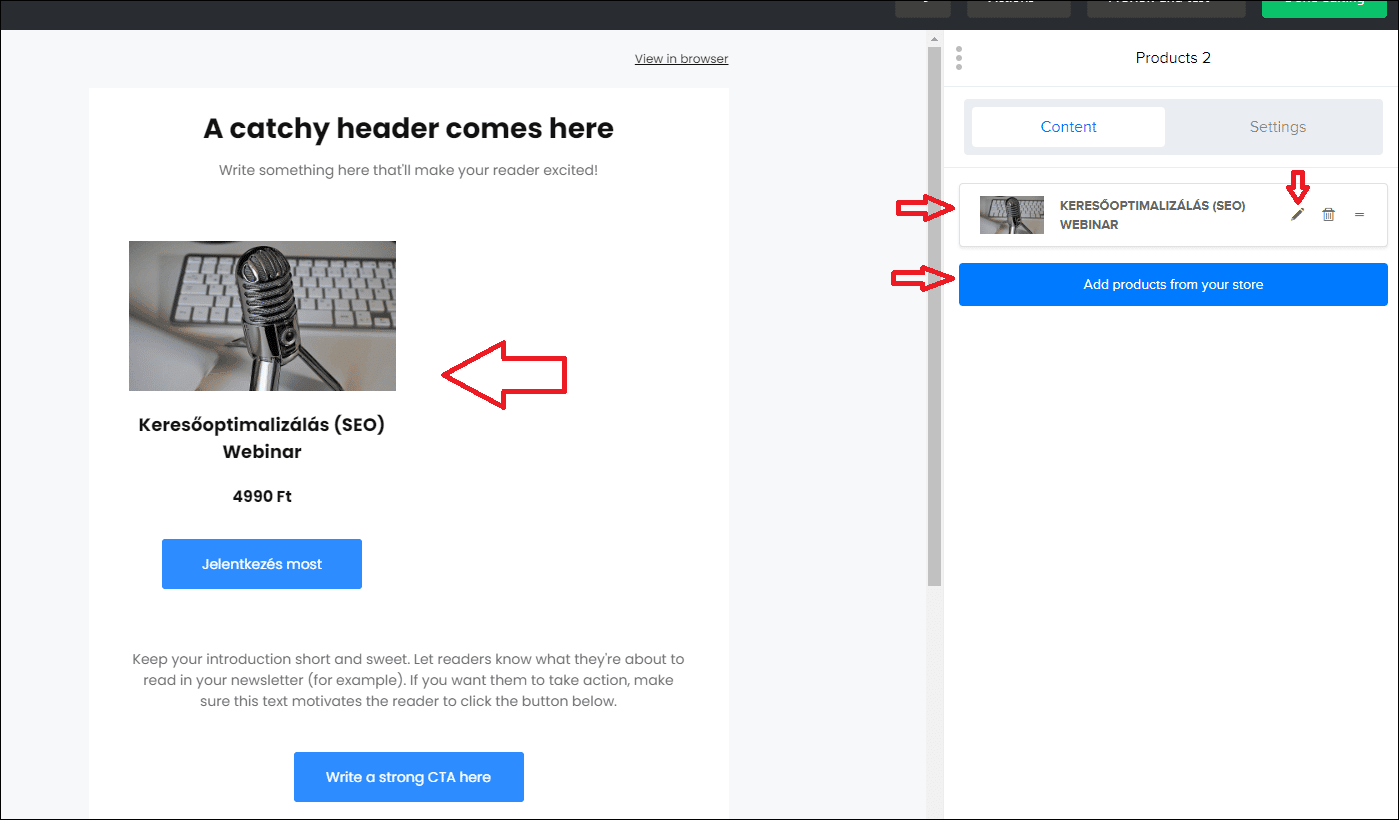
Ha valamelyik sémát kiválasztot és behúztad a hírlevél megfelelő részére, akkor utána kattints rá, jobb oldalt meg fog jelenni a szerkesztő panel. Ott kattints az ‘Add products from your store' feliratú gombra.
Ezután megjelenik egy ablak és itt a ‘Search by title' névre kattintva kezd el beírni a weboldalon található termék címét/nevét. Ha megjelenik, akkor kattints rá és ezután beteszi a terméket a hírlevélbe:

Ezután ezt külön tudod szerkeszteni, ha jobb oldali részen a termék melletti kis ceruza ikonra kattintasz. Át tudod írni mindegyik adatot, ha szeretnéd. A ‘Settings' fülre kattintva meg további beállításokat tudsz elvégezni a megjelenésnél (gomb színe, mérete, betű mérete stb…).
E-commerce automation – Automatizáció létrehozása
Ha egy automatikus emailt hozol létre, akkor az kimehet vásárláshoz köthetően is.
Tehát lépj be az Automation menübe és hozz létre egy újat sorozatot, kattints a ‘Create workflow' gombra.
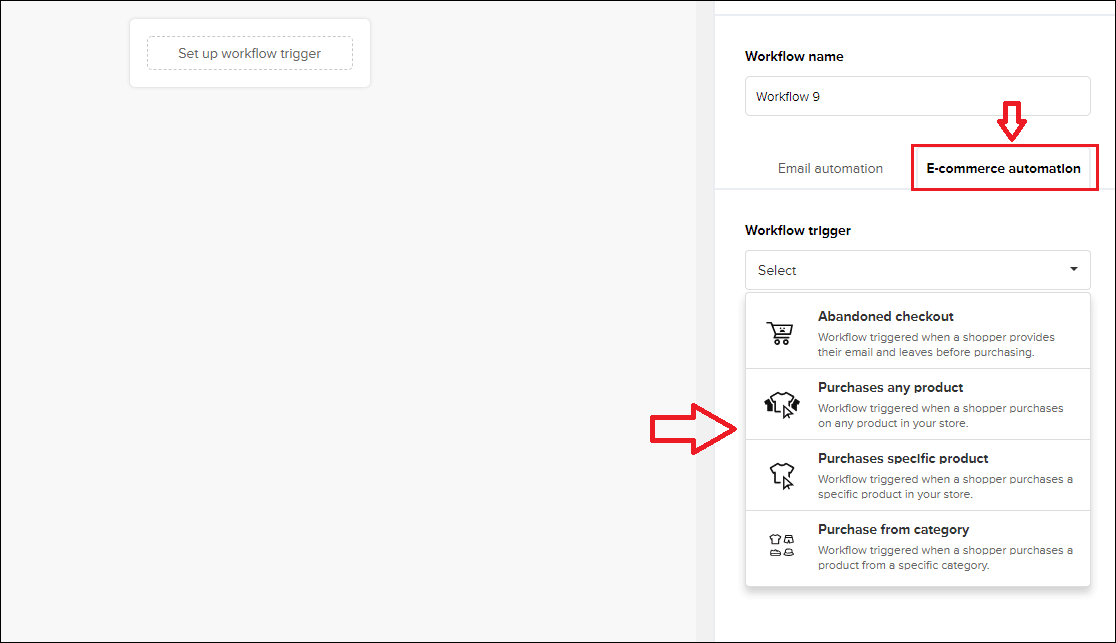
Majd válaszd ki a ‘E-commerce Automation' fület. Ezután a ‘Workflow Trigger' résznél 4 opció közül választhatsz:

Abandoned checkout: Erre lejjebb még külön kitérek. A lényege az, hogy ha valaki eljut a kosár oldalig, megadja az email címét, de végül nem vásárol, akkor automatikusan egy emlékeztető emailt ki tud küldeni a rendszer, az emailben benne lesznek a kosárba elhelyezett termékek. (viszont csak akkor aktiválódik ez az automatizmus, ha az adott email cím már a MailerLite kontaktjai között megtalálható)
Purchases any products: Bármilyen terméket megvásárol valaki, annak ez az automatizmus aktiválódni fog
Purchases specific product: Ki tudod választani, hogy mely vásárolt termékek esetén aktiválódjon az automatizmus.
Purchase from category: Ki tudod választani, hogy melyik termékkategóriában vásárolt bármely termék esetén aktiválódjon az automatizmus.
Abandoned checkout – Emlékeztető email kosárban hagyott termékekről
Ahogy az előző bekezdésben mutattam, az Automation részben tudsz olyan automatikus emailt is létrehozni, ami akkor fog kimenni a felhasználónak*, amikor a weboldalon a kosárba betett termékeket, email címet is megadott, de nem fejezte be a vásárlást. Ebben az esetben megadott idő után a MailerLite olyan emailt fog kiküldeni, amelyben benne lesznek azok a termékek, amelyeket a kosárban hagyott.
*Az Abandoned checkout funkció, vagyis az elhagyott kosár értesítő csak akkor fog aktiválódni, ha az email cím megtalálható a MailerLite fiókban a kontaktok között is! Tehát ha jön egy új látogató a webshopba és nem iratkozott fel, majd utána kosárba tesz termékeket és nem végez a vásárlással, akkor neki nem fogja a rendszer kiküldeni a kosárban hagyott termék(ek)ről az értesítő levelet.
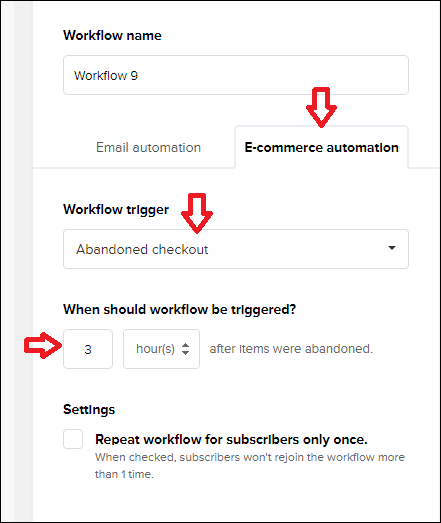
Tehát ha létrehoztál egy új ‘workflow', akkor itt menj az ‘E-commerce automation'-ra és válaszd ki a ‘Workflow trigger'-nél az ‘Abandoned checkout'-t. Ezután itt be is tudod állítani, hogy mennyi idő múlva menjen ki majd automatikusan az email, a kosárelhagyás után:

Itt a ‘Settings' alatti részen kikapcsolnám azt, hogy egy feliratkozónál csak egyszer fusson le ez az automatizmus. Ugye többször is visszatérhet a webshopba ugyanaz a látogató, így szerintem többször is lefuthat ez, kimehet neki az értesítő email, ha a kosarat elhagyja.
Ha ezzel készen vagy, akkor kattints a ‘Save'-re, majd adj hozzá egy új emailt a folyamathoz (A Google Analytics alatt mindig pipáld ki, mert ekkor pontosan fogod tudni követni a forgalmat).
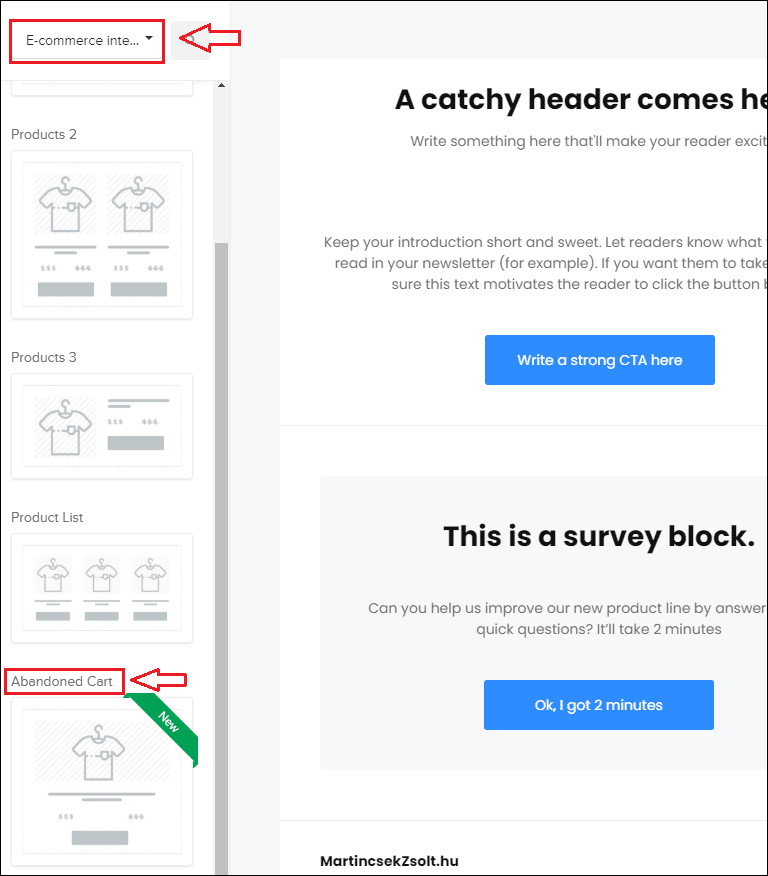
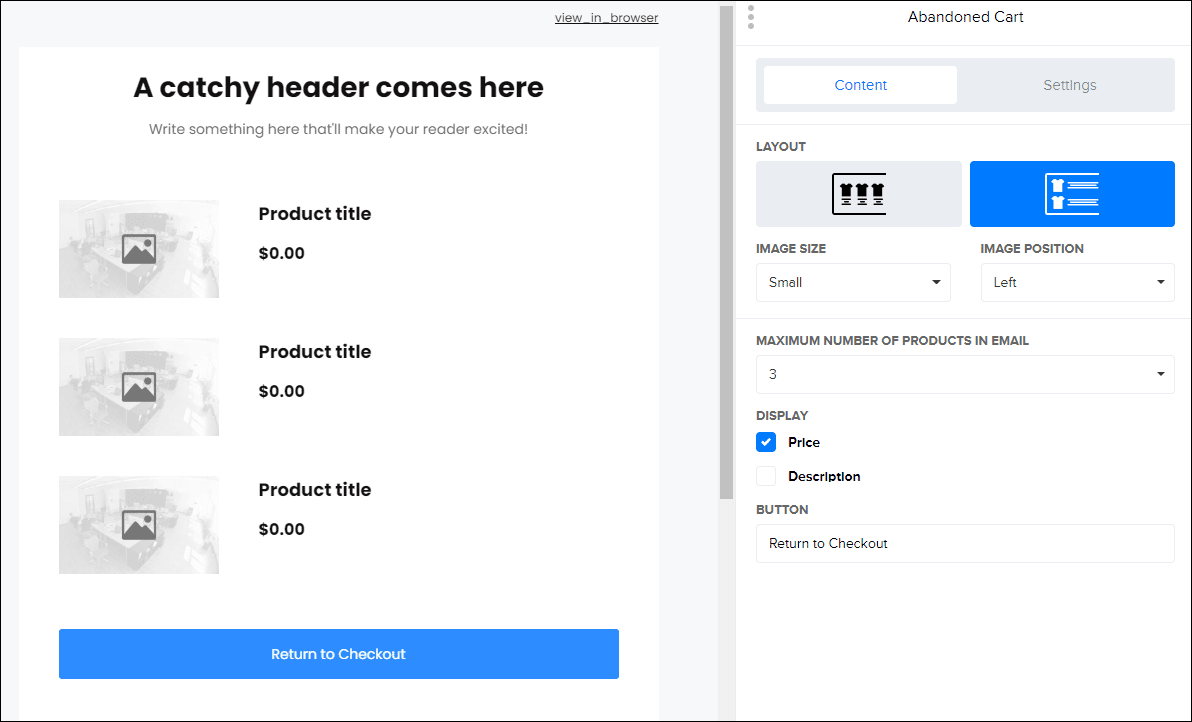
Kezd el szerkeszteni az emailt és ha a ‘Drag and drop' opciót választod új email létrehozásához, akkor keresd meg az ‘E-commerce integrations' blokkot és azon belül a ‘Abandoned cart' blokkot és húzd át az emailbe:

Ezután sokféle testreszabási lehetőség itt is megtalálható:

Fontos itt is, ahogy minden automatizációnál, hogy a végén aktiváld, kapcsold be! 🙂

Shoprenter webshop rendszerhez MailerLite alkalmazás
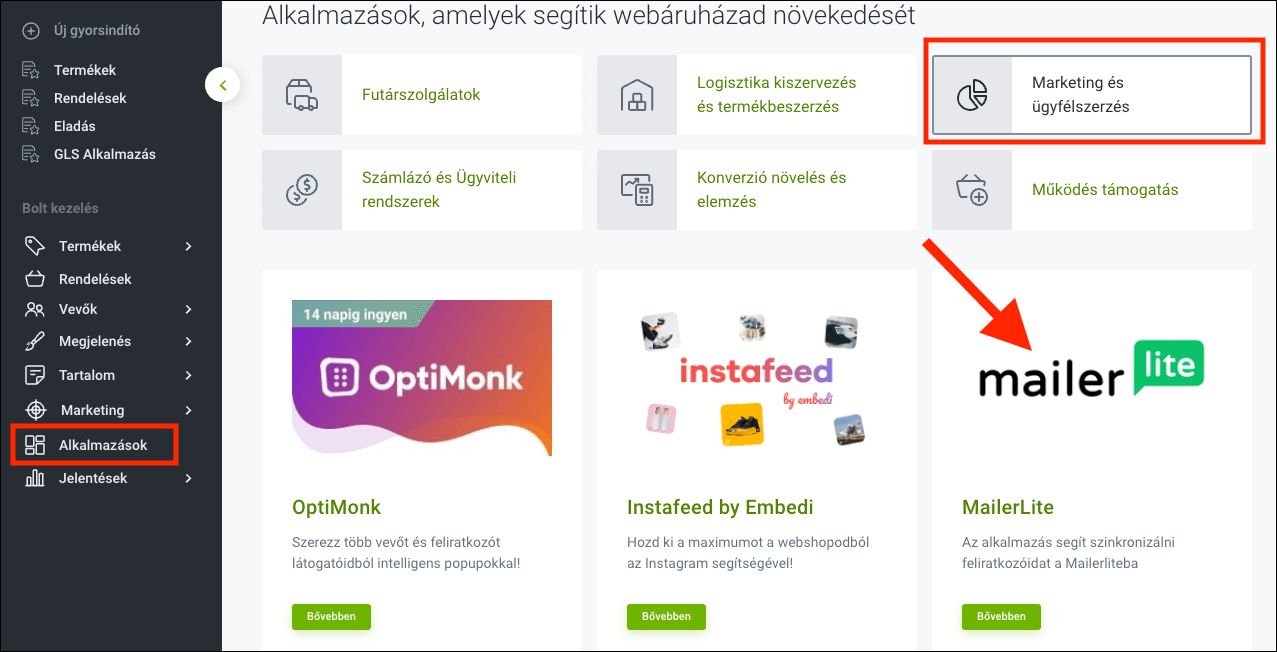
Most már a Shoprenter rendszerű webshopokhoz is beállítható a MailerLite! A webshop admin felületén az ‘Alkalmazások' menüponton belül a ‘Marketing és ügyfélszerzés' kategórián belül megtalálod a MailerLite alkalmazást:

Milyen eseményeket figyel az alkalmazás?
- Ha valaki feliratkozik a Shoprenter áruházadban a hírlevél modulban -> akkor feliratkozik a MailerLiteban
- Ha valakit feketelistára teszel a Shoprenteren belül -> akkor leiratkoztatja a MailerLiteból
- Ha egy regisztrált felhasználó leiratkozik a Shoprenterben a profilján -> akkor törli MailerLiteból
- Ha valaki leiratkozik MailerLiteban -> akkor leiratkoztatja Shoprenterből
Miért éri meg telepíteni?
Automatikus szinkronizáció hiányában manuálisan kellene elvégezned az alábbi teendőket:
- Új feliratkozók rögzítése MailerLiteban, hogy ne maradjanak le a hírlevelekről és ne ess potenciális bevételtől.
- Leiratkozók törlése, hogy az adatkezelési feltételeknek eleget tegyél.
Mennyibe kerül?
A szoftver előfizetési díja 20.000 Ft + ÁFA / év, azaz mindössze 1.666 Ft havonta.
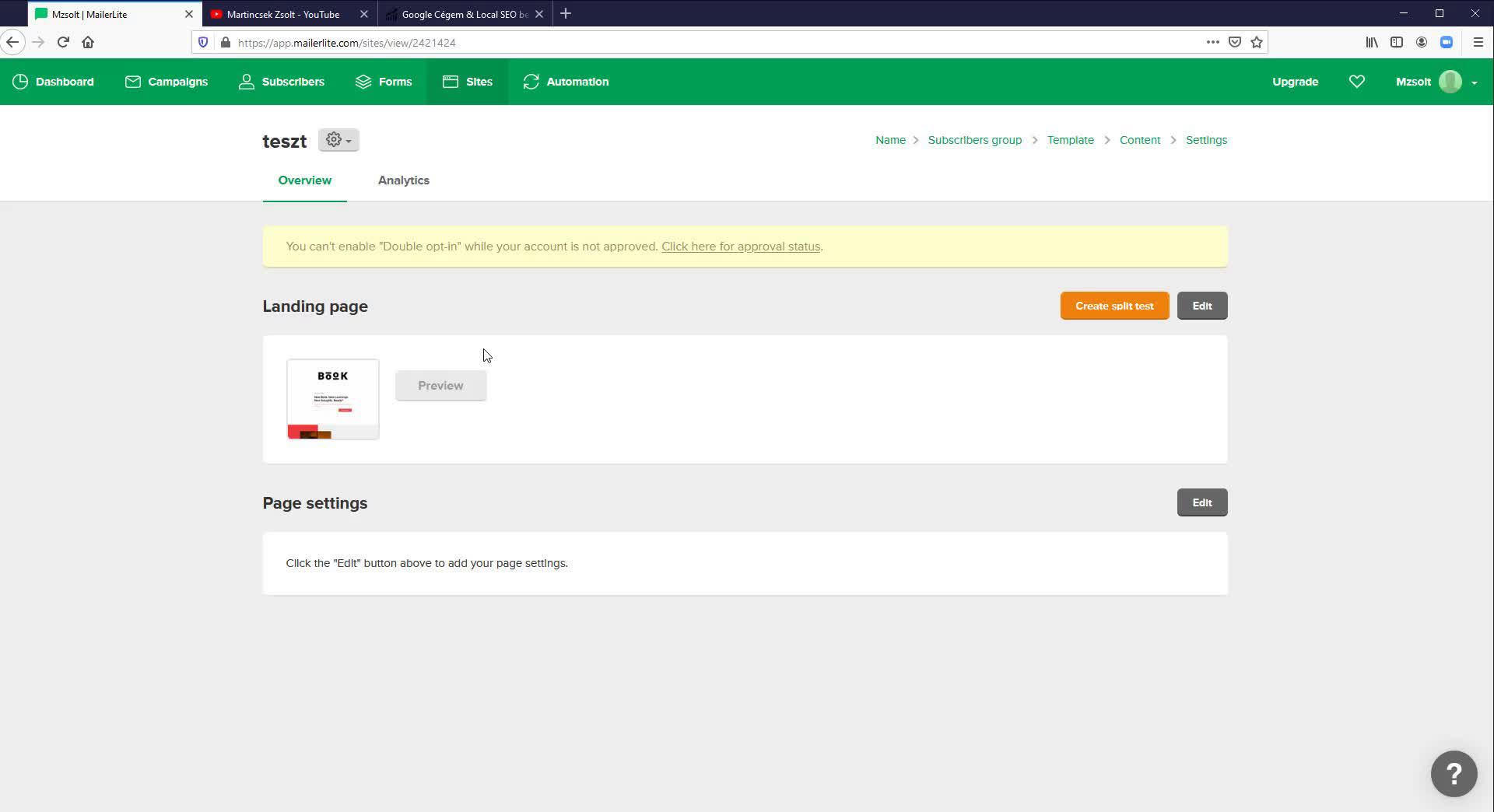
Landoló oldalak és weboldal létrehozása
A MailerLite-ban egy ismét elég egyedi funkció, amit más hírlevélküldő eszközön nem adnak. A ‘Sites' menüből éred el a ‘Landing pages' (landoló oldal) és a ‘Websites' részt is.
Landoló oldalakat és egy weboldalt is létre tudsz hozni. Persze vannak benne korlátozások, nem egy WordPress-es szerkesztői felülete van, de így is sok minden beállítható.
Az ingyenes és fizetős MailerLite fiókkal maximum 5 landoló oldal hozható létre és egy weboldal maximum 5 aloldallal (főoldal is beleszámít). Ha ennél többet szeretnél, akkor havonta plusz 10 dollárért (nem kell Pro előfizetés, ingyenes MailerLite fiókhoz is ez külön kérhető) korlátlan számú oldalakat tudsz létrehozni.
Az ingyenes MailerLite fiókban olyanok nem elérhetőek, mint az egyedi favicon beállítása, saját egyedi sablonok létrehozása, A/B tesztek futtatása, korlátlan domain használat, kattintásos hőtérkép (heatmap) elérhetősége.

Videó lejátszása »
A videóban megmutattam a landing page beállításait, de gyorsan összefoglalva azokat, amelyekkel szerintem egy elég jól sikerült:
- MailertLite is tud adni egy aldomaint, de saját domain is beállítható.
- SSL beállítható.
- SEO beállítások: meta cím, leírás egyedileg megadható az oldalaknál. Lehet noindexre is állítani az oldalt.
- Open graph adatok megadhatóak, ezzel a közösségi média oldalakon jól fog megjelenni a linkelt oldal.
- Google Analytics kód, Facebook pixel kód is megadható.
- A head és body részbe is egyedi javascript kódot elhelyezhetőek.
- Kattintást követő hőtérkép is bekapcsolható (ez csak a MailerLite Pro csomaggal elérhető)
- A/B tesztek létrehozhatóak (ez csak a MailerLite Pro csomaggal elérhető)
Összes MailerLite videóm
Több videót is készítettem a MailerLite-ról a YouTube csatornámra. Ezekből láthattál a cikkben kivágott részeket. De ide beágyazom az összes videót, ha végig szeretnéd nézni őket. Ha tetszettek vagy érdekel más online marketinggel kapcsolatos videó, akkor nézd meg a YouTube csatornámat, köszönöm azt is, ha feliratkozol! 🙂
MailerLite használata – hírlevélküldő szoftver
MailerLite automatikus hírlevél sorozat létrehozása
MailerLite WooCommerce beállítása – 1. rész
MailerLite WooCommerce beállítása – 2. rész
Gyakori kérdések
Hány feliratkozóig ingyenes a MailerLite hírlevélküldő szoftver?
1000 feliratkozóig ingyenesen használható.
Ingyenes verzióban milyen funkciók használhatóak?
A MailerLite-nak az a nagy előnye, hogy a legjobb funkciók mind elérhetőek, mint pl.: bármennyi lista/csoport létrehozása, több emailes hírlevélsorozat/automatizáció, listák létrehozása, popup-ok, beágyazható feliratformok, landing oldal létrehozása.
Mailchimp fiókból áthozthatóak a feliratkozók?
Igen, sőt a MailerLite-ban ezt külön le is fejlesztették! Tehát a MailerLite-ban be kell lépned az adott menüpontba és egy Mailchimp bejelentkezéssel, pár gombnyomással át is tudod másolni a kontaktok adatait. A cikkemben ezt itt mutatom meg.
A cikkben olyan partner linkek találhatóak, amelyeken keresztüli regisztrálás után akár én jutalékot is kaphatok. Ha ezen keresztül regisztrálsz/vásárolsz, akkor nem fizetsz többet, sőt sokszor még így kaphatsz kedvezményt/krediteket vagy hosszabb ideig kipróbálhatod ingyen az ajánlott eszközt. FONTOS! Én csak olyan dolgokat ajánlok partner linkkel, amelyeket én is aktívan használok/használtam, előfizetek rá és teljesen pozitív véleményem van róla. 🙂