Tartalom:
ToggleHa Shoprenter rendszerű webshopod van vagy hamarosan lesz, akkor ez a cikkem abban segít, hogy biztosan olyan beállításokat is elvégezz, ami fontos a keresőoptimalizálásban.
Több ügyfelemnek van jelenleg is Shoprenteres webáruháza és én is napi szinten használom így a rendszert. Egy SEO esettanulmányt is írtam, amelyben megnézheted, hogy az ügyfelemnél a kezdetekben, az első 6 hónapban hogyan értünk el 82%-os organikus forgalomnövekedést és 167% bevételnövekedést.
Ebben a cikkben összegyűjöttem a 4 fontosabb Shoprenter SEO beállítást, tapasztalataimat, mit és miért állíts be.

Google eszközök integrálása
Az első lépés a különböző mérőeszközök integrálása. Ez a legfontosabb minden weboldalnál, rendszertől függetlenül, mivel adatokat csak onnantól fogsz kapni, amikor bekötötted az eszközöket. A weboldal elkészítésével és publikálásával már be kell ezeket állítani.
Google Analytics:
A Google Analytics egy alapbeállítás kellene legyen minden weboldalnál: már a weboldal létrehozásánál regisztrálj egy Analytics fiókot, és integráld a weboldaladdal.
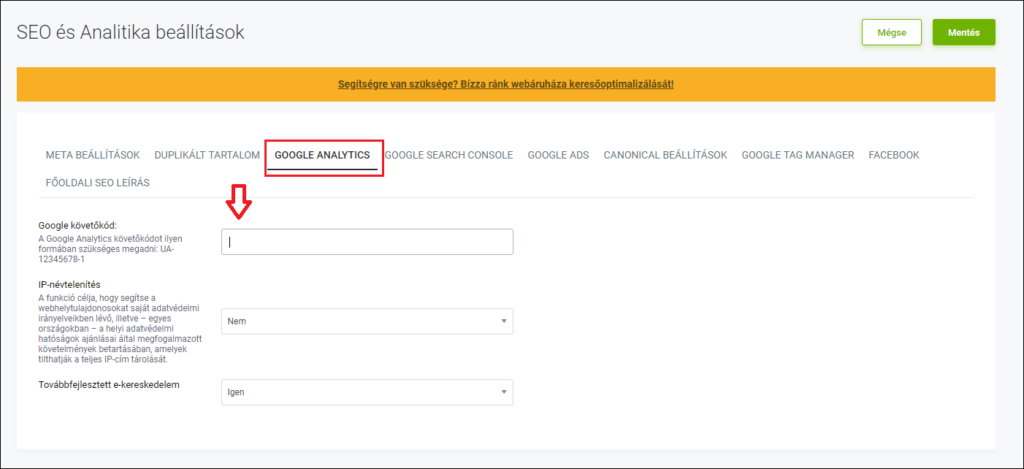
A Shoprenterben ezt is könnyen megteheted (Beállítások >> SEO és Analitika beállítások >> Google Analytics), csak a Google Analytics követőkódot kell beillesztened.
A követőkódot a Google Analytics fiókban az ‘Adminisztrálás' menüpontban, a ‘Tulajdon' oszlopban, a ‘Követési adatok', majd a ‘Követőkód' pontra kattintva éred el, UA- résszel kezdődik. Ezt másold ki, és illeszd be ide a Shoprenter felületén:

Google Search Console:
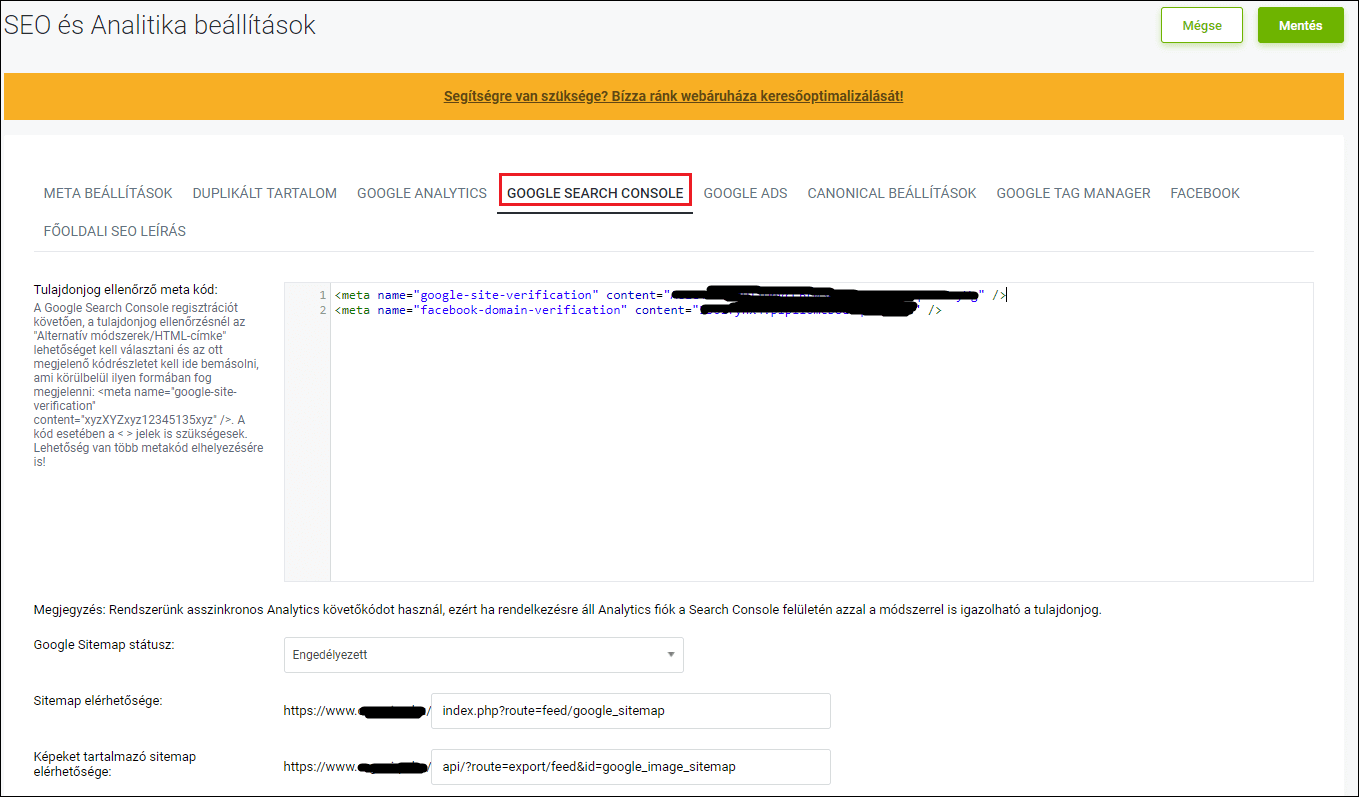
A keresőoptimalizáláshoz elengedhetetlen a Google Search Console fiók beállítása, itt írok a regisztrálásáról és pár funkcióról. Így tudod beállítani a Shoprenterben: a Search Console-ban a tulajdon igazolásánál a HTML-címke opciót válaszd, onnan másold ki a metacímkét, és illeszd be a Shoprenter adminjába (Beállítások >> SEO és Analitika beállítások >> Google Search Console):

Tipp: Ahogy a képen is láthatod, ha a Facebookban a domaint szeretnéd igazolni, akkor az ott kapott meta-címkét is itt tudod beilleszteni.
Google Tag Manager:
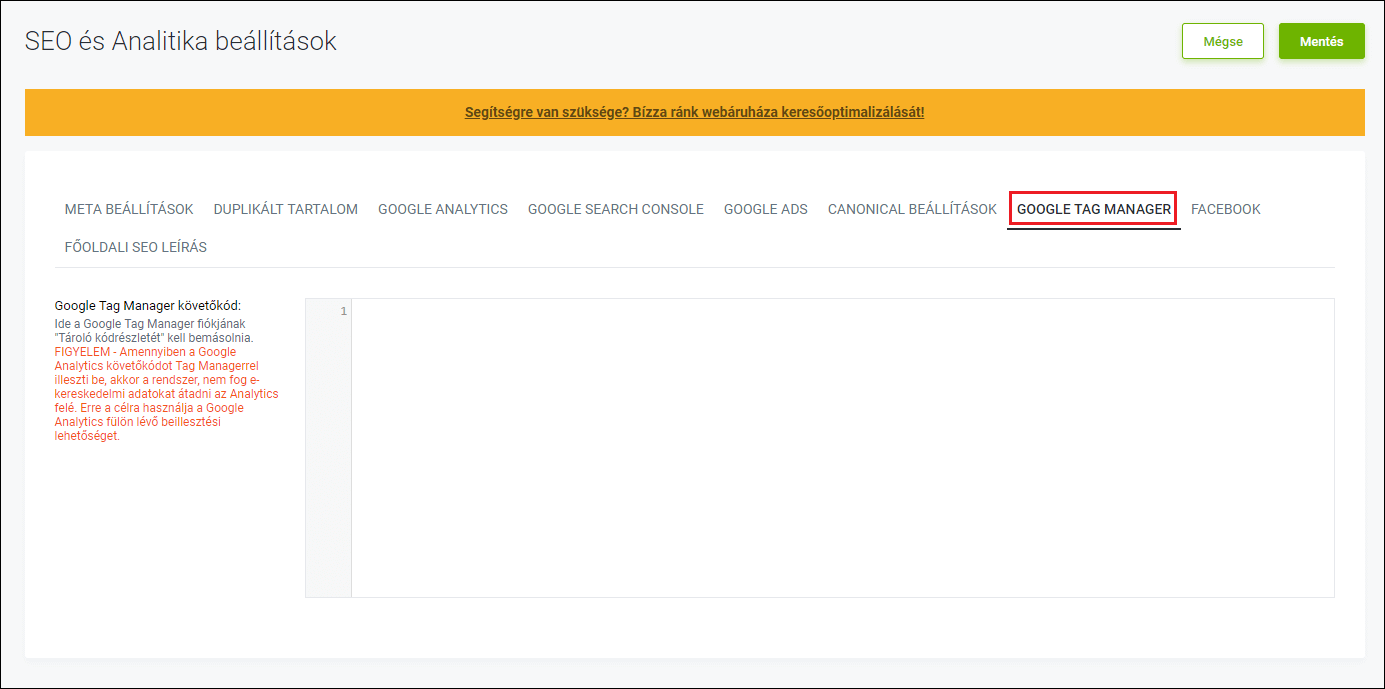
A Google Tag Manager beállításával több mindenre van lehetőség, de keresőoptimalizálás kapcsán például strukturált adatok elhelyezésére használható. Több helyen ugyanis nem lehet egyedi script kódot beilleszteni a Shoprenter rendszerű weboldalaknál. Termékkategória oldalakra, blogcikkek oldalaira strukturált adatot ezért Google Tag Manager segítségével szoktam beállítani.

301-es átirányítások beállítása
A 301-es átirányítások SEO szempontból eléggé fontosak, és webshopok esetén gyakran szokták használni őket.
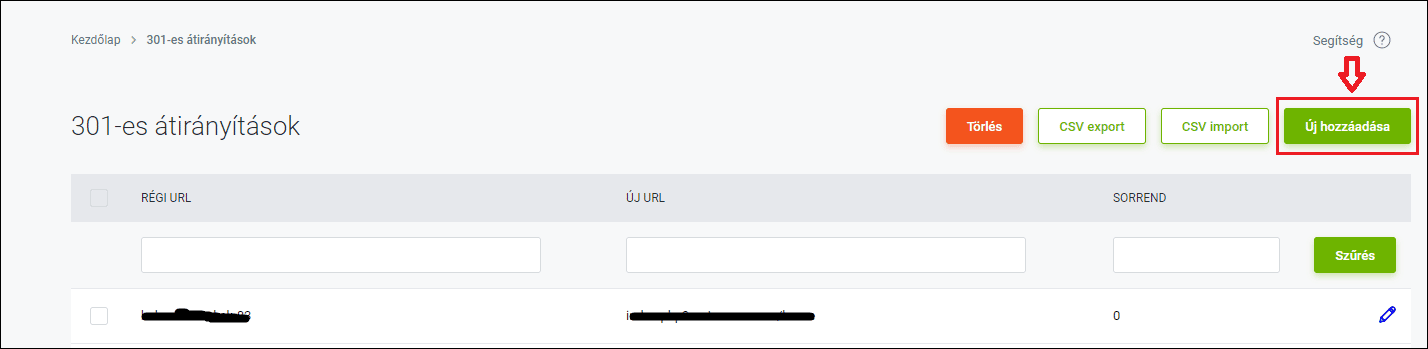
Shoprenterben itt tudsz 301-es átirányításokat megadni (Beállítások >> 301-es átirányítások):

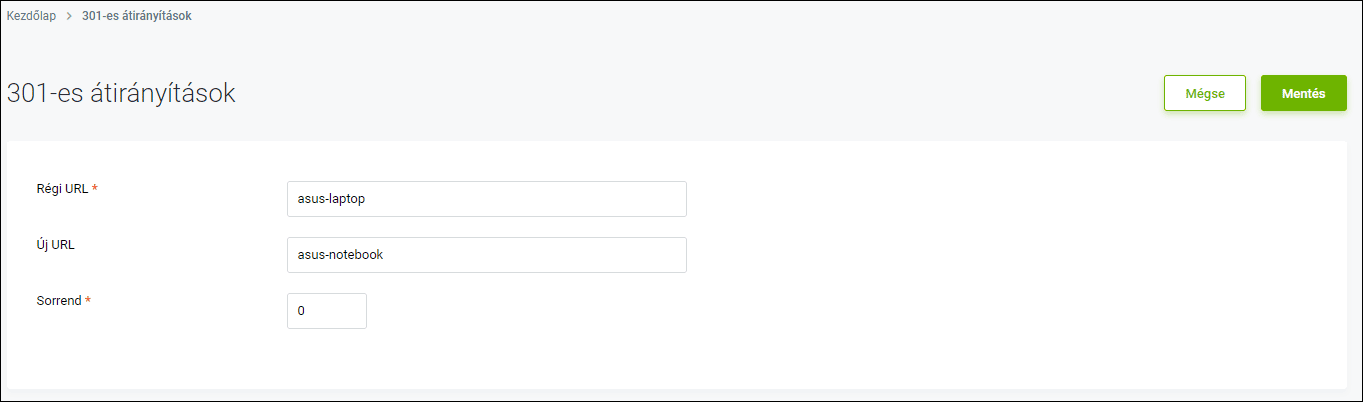
Itt láthatod az összes eddigi átirányítást. Ha újat szeretnél létrehozni, akkor kattints az ‘Új hozzáadása' gombra, és ez a rész fog megjelenni:

Itt a régi és az új URL címnél a domaint nem kell beírni, csak a / után következő részt.
Ami fontos, hogy régi URL címnél, ha az egy korábbi, másik rendszerű weboldalon volt, az URL cím végi / jel is számít. Tehát, ha például www.domain.hu/asus-laptop/ volt az URL cím, akkor ezt kell beírni: asus-laptop/
Ha kész, akkor kattints a Mentés gombra. Utána mindig ellenőrizd le manuálisan is az átirányítást, hogy jó lett-e.
Breadcrumbs (morzsmenü) beállítása
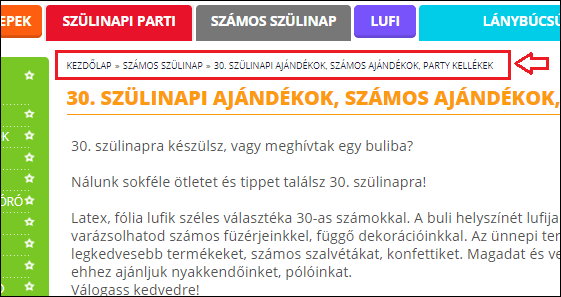
A breadcrumbs nem csak SEO, hanem felhasználói szempontból is fontos. A webshopoknál több alkategória oldal is lehet, és sokszor a Google-ből a látogató ide érkezik vagy egy termékoldalra. Majd lehet (én legalábbis gyakran csinálom ezt vásárlóként/látogatóként), hogy szeretne a termékoldalról a kategóriába visszamenni, mert ott még található több más termék, és körülnézne ott is.
Ebben segít az, ha az oldalon el van helyezve ilyen morzsamenü:

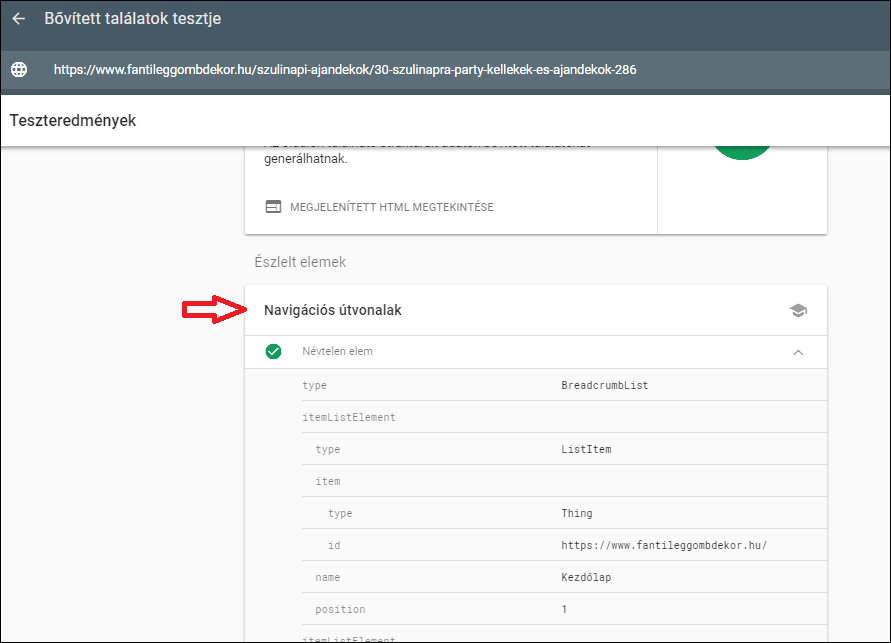
De keresőoptimalizálás kapcsán is fontos ezt beállítani, mert értékes belső linkeket ad, és a Google is könnyebben átlátja a webshop szerkezetét/struktúráját. A breadcrumbs-hoz tartozik egy strukturált adat is, amit a Shoprenter például automatikusan beállít, de ehhez be kell kapcsolnod ezt a morzsamenüt.
Így tudod beállítani:
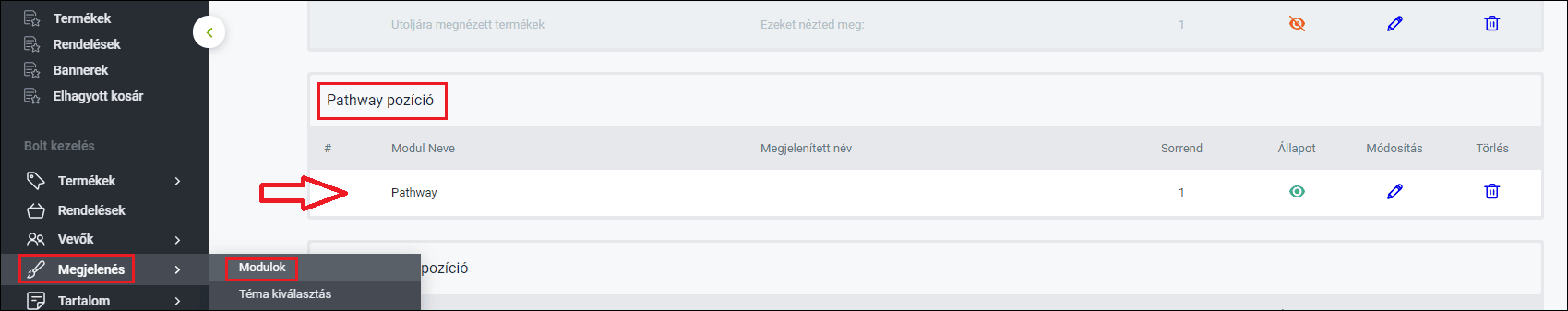
Megjelenés >> Modulok >> Pathway pozíció :

Kattints a szerkesztésre és utána állítsd be a státuszt engedélyezettre, majd kattints a Mentés gombra. Ezután az oldalon meg fog jelenni a breadcrumbs, és a forráskódban ott lesz a strukturált adat is.

Canonical megfelelő beállítása
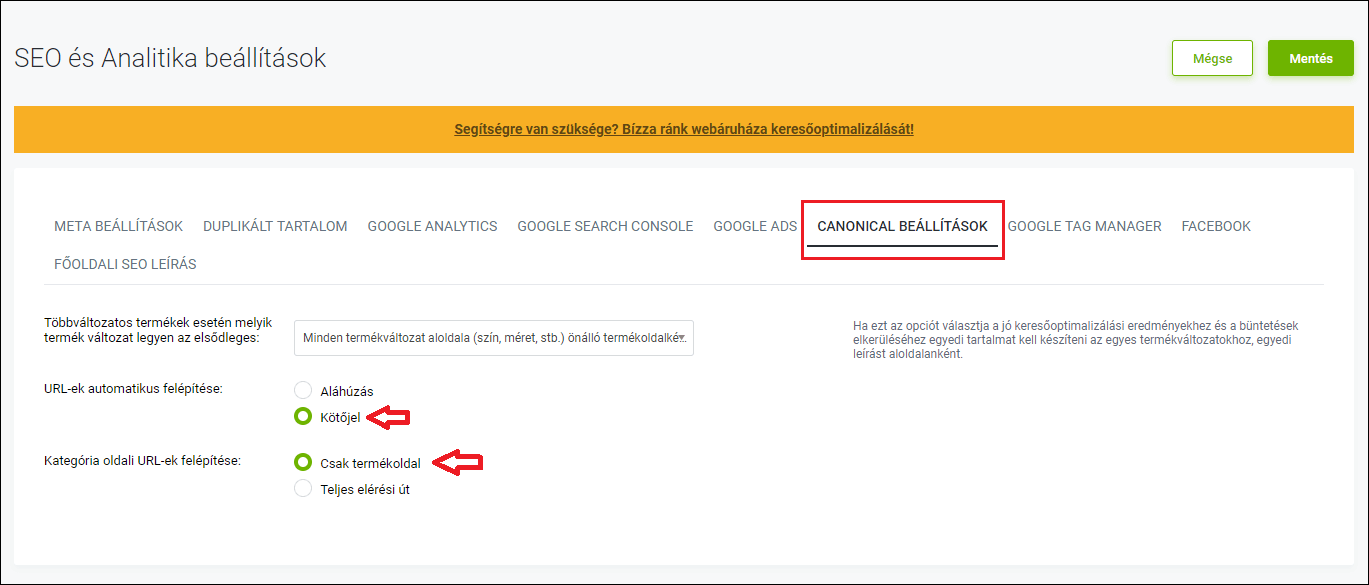
A Beállítások >> SEO és Analitika beállítások >> Canonical beállítások menüpontba lépj be:

Itt az URL felépítését tudod beállítani, hogy kötőjellel (pl.: domain.hu/asus-laptopok) vagy aláhúzással (pl.: domain.hu/asus_laptopok) jelenjenek meg az oldalak. A kötőjeles opciót ajánlott beállítani, ha még most hoztad/hozod létre a webshopot, de ha már jelentős organikus forgalmad érkezik, és eddig aláhúzásos URL címeid voltak, akkor nem nyúlnék hozzá, mert sok átirányítás generálódna le, ennyit meg nem fog adni rangsorolásban egy ilyen szintű URL átszerkesztés.
A ‘Kategória oldali URL-ek felépítése‘ résznél mindenképp a ‘Csak termékoldal‘ részt állítsd be. Ha nem ez volt eddig beállítva, akkor sincs gond, állítsd át a ‘Csak termékoldal‘ opcióra.
Mit is jelent ez a két beállítás:
Van egy termékoldal, pl.: Asus VivoBook X515
Ez a laptopok főkategóriában, és azon belül az Asus laptopok alkategóriában található.
Ha a ‘Teljes elérési út' opciót állítjuk be, akkor a termékoldal URL címe így fog felépülni: www.valamidomain.hu/laptopok/asus-laptopok/asus-vivobook-x515
A Shoprenterben egyébként minden termékoldal ezzel az URL felépítéssel is betöltődik. De mivel ezen termékoldalak forráskódjában megtalálható egy canonical címke, amelyben a rövidebb URL cím található, így duplikáció nem lép fel.
A ‘Csak termékoldal' opciót választva a webshop oldalán a termékoldalra kattintva ez az URL cím: www.valamidomain.hu/asus-vivobook-x515
Előfordulhat például olyan, hogy ha a ‘teljes elérési út‘ opció van beállítva a webshopban, akkor Google Ads hirdetéseknél is ez a hosszabb URL cím lehet megadva, és oda érkezik a forgalom a hirdetésekből, miközben a Google-ben meg a rövidebb URL cím van indexelve a háttérben.
Jobb, ha a látogatók nagy része arra az URL címre érkezik, amelyet a Google is közvetlenül indexel.
SEO szempontból előnyösebb, ha rövidebb egy URL cím.
Gondolhatjuk azt, hogy az URL címben megtalálható kategória nevek segíthetik a keresőmotort, mert így átlátják a webshop struktúráját, de a belső linkek, a breadcrumbs beállítása (strukturált adatok) jobban segít ebben a keresőmotoroknak.

A cikkben olyan partner linkek találhatóak, amelyeken keresztüli regisztrálás után akár én jutalékot is kaphatok. Ha ezen keresztül regisztrálsz/vásárolsz, akkor nem fizetsz többet, sőt sokszor még így kaphatsz kedvezményt/krediteket vagy hosszabb ideig kipróbálhatod ingyen az ajánlott eszközt. FONTOS! Én csak olyan dolgokat ajánlok partner linkkel, amelyeket én is aktívan használok/használtam, előfizetek rá és teljesen pozitív véleményem van róla. 🙂

